box-sizing
box-sizing은 박스의 크기를 어떤 것을 기준으로 계산할지 정하는 속성!
default
content-box
상속:No
애니메이션:No
문법
box-sizing: content-box | border-box | initial | inherit
- content-box: 콘텐트 영역을 기준으로 크기를 정한다.
- border-box: 테두리를 기준으로 크기를 정한다.
너비와 높이 속성이 padding과 border를 포함한다!- initial: 기본값으로 설정한다.
- inherit: 부모 요소의 속성값을 상속받는다.
왜 global에 box-sizing: border-box를 사용할까?🤔
모든 요소에 box-sizing: border-box;를 선언해놓으면
우리가 선언한 width값에 padding을 주더라도 자동으로 실제 컨텐츠 부분의 width가 줄어들면서 padding이 안쪽으로 파고들게 되어 실제 웹에서 보여지는 width값이 우리가 선언한 값 그대로 유지된다!
rel(https://kutar37.tistory.com/entry/CSS-box-sizing-%EC%86%8D%EC%84%B1)
text-decoration
text의 밑줄이나 윗줄, 중간줄을 넣어 꾸밀 때 사용한다!
속성값
text-decoration: none | underline | overline | line-through
none: 기봇값으로 밑줄이 없는 보통 글자
underline: 글자 아래에 밑줄
overline: 글자 위에 줄이 그어짐
line-through: 글자 중간에 줄이 그어짐
왜 사용할까?🤔
a 태그나 li 태그 등 기본적으로 꾸며지는 부분이 있는 태그들에 대해 다시 css 속성을 부여하기 전 정리를 위해 사용한다!
rel(https://www.codingfactory.net/10648)
rgba
css 색상값을(color value)를 입력할 때 사용하는 색상 단위
rgba(red, green, blue, alpha)
기존의 RGB 색상에 alpha(투명도)가 추가된 것이다!
alpha 값은 0.0(완전 투명)과 1.0(완전 불투명)사이의 값!
opacity가 있는데 왜 rgba를 굳이 사용할까?🤔
둘 사이의 차이점이 있는데, 바로
opacity = 투명도를 지정했을 때 모든 자식 요소에 투명도 값이 상속
rgba = rgba를 선언한 요소에만 적용되어 상속 ❌
예시
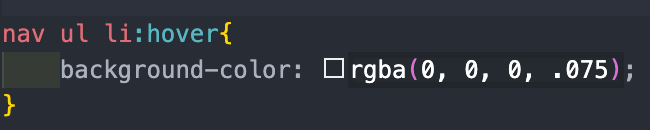
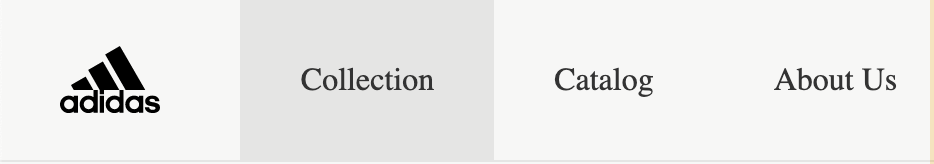
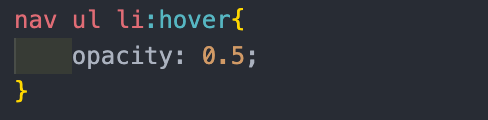
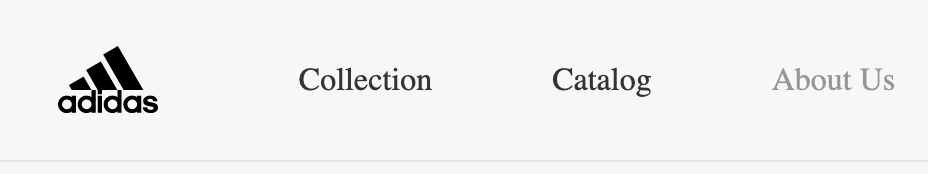
nav의 버튼에 hover 컨트롤을 하려고 할 때
- rgba
- opacity
위와 같이 투명도가 생기는 영역이 달라진다!
따라서, 타겟하고 싶은 영역에 따라 골라골라서 쓰면 된다!👍
transform
요소에 회전, 크기 조절, 기울이기 등 이동효과를 부여한다!
문법
transform: translate | trnaslateX | trnaslateY | scale | rotate | skew
- translate(x,y): 요소의 위치를 X축으로 x만큼, Y축으로 y만큼 이동시킨다.
- translateX(n): 요소의 위치를 X축으로 n만큼 이동시킨다.
- translateY(n): 요소의 위치를 Y축으로 n만큼 이동시킨다.
- scale(x,y): 요소의 크기를 X축으로 x배, Y축으로 y배 확대 또는 축소 시킨다.
- scaleX(n): 요소의 크기를 X축으로 n배 확대 또는 축소 시킨다.
- scaleY(n): 요소의 크기를 Y축으로 n배 확대 또는 축소 시킨다.
- skewX(n): 요소를 X축으로 n 각도만큼 기울인다.
- skewY(n): 요소를 Y축으로 n 각도만큼 기울인다.
- rotate(N): 요소를 n만큼 회전시킨다.
transform은 언제 사용할까? 🤔
transition과 함께 애니메이션효과가 필요할 때 사용해보자
ex) 반응형웹의 nav의 애니메이션 효과 등이 필요할 때!👍
rel(https://developer.mozilla.org/ko/docs/Web/CSS/transform)
.png)