object
JavaScript는 객체기반의 스크립트 언어이며 JavaScript를 이루고 있는 거의 모든 것은 객체이다. 객체란 여러 속성을 하나의 변수에 저장할 수 있도록 해주는 데이터 타입으로 {Key: Value} Pair를 저장할 수 있는 구조이다.


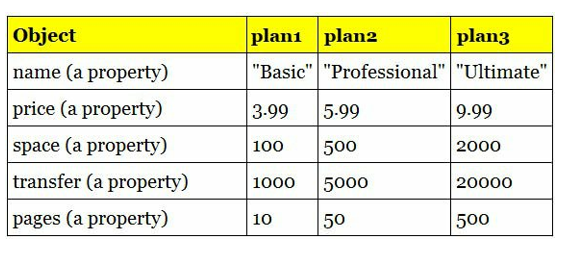
위의 그림을 보자면,
- plan1, plan2, plan3라는 object가 있다.
- 각 object는 name, price, space, transfer, pages라는 5개의 property가 있다.
- name이라는 property의 데이터값은 String형이고, 나머지 4개의 property는 Number이다.
선언
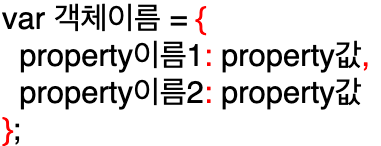
객체는 이름과 값으로 구성된 프로퍼티들의 집합이라고 할 수 있습니다.
위에서 property이름1,2로 나누었는데, 프로퍼티 이름은 중복이 되면 안 되기 때문에 숫자를 달리 하였습니다.
아래의 규칙을 지켜 객체를 만들 수 있습니다.
- property 이름은 중복될 수 없다.
- property이름과 property값 사이에 :(콜론)으로 구분한다.
- property를 추가할 때는 ,(쉼표)를 붙여준다.
- property 값에는 어느 type이나 가능하다(string, number, array, object,function..)
접근
- 마침표(.) 연산자를 사용하며, 접근하려는 객체명은 왼쪽에, 프로퍼티명은 오른쪽에 위치합니다.
- 대괄호([])를 사용하여, 접근하려는 객체명은 왼쪽에, 프로퍼티명은 쌍따옴표("")와 함께 대괄호 안에 작성합니다.
let plan1 = { name: "Basic" }; console.log(plan1.name); console.log(plan1["name"]);
마침표(.)로 접근하는 것이 편할 것 같은데..
대괄호 표현은 언제 쓰는 것이 좋을까요?
대괄호 안에는 변수가 들어갈 수 있습니다.
예를 들어 plan1 객체의 name이라는 프로퍼티에 접근하고 싶을 때, 아래와 같이도 할 수 있습니다.
>```
let plan1 = {
name: "Basic"
};
let propertyName = "name";
console.log(plan1[propertyName]);아래와 같은 객체의 구조는 정말 많이 쓰입니다.
객체의 객체의 배열의 객체.....?
let objData = { name: 50, address: { email: "gaebal@gmail.com", home: "위워크 선릉2호점" }, books: { year: [2019, 2018, 2006], info: [{ name: "JS Guide", price: 9000 }, { name: "HTML Guide", price: 19000, author: "Kim, gae bal" }] } };
위의 데이터에서 "HTML Guide"에 접근하고 싶을 때는 아래와 같이 해주면 됩니다.
let bookName = objData.books.info[1].name; console.log(bookName);
응용
아래의 예제를 풀어보자
getData에 배열 세 개를 인자로 넘길 것이고,
이 배열 세 개를 조합해서 하나의 새로운 객체를 만들 것입니다.
getData는 세 개의 배열을 인자로 받는 함수입니다.
salesArr: 날짜별 판매량
ex) [["20190401", 34], ["20190402", 23], ["20190403", 29]]
reviewArr: 날짜별 리뷰수
ex) [["20190328", 3], ["20190401", 0], ["20190403", 1]]
likeArr: 날짜별 좋아요수
ex) [["20190328", 98], ["20190401", 102], ["20190403", 125]]
다음 요구사항을 충족하는 객체를 만들어서 return 해주세요.
- objData가 갖고 있는 property는 3개 입니다.
- sumAmount: 총 판매량
- sumReview: 총 리뷰개수
- sumLike: 총 좋아요수
salesArr = [["20190401", 34], ["20190402", 23], ["20190403", 29]] reviewArr = [["20190328", 3], ["20190401", 0], ["20190403", 1]] likeArr = [["20190328", 98], ["20190401", 102], ["20190403", 125]]
function getData(salesArr, reviewArr, likeArr) {
let sumS = 0; // 총 판매량의 변수
let sumR = 0; // 총 리뷰개수의 변수
let sumL = 0; // 총 좋아요 수의 변수
for (var i = 0; i < salesArr.length; i++) {
sumS += salesArr[i][1]; // salesArr의 i번째 객체의 1번째 객체의 합
}
for (var i = 0; i < reviewArr.length; i++) {
sumR += reviewArr[i][1]; //reviewArr의 i번째 객체의 1번째 객체의 합
}
for (var i = 0; i < likeArr.length; i++) {
sumL += likeArr[i][1]; // likeArr의 i번째 객체의 1번째 객체의 합
}
let objData = {};
objData.sumAmount = sumS; // objData에 새로운 key(SumAmount) 할당 후 값 할당
objData.sumReview = sumR;
objData.sumLike = sumL;
console.log(objData)
return objData;
}
getData(salesArr, reviewArr, likeArr)