안녕하세요!🙋♂️
가치있는 코딩 같이하자, 대니입니다.
그게 뭔데? 시리즈 2탄입니다
이번 주제는?
SSR(Server Side Rendering)하면 빠질 수 없는 프레임워크
Next.js에 대해서 알아보는 시간을 가져보도록 하겠습니다.
1. Next.js의 정의

Next.js는 따로 설정을 해주지 않고도 SSR, SEO부터 TypeScript까지 생산에 필요한 많은 기능들을 제공하는 아주 강력한 React 프레임워크 입니다.
2. 어디서 만든건데?

Next.js는 Vercel이라는 Frontend Team에서 만들었습니다.

Vercel is a cloud platform for static sites and Serverless Functions that fits perfectly with your workflow
3. 왜 써야하는데?
SSR 지원하고 Vercel에서 만들어서 유지보수하고 대충 뭐하는 애인지는 알았습니다.
그럼 왜 써야할까요?
3-1. SSR
Next.js를 사용하는 가장 큰 이유라고 생각합니다.
바로 SSR입니다.
SSR에 대해서 이해하려면 이와 반대 개념인 CSR과
싱글 페이지 애플리케이션 SPA에 대해 먼저 알아야합니다.
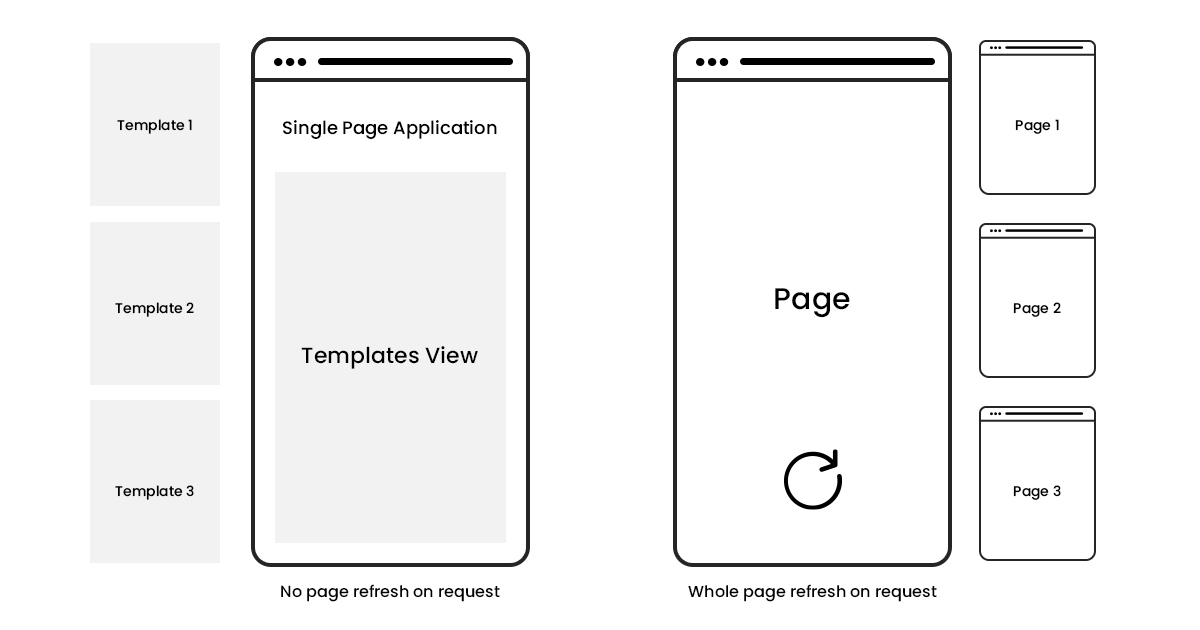
3-1-1. SPA (Single Page Application)

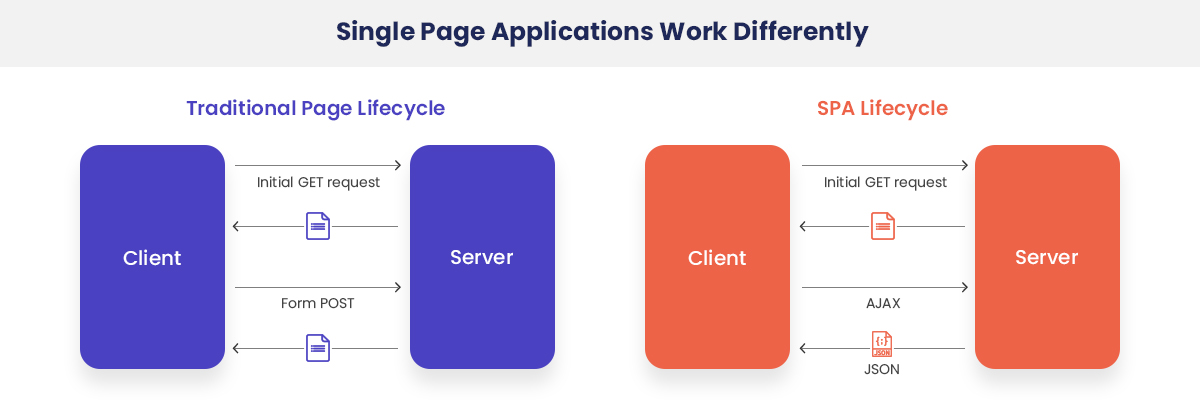
전통적인 Page LifeCycle은 다음과 같습니다.
- Client에서 Server로 최초의 요청을 보냅니다.
- Server는 응답을 보내고 Client에서 화면이 보입니다.
- Client에서 상호작용을 하기위한 요청을 Server에 보냅니다.
- Server는 이에 응답합니다.
- 페이지가 Reload 됩니다.
그러나 위와 같은 방법의 경우 사용자가 새로운 요청을 보내고 응답을 받을 때 마다 사용자의 페이지가 Reload되기 때문에 비용적인 측면에서 손해를 볼 수 밖에 없습니다.
따라서 위와 같은 방법을 해결할 수 있는 해결책이 바로 SPA입니다.

SPA는 필요한 정적 리소스를 최초에 한번 다운로드 합니다.
이후 변경이 있을 때 페이지 전체를 Reload하지 않고 변경된 부분만 갱신됩니다.
SPA에 대한 개념이 왜 필요했을까요?
