면접족보
1. 블럭태그와 인라인 태그의 차이는?
Div = block(한열 다 차지) / span = inline
모든 태그는 blcok 태그와 inline 태그로 나뉨
div2는 dvi1에 밀려서 밑칸으로 가는것임
2. form 태그에 대하여 설명하시오.
- 디스플레이가 없는 것
- 특수한 상황에서 동작하는 것
- 특정한 동작
- action
정보를 보내는 곳
- method
정보를 받는것 (Get)
- action
예시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>formtag</title>
</head>
<body>
<form action="https://www.naver.com/" method="get">
이름: <input type="text" name="uname"><br>
아이디 : <input type="text" name="uid"/><br>
비밀번호 : <input type="password" name="up"/><br>
사진 : <input type="file" name="up"/><br>
성별 : <input type="radio" name="gender" value="m">남
<input type="radio" name="gender" value="w">여<br/>
사용언어 : <input type="checkbox" name="lan" value="kor" checked="checked" />한글,
<input type="checkbox" name="lan" value="eng" />영어,
<input type="checkbox" name="lan" value="jap" />일어,
<input type="checkbox" name="lan" value="chi" />중국어<br />
자기소개 : <textarea rows="5" cols="40">간단하게 입력하세요.</textarea><br>
국적 : <select>
<option>KOREA</option>
<option>USA</option>
<option>JAPAN</option>
<option>CHINA</option>
</select><br/>
좋아하는음식 : <select multiple="multiple">
<option>김치</option>
<option>불고기</option>
<option>파전</option>
<option>비빔밥</option>
</select><br>
<input type="submit" value="전송"/>
<input type="reset"/>
</form>
</body>
</html> 🐱💻 Name 을 똑같이 해야 radio 가 한개만 선택됨
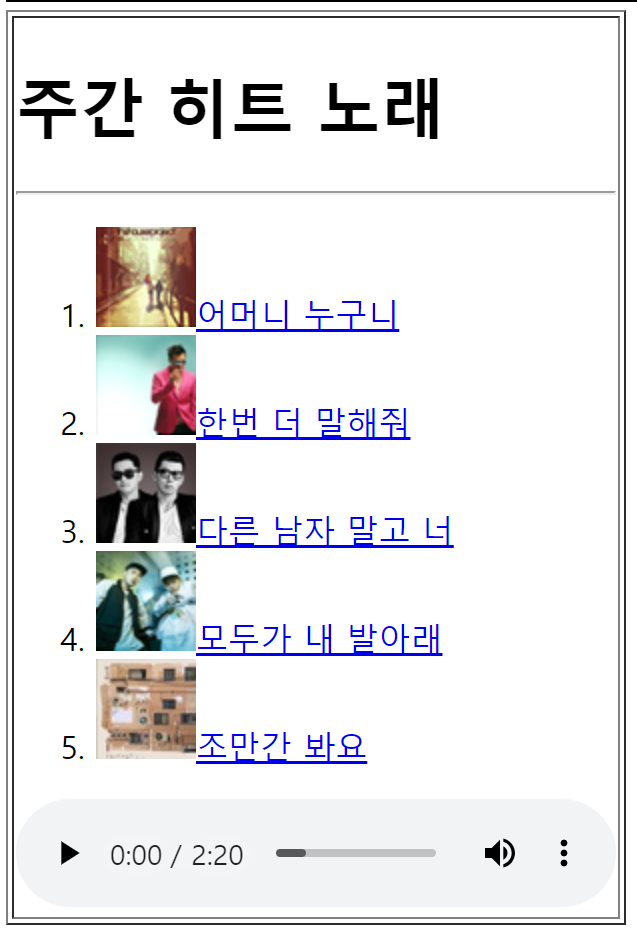
3. 어머니는 누구니를 만드시오.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table width="300" border="1">
<tr>
<td>
<h1>주간 히트 노래</h1>
<hr />
<ol>
<li><img src=img01.png><a href="#">어머니 누구니</a></li>
<li><img src=img02.png><a href="#">한번 더 말해줘</a></li>
<li><img src=img03.png><a href="#">다른 남자 말고 너</a></li>
<li><img src=img04.png><a href="#">모두가 내 발 아래</a></li>
<li><img src=img05.png><a href="#">조만간 봐요</a></li>
</ol>
<audio src="34ex1.mp3" controls="controls" autoplay="autoplay"></audio>
</td>
</tr>
</table>
</body>
</html>결과물
4. 블럭태그 와 인라인 태그의 종류는?
블럭태그 = div
인라인 태그 = span
5. 시멘틱 태그
div + 의미를 담고 있음
예시
<header> <section> <nav> 등등6. 항상 정답은 선임이다🙈🙉🙊
7. CSS
- CSS란?
태그에 스타일 주는것 (디폴트값 변경) - *는 전체를 의미
- .은 CLASS, #은 ID, 그냥은 그냥
레이아웃 만들기 (면접족보)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0 auto;
padding: 0;
box-sizing: border-box;
}
#wrapper {
width: 960px;
background-color: blue;
}
.content {
width: 60%;
height: 400px;
background-color: #ffd800;
float: left;
}
.right-side{
width: 40%;
height: 400px;
background-color: green;
float: left;
}
footer{
height: 100px;
width: 100%;
background-color: brown;
clear: both;
font-size: 100%;
}
header{
text-align: center;
display: flex;
align-items: center;
padding: 30px;
color: white;
line-height: 70px;
margin: 3%;
}
</style>
</head>
<body>
<div id="wrapper">
<header>
<h1 class="header-text">고정 그리드 레이아웃</h1>
</header>
<section class="content">
<h4>본문</h4>
</section>
<aside class="right-side">
<h4>사이드바</h4>
</aside>
<footer>
<h4>푸터</h4>
</footer>
</div>
</body>
</html>두번째 방식
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fluid Grid Layout</title>
<style>
#wrapper{
border: 1px; color: gray;
align-items: center;
background-color: blue;
width: 960px;
height: 671px;;
color: black;
display: flexbox;
justify-content: center;
align-items: center;
display: table; margin-left: auto; margin-right: auto; margin-top: 1.9%;
}
header{
text-align: center; color: white;
background-color: #066cfa;
width: 960px;
height: 121px;
display: flex;
align-items: center;
justify-content: center;
font-size: 20px;
}
.content{
float: left;
background-color: #ffd800;
width: 630px;
height: 430px;
line-height: 50px;
}
.right-side{
float: left;
background-color: #00ff90;
width : 330px;
height: 430px;
line-height: 50px;
}
footer{
clear: both;
background-color: #c3590a;
height: 120px;
width: 960px;
}
</style>
</head>
<body>
<div id="wrapper">
<header>
<h1 class="header-text">고정 그리드 레이아웃</h1>
</header>
<section class="content">
<h4> 본문</h4>
</section>
<aside class="right-side">
<h4> 사이드바</h4>
</aside>
<footer>
<h4>푸터</h4>
</footer>
</div>
</body>
</html>- margin:0 auto; 는 width 중앙정렬