안녕하세요!🙋♂️
가치있는 코딩 같이하자, 대니입니다.
여러 언어나 라이브러리를 사용하면서 적어도 이게 무엇인지는 알고 써야한다고 생각하기 때문에 그게 뭔데? 시리즈에서 이러한 내용들을 다뤄보려고 합니다.
이번 주제는?
현 Javascript 생태계에 있어서 빠질 수 없는 가장 인기있고 가장 많이 사용하는
React에 대해 알아보는 시간을 갖도록 하겠습니다.
React는 인기가 많다!

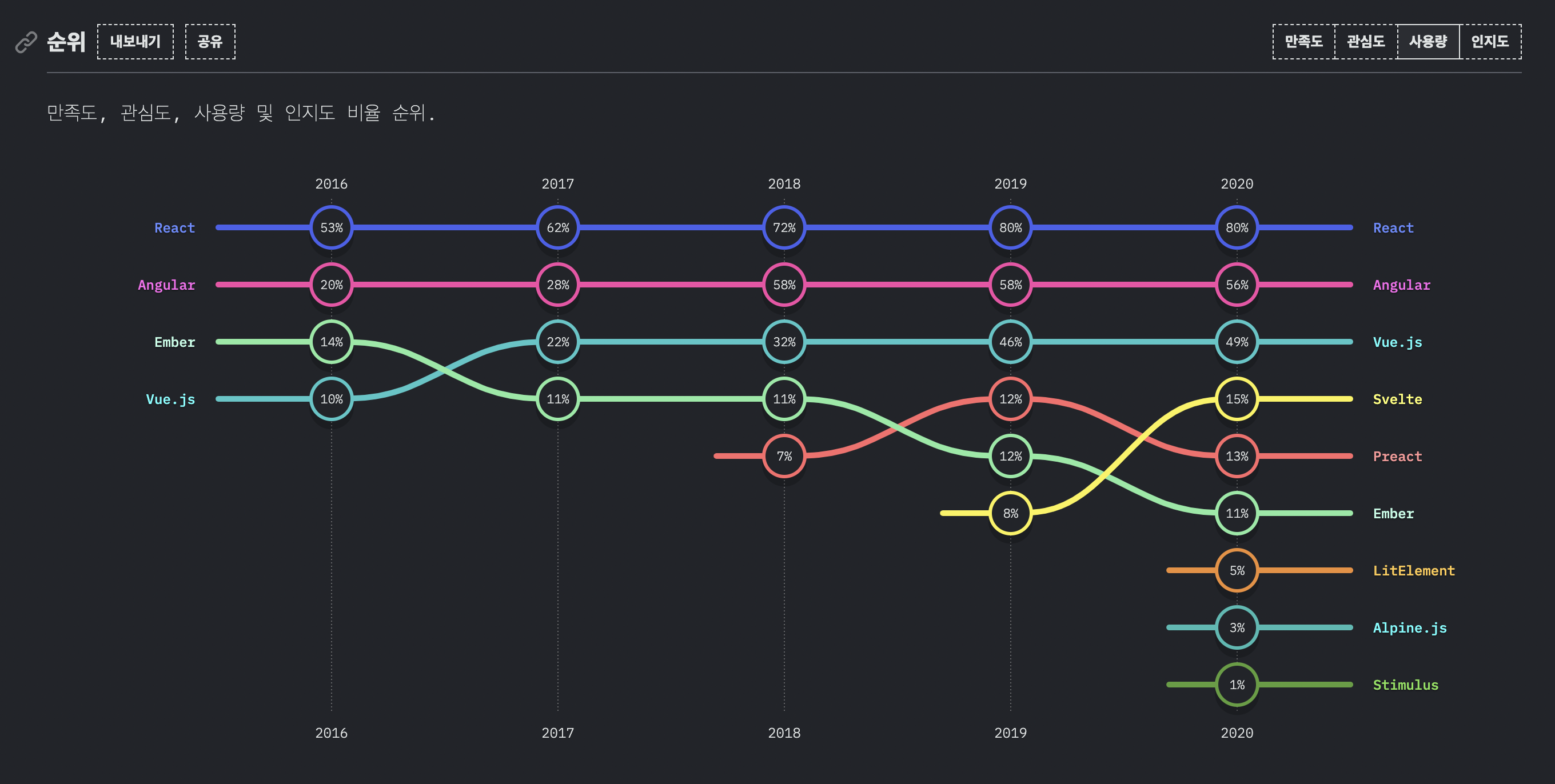
수많은 Front-End 개발자 및 Front-End 분야를 공부하는 사람들은 Javascript 라이브러리로 React를 사용합니다. The State Of JS 2020 설문조사에 참여한 80%는 React를 사용해보았고 
만족도 또한 매우 높은 것을 알 수 있습니다.
그러나 React를 사용하면서 누군가가 리액트가 뭐야? 라고 물어본다면 이에 바로 대답할 수 있는 사람은 많지 않을 것 입니다.
1. React의 정의
React의 정의를 가장 쉽게 알 수 있는 곳은 공식문서입니다. 가장 중요하지만 많은 분들이 놓치시는게 공식문서가 아닐까 싶습니다.
React는 사용자 인터페이스를 구축하기 위한 선언적이고 효율적이며 유연한 JavaScript 라이브러리입니다. “컴포넌트”라고 불리는 작고 고립된 코드의 파편을 이용하여 복잡한 UI를 구성하도록 돕습니다.
React 공식문서에 의하면 위와 같이 명시되어 있습니다.
컴포넌트 단위로 UI를 구성하는 Javascript 라이브러리
위와 같이 한줄로 요약할 수 있겠네요.
2. 어디서 만든건데?
React는 Facebook에서 개발되었고 2013년 5월 JSConf US에서 오픈 소스화되었습니다.
https://opensource.facebook.com/projects/#frontend
Facebook에서는 굉장히 많은 오픈소스 프로젝트들이 있습니다.
React, ReactNative, GraphQL 여러분들이 알고 계시는 많은 오픈소스 프로젝트들이 Facebook으로부터 개발 되었습니다. 궁금하시면 위 링크를 통해 들어가셔서 다양한 프로젝트를 구경해보시는 것도 은근 재밌습니다 :)
3. 그래서 얜 뭐하는 앤데?
React의 특징에 대해서 알아보겠습니다.
많은 분들이 이미 알고 계시고 경험해보셨겠지만 그래도 우리 한번 짚고 넘어가보자구요 ;)