SPA가 CSR의 방식을 채택하였기 때문입니다. 그럼 CSR에 대해서 알아보겠습니다.
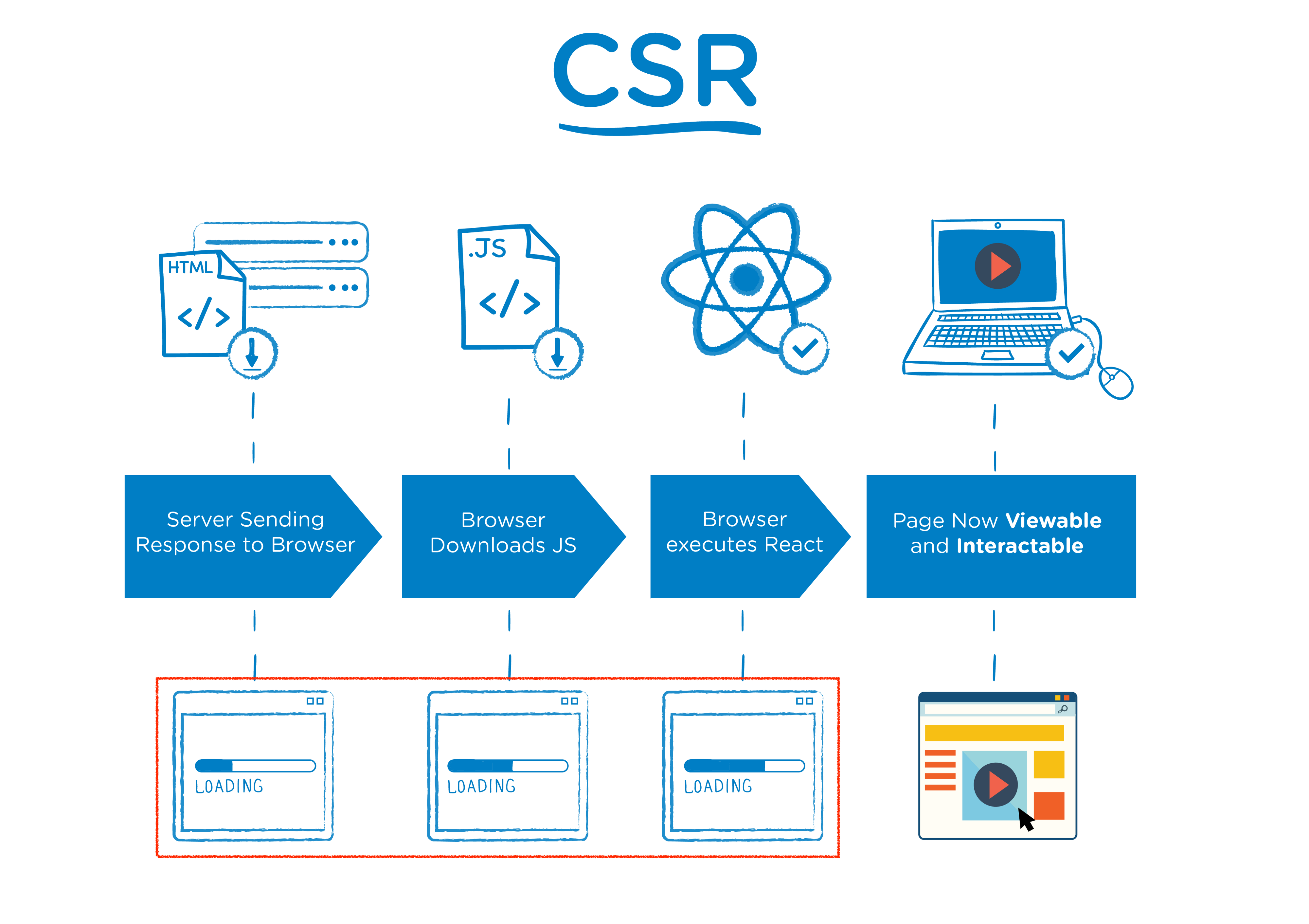
3-1-2. CSR (Client Side Rendering)

React를 사용한 CSR의 동작 순서는 다음과 같습니다.
- 서버에서 브라우저로 응답을 보냅니다.
- 브라우저에서 JS를 다운로드 받습니다.
- 브라우저가 React를 실행합니다.
- 페이지가 보이고 상호작용 할 수 있습니다.
Naver D2
CSR은 SSR에 비해서 초기에 전송되는 페이지(비어있음)의 로딩 속도는 빠르지만 서비스에서 필요한 데이터를 Client(브라우저)에서 추가로 요청하여 재구성해야 하기 때문에 전제적인 페이지 완료 시점은 SSR보다 느려집니다.
CSR의 장점
- 컴포넌트 단위로 UI를 구성하기 때문에 재사용에 용이하고 중복을 줄일 수 있다.
- 사용자가 페이지를 전환할 때 부드럽다.
- 변경된 사항만 Server에 요청을 보내면 되기 때문에 비용적인 측면에서 효율적이다.
CSR의 단점
- 초기 페이지 로딩이 오래걸린다.
- SEO가 어렵다.
