
프로젝트를 진행하면서 문법 자동 검사를 위해 ESLint를 적용했다. 이를 통해 들여쓰기 설정을 비롯한 다양한 코드 작성 규칙을 적용할 수 있었다. 하지만 switch-case 문을 사용할 때 들여쓰기와 관련된 이상한 문제가 발생하기 시작했다.
ESLint의 장점은 코드 작성 규칙을 어겨도 CTRL + S로 코드를 저장하는 순간 문법 검사 및 자동 수정 기능이 작동해 규칙에 맞게 코드를 수정해준다는 것이다. 그런데 문제가 없는 코드가 자동 수정 기능을 거친 후 에러를 발생시키기 시작했다. 예를 들어, 아래 코드에서 들여쓰기 문제가 발생했다.
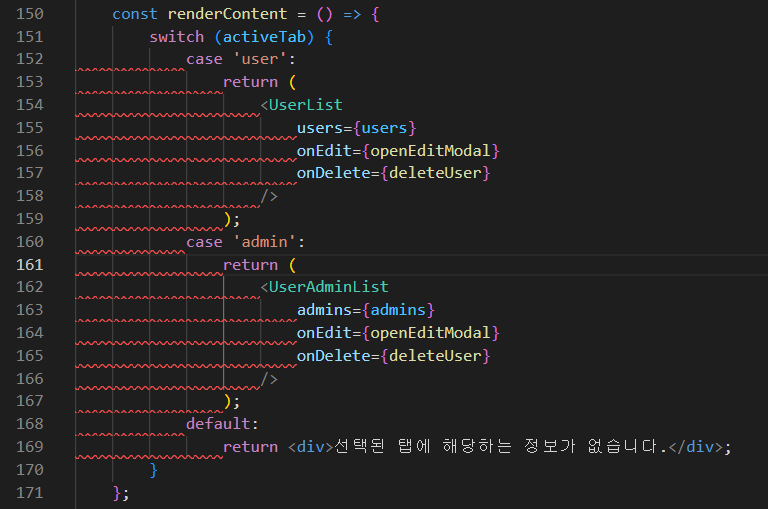
const renderContent = () => {
switch (activeTab) {
case 'user':
return (
<UserList
users={users}
onEdit={openEditModal}
onDelete={deleteUser}
/>
); // 들여쓰기 문제 발생 지점
// ... 기타 cases
}
};ESLint는 이 코드의 들여쓰기가 잘못되었다고 표시했고, 자동 수정해도 문제가 해결되지 않았다!
1. 문제 분석
문제의 원인은 프론트엔드쪽 ESLint 규칙 설정에 들여쓰기에 대한 명시적 규칙이 없었기 때문이다. 프로젝트의 ESLint 설정은 루트 폴더에서 정의하고, 프론트엔드 및 백엔드 폴더에서는 각각 특화된 문법 규칙을 적용하기 위해 루트 레벨의 설정을 상속받아 사용하고 있었다.
2. 해결 방안 적용
프론트엔드 폴더의 ESLint 설정에 명시적인 들여쓰기 규칙을 추가했다. 루트 설정과 일관성을 유지하기 위해 JavaScript와 JSX 코드에 대해 4칸 들여쓰기를 설정했다. 변경된 설정은 다음과 같다.
module.exports = {
// ... 기존 설정
rules: {
// 기존 규칙
'react-refresh/only-export-components': [
'warn',
{ allowConstantExport: true },
],
// 들여쓰기 규칙 추가
'indent': ['error', 4, { 'SwitchCase': 1 }],
'react/jsx-indent': ['error', 4],
'react/jsx-indent-props': ['error', 4],
// ... 기타 규칙
},
}수정된 설정을 적용한 후 코드를 다시 작성하고 ESLint를 실행했다. 이전에 문제가 발생했던 부분에서 더 이상 에러 메시지가 나타나지 않았다.
3. 결론
이번 문제는 ESLint와 Prettier 간의 설정 충돌 및 상속된 설정의 불일치로 인해 발생했다. 프론트엔드 폴더의 ESLint 설정을 조정함으로써, 들여쓰기 문제를 해결할 수 있었다.
해결하는 데 며칠을 소모한 문제이다.. 처음에는 해결된 줄 알았는데 알고보니 ESLint의 자동 수정 기능이 비활성화되어 아예 무력화된 것이었고 이걸 뒤늦게 파악하고 다시 문제 해결에 나선 끝에 겨우 해결할 수 있었다.. ㅠ