우리는 저 문장 속에서 힌트를 찾을 수 있습니다!
3-1. Declarative(선언형)
어떤 방법으로 해야하는지 나타내는 것(명령형)과는 달리
무엇이 나타나야하는지를 묘사하는 것이 선언형 프로그래밍입니다.
이 컴포넌트가 바뀌어서 어떤식으로 렌더링하고~~ 어떻게 띄워줘야해~~
ex) document.createElement
는 우리 React가 알아서 할게!
너희 개발자들은 유저 인터페이스를 빌딩하는 것에 집중해!
ex)<></> JSX 문법
이런 느낌입니다. 이해가 좀 되시나요?
어떠한 결과가 나오기위한 목표를 명시하는 선언형 프로그래밍이 React의 첫 번째 특징이라고 할 수 있겠습니다.
3-2. Efficient(효율적인)
React는 효율적입니다. 왜 효율적일까요?
"효율적"의 사전적 의미는
들인 노력에 비하여 얻는 결과가 큰 것 입니다.
엄청 극단적인 예시로 Hello라는 페이지를 구성하는 데에 2000줄의 코드가 필요합니다.
HTML에서 Hello페이지와 똑같은 Bye페이지를 구성하려면 똑같이 2000줄의 코드를 작성해야할겁니다.
그러나 React는 앞서 말씀드렸듯 "컴포넌트 단위로 UI를 구성"하기 때문에 Bye에 Hello를 import하고
< Hello />
한줄만 적으면 Hello와 똑같은 페이지를 볼 수 있습니다.
한마디로 컴포넌트 단위로 UI를 구성하게 되면 이를 재사용할 수 있기 때문에 중복이 없이 효율적으로 UI를 구성할 수 있습니다.
3-3. State & Props
State - 상태
Props - 속성
App.js
import React, { useState } from "react";
import Color from "./Color";
function App() {
const [state, setState] = useState("red");
return <Color color={state} />;
}
export default App;
Color.js
import React, { useState } from "react";
function Color(props) {
return <div>색깔은 {props.color}</div>;
}
export default Color;
결과화면