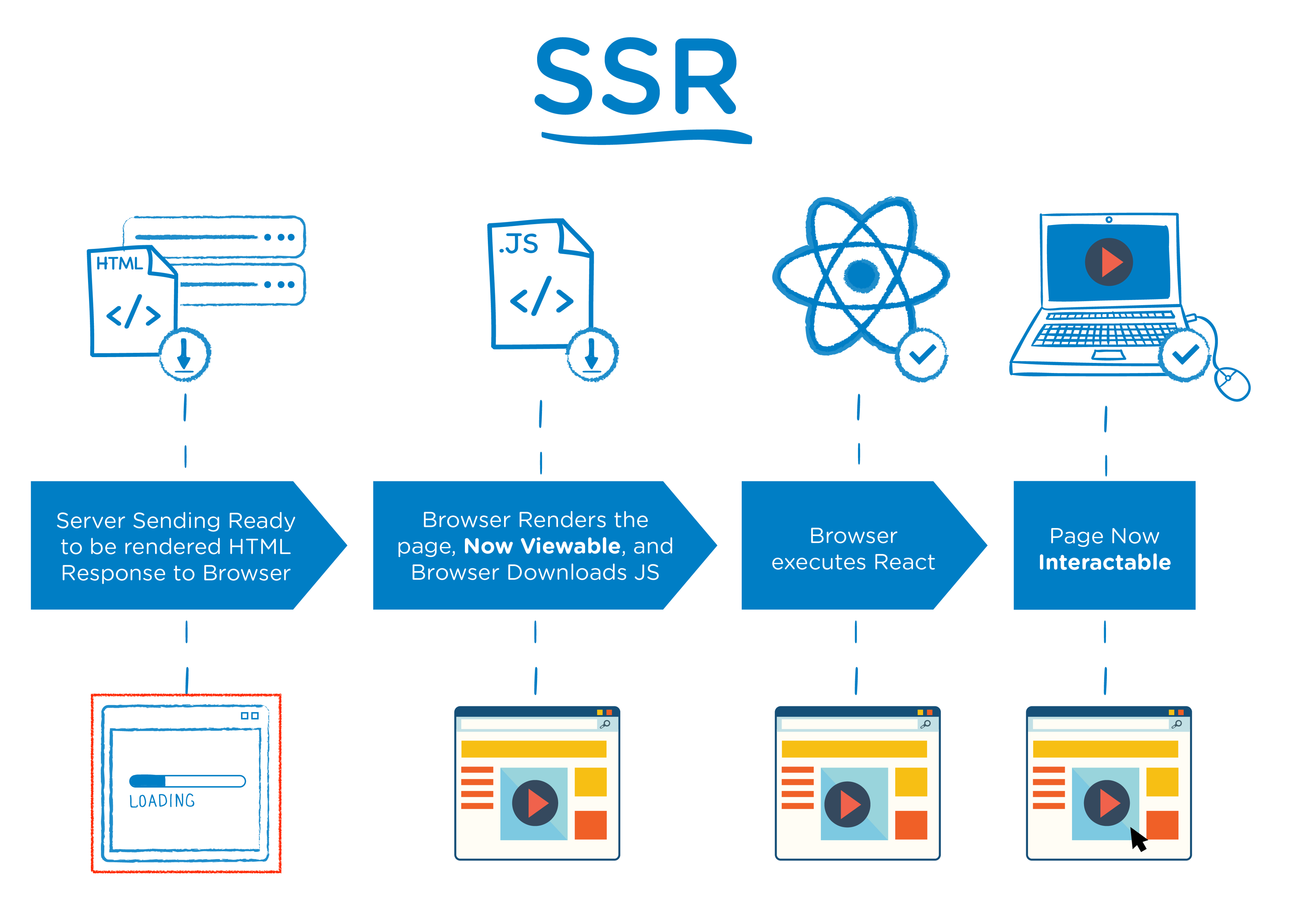
3-1-3. SSR (Server Side Rendering)

React를 사용한 SSR의 동작 순서는 다음과 같습니다.
- 서버는 렌더링할 준비가 된 HTML을 응답을 브라우저에게 보냅니다.
- 브라우저는 페이지를 렌더링하고 이 때 페이지를 볼 수 있습니다.
- 브라우저가 JS를 다운로드 받습니다.
- 브라우저가 React를 실행합니다.
- 페이지를 상호작용 할 수 있습니다.
Naver D2
SSR을 사용하면 모든 데이터가 매핑된 서비스 페이지를 Client(브라우저)에게 바로 보여줄 수 있습니다. 서버를 이용해서 페이지를 구성하기 때문에 클라이언트에서 구성하는 CSR(client-side rendering)보다 페이지를 구성하는 속도는 늦어지지만 전체적으로 사용자에게 보여주는 콘텐츠 구성이 완료되는 시점은 빨라진다는 장점이 있습니다.
SSR의 장점
- CSR에 비해 렌더링 속도가 빨라 사용자가 기다리는 로딩 시간이 짧다.
- 검색엔진 최적화가 쉽다.
SSR의 단점
- CSR에 비해 서버에 부하가 많다.
- 사용자가 페이지를 전환 시 화면이 깜빡깜빡 거린다는 느낌을 받을 수 있다.
