
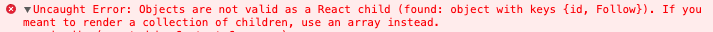
등록한 상품을 조회하는 기능을 구현했을 때, DB에서 데이터를 꺼내와서 화면에 출력하는 기능을 만들었다. 그런데 데이터가 모두 정상적으로 꺼내져왔음에도 위와 같은 에러가 발생되었다.
1. Objects are not valid as a React child.
컴포넌트에서 화면에 출력할 수 있는 데이터 타입에는 제한이 있다. 문자열이나 숫자같은 데이터는 아무 문제 없이 출력할 수 있지만, 배열 혹은 객체 데이터를 그대로 출력하는 것은 불가능한 일이다.
에러가 발생한 원인은 파이어스토어의 timestamp 데이터. timestamp 데이터는 파이어스토어 콘솔상에서는 정상적인 날짜와 시간 데이터로 출력되지만 사실 이건 파이어스토어가 데이터를 보기좋게 변환시켜주는 것이고 원래는 아래와 같은 형태를 가지고 있다.
Timestamp { _seconds: 1618381810, _nanoseconds: 792000000 }파이어스토어의 timestamp 데이터는 실제로 _seconds와 _nanoseconds를 key-value로 가지는 timestamp 객체의 형태이다. DB에는 이런 데이터가 저장되어 있는데, 이를 모르고 리액트 컴포넌트에서 이걸 그대로 출력하려 한다면 당연히 에러가 발생할 수 밖에 없다.
2. toDate().
문제의 핵심은 리액트 컴포넌트에서 배열이나 객체 데이터를 그대로 출력할 수 없다는 것.
나의 문제를 해결하는 방법은 파이어스토어의 timestamp 객체 데이터를 정상적인 날짜-시간 데이터로 변환해주기만 하면 된다는 것.
다행스럽게도 파이어스토어에서는 timestamp 객체의 문제점을 해결하기 위해 toDate() 함수를 제공하고 있다.
console.log(doc.data().createTime);
// Timestamp { _seconds: 1618381810, _nanoseconds: 792000000 }
console.log(doc.data().createTime.toDate());
// 2021-04-14T06:30:10.792Z이렇게 toDate() 함수를 사용해 주면 timestamp 객체가 정상적인 날짜-시간 데이터로 변환되고, 컴포넌트에서의 출력도 문제없이 이루어진다.