State와 Props의 개념은 글로 표현하는 것 보다 코드가 훨씬 이해가 잘될 것 같아서 코드를 추가하였습니다.
아마 state와 props를 동시에 이해하기에 가장 적합한 코드가 아닐까 싶습니다.
설명
- App.js에서 state를 red로 초기화하고 이를 Color 컴포넌트에 color라는 이름의 props를 통해 넘겨줍니다.
- Color 컴포넌트에서 파라미터를 통해 props를 받고 props.color를 통해 접근하여 red를 표시합니다.
이해가 좀 되셨나요?
이처럼 React는 State를 통해 컴포넌트의 상태값을 관리하고 Props를 통해 컴포넌트의 속성을 전달함으로써 체계적으로 UI를 구성할 수 있습니다.
3-4. Virtual DOM
앞서 설명드린 것들을 어떻게 화면에 띄우는 걸까요?
Virtual DOM, 이 또한 많이 들어보셨지만 막상 설명하기엔 어려우시죠?
Virtual DOM을 번역하면 가상의 돔 입니다.
그렇다면 돔이 대체 뭐냐?
3-4-1. DOM이 뭐지?
The Document Object Model (DOM)
➡ 문서 객체 모델
웹 페이지는 일종의 문서인데, 웹 브라우저를 통해 문서의 내용이 해석되어 화면에 나타나는 것입니다. 그리고 DOM은 동일한 문서를 표현하고, 저장하고, 조작하는 방법을 제공합니다. Javascript와 같은 스크립팅 언어를 통해 DOM을 수정할 수 있는 것이죠.
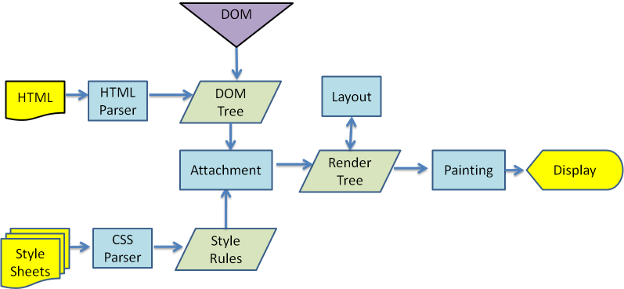
3-4-2. 브라우저 동작 순서

1. HTML을 전달받으면 렌더엔진이 이를 파싱하고 DOM Tree를 생성한다. (DOM Tree 생성) 동시에 외부 CSS파일과 각 Element의 inline style을 파싱한다.
2. 노드의 attach 메소드가 스타일 정보를 처리해 객체형태로 반환한다. (Attachment)
3. 스타일 정보에 따라 Render Tree를 생성한다. (Render Tree 생성)
4. 어디에 나타나야할지 위치가 정해진다. (Layout)
5. 렌더링 된 요소에 색을 입힌다. (Painting)
6. 화면에 정보가 나타단다.
3-4-3. Virtual DOM이 왜 필요하냐?
브라우저 동작 순서대로 화면에 보여진 이후에 DOM에 변화가 생기면 2번 과정부터 다시 반복합니다. 최근엔 복잡한 SPA(Single Page Application)들이 많이 생겨남에 따라서 DOM에 변화가 자주 일어나고 이를 위해 브라우저가 많은 연산을 해야합니다.
이러한 비효율적인 과정들을 해결해줄 수 있는 것이 Virtual DOM입니다.
Virtual DOM 동작 순서
1. 사용자의 뷰에 변화가 생긴다.
2. Virtual DOM에 모든 변화를 적용시킨다.
3. 최종적인 결과물을 실제DOM에 전달한다.
Virtual DOM은 렌더링이 되지 않기 때문에 연산 비용이 적고, 연산이 끝난 후 모든 변화를 묶어서 최종적으로 1번만 실제 DOM에 전달합니다.
4. 아하 그래서 React란 (총정리)
지금까지 React가 무엇인지에 대해 알아보았습니다. 총정리를 하자면
총정리
아 React는 페이스북에서 만든 컴포넌트 단위로 UI를 구성하는 Javascript 라이브러리인데
UI를 구성하고 결과를 보여줘야하기 때문에 선언적이고
컴포넌트 단위로 UI를 구성하여 재사용성을 높이고 효율적이며
State와 Props로 컴포넌트의 상태와 속성을 관리하고
이들을 Virtual DOM을 사용하여 효율적으로 사용자에게 보여주는구나!
마치며
초보자들도 이해하기 쉽도록 최대한 쉽고 기본적인 내용들로 구성해보았습니다.
React에 대해 이해가 좀 되셨나요?
React에 대해 알아보았으니 다음엔 그럼 왜 다른 라이브러리가 아니고 React를 사용하는지에 대해 왜? 시리즈에서 다뤄보겠습니다.
읽어주셔서 감사드리며 잘못된 내용이 있다면 댓글로 알려주시면 빠르게 수정하도록 하겠습니다.
이상 가치있는 코딩 같이하자, 대니였습니다.
감사합니다!
참고하였습니다
State Of JS 2020
React 공식문서
선언형 프로그래밍
DOM
Virtual DOM1
Virtual DOM2
15개의 댓글
질문할 게 있어서 글 올려봅니다..
-
브라우저의 동작 순서에서 3번에서 스타일을 처리한다고 쓰여져 있는데 왜 4, 5번에서 Layout, Painting 과정이 이루어 지는 것이죠? 그리고 3번에서 정확히 노트는 어떤 것을 의미하는 것인가요?
-
브라우저 동작 순서에서 DOM에 변화가 생기면 2번 과정부터 다시 반복한다고 쓰여져 있는데 2번 같은 경우는 CSS 를 파싱 후 렌더 트리를 생성한다고 되어있는데 만약 html 자체에서 새로운 dom 모델이 생성되면 어떻게 되는 건가요? (예를 들어 버튼을 누르면 한 div가 생성된다던가..)
.png)



감사합니다! 좋은 글이네요!