3-1-4. CSR과 SSR의 차이
사용자에게 전체 페이지는 무엇이 더 빨리 보이는가?(상호작용 X)
SSR 승!
CSR에서는 Client가 HTML JS React 모두 로딩을 하고 나서 페이지가 보이지만 SSR에서는 Server가 Client에게 렌더링 될 HTML을 보내주기 때문에 더 빨리 보이는 것 입니다.
View와 상호작용
CSR: 최종적으로 로딩이 끝난 후 View와 상호작용이 동시에 가능하다.
SSR: Page가 먼저 Viewable하고 JS와 React의 로딩이 끝난 후 상호작용이 가능하다.
3-2. SEO (Search Engine Optimization)
SEO, 검색엔진 최적화입니다.
제가 앞서 SSR이 Next.js를 사용하는 가장 큰 이유라고 말씀드렸습니다.
왜냐하면 검색엔진 최적화를 하기 위해서 SSR이 중요한 역할을 하기 때문입니다.
3-2-1. 검색엔진 최적화를 왜 해야해?
만약 제가 온라인 쇼핑몰을 차려 새롭게 웹사이트를 만들었다고 가정합시다. 온라인 쇼핑몰에서 판매가 이루어지려면 브라우저에 검색을 했을 때 제 쇼핑몰이 상단에 노출이 되어야 유입이 증가하고 유입이 있어야 판매가 되겠죠?
CSR방식은 검색엔진에 노출이 잘 되지 않습니다.
검색엔진 봇들은 JavaScript를 해석하기 힘들기 때문에 HTML에서 크롤링하게 됩니다. CSR 방식은 Client 측에서 페이지를 구성하기 전에 HTML에 아무것도 없으므로 데이터를 수집하지 못해 검색엔진에 노출이 어려운 것 입니다.
(최근 Google이 SPA 크롤링 하는 것에 문제가 없다는 의견을 본 적이 있어 우선은 제가 이해한 내용 기준으로 작성하였습니다. 좀 더 정확한 정보를 알고 계신다면 댓글 부탁드립니다!)
https://developers.google.com/search/docs/basics/how-search-works?hl=ko
(구글의 검색엔진 작동원리 입니다.)
3-3. 잠시만, 그럼 SPA에서 SSR을 한다고?
Next.js는 SSR을 지원하는 React Framework입니다
React는 SPA를 만들기 위한 라이브러리인데 CSR방식을 채택한 SPA에서 어떻게 SSR을 한다는 것일까요?
3-3-1. Next.js의 작동방식
- 사용자가 초기에 Server에 페이지 접속을 요청한 경우 SSR방식으로 렌더링 될 HTML을 보낸다.
- 브라우저에서 JS를 다운로드 받고 React를 실행한다.
- 사용자가 페이지와 상호작용을 하며 다른 페이지로 이동할 경우 CSR방식으로 Server가 아닌 브라우저에서 처리한다.
와.. 두 마리 토끼를 다 잡는구나
4. 아하 그래서 Next.js란 (총정리)
지금까지 Next.js가 무엇이고 왜 사용하는지 알아보았습니다. 총정리를 하자면
총정리
Next.js는 Vercel에서 만든 SSR, SEO 등을 하기 위한 React Framework인데
사용자가 초기에 Server에 페이지 접속을 요청한 경우 SSR방식으로 렌더링 될 HTML을 보내줌으로써 SEO 최적화가 되어 검색 엔진에 노출이 될 수 있는거고
이후 사용자가 페이지와 상호작용을 할 때는 CSR방식으로 브라우저에서 처리함으로써 SPA의 장점 또한 가지고 있구나!
마치며
Next.js란 무엇이고 왜 사용해야하는지 등 이론적인 부분에 대해서 다뤄보았습니다.
잘못되었거나 바뀐 내용이 있다면 댓글로 알려주시면 감사하겠습니다!
이상 가치있는 코딩 같이하자, 대니였습니다.
읽어주셔서 감사합니다! 😆
좋은 하루 되세요! :)





next.js가 뭔지 몰랐는데 이 글을 보고 나서 뭔지 알게 되었습니다. 정말 좋은 글이네요!