
Intro
Feel your space 프로젝트에서 YouTube Data API를 사용하여, 검색어에 따라 플레이리스트 영상만을 가져오는 fetching 함수를 구현하려 하였다. 아직까지 대부분의 오픈소스는 REST API로 구현되어 있고 YouTube API도 마찬가지이다. 이를 테스트하는 과정에서 REST API의 치명적인 문제점을 발견하고 GraphQL을 사용한 나의 API를 만들기로 결정한 과정을 설명해보려 한다.
YouTube Data API 사용하기
YouTube API의 Search:list method를 사용하면 검색어에 적합한 영상 리스트들을 가져올 수 있다 (영상 참조). 그 결과물로 영상의 제목, 채널명 등이 있으며 영상 url은 id 를 사용하여 생성(https://www.youtube.com/watch?v=CJJ1brCvZxc)할 수 있다.
- Request
part = "snippet"
query(검색어) = "jazz", "playlist", "sunset" - Response 중 비디오 1개
{
"kind": "youtube#searchResult",
"etag": "avGWI7_FOGGxGRR-f5GugwANnzw",
"id": {
"kind": "youtube#video",
"videoId": "CJJ1brCvZxc"
},
"snippet": {
"publishedAt": "2020-09-06T00:13:11Z",
"channelId": "UC7bX_RrH3zbdp5V4j5umGgw",
"title": "Sunset JAZZ - Relaxing Gentle JAZZ and Bossa Nova Music",
"description": "Listen to the playlist on Spotify: https://open.spotify.com/artist/4ld8mEMYOCRy4XZdkJb2Cz Apple Music: ...",
"thumbnails": {
"default": {
"url": "https://i.ytimg.com/vi/CJJ1brCvZxc/default.jpg",
"width": 120,
"height": 90
},
"medium": {
"url": "https://i.ytimg.com/vi/CJJ1brCvZxc/mqdefault.jpg",
"width": 320,
"height": 180
},
"high": {
"url": "https://i.ytimg.com/vi/CJJ1brCvZxc/hqdefault.jpg",
"width": 480,
"height": 360
}
},
"channelTitle": "Relax Music",
"liveBroadcastContent": "none",
"publishTime": "2020-09-06T00:13:11Z"
}
},- 내가 필요한 데이터: 영상 제목, 채널명, 채널 썸네일, 조회수, 좋아요 수, 영상 요약 설명, 영상 재생 시간

그러나 내가 필요한 데이터 중 일부는 이 정보들을 바탕으로 다시 정보를 가져와야 하는 문제점이 있다.
- 채널 썸네일: Channels:list 에서
part = snippet, id = ${channelId} - 조회수, 좋아요 수, 재생 시간: Videos:list method 에서
part = contentDetails,statistics, id = ${videoId}
문제점: Underfetching and Overfetching
Underfetching
위의 내용과 같이 내가 필요한 데이터보다 더 적은 정보가 있어 추가 requset가 발생하는 경우를 underfetching이라고 한다. 이 경우에는 총 3 번의 fetching을 해야하므로... 로딩 시간이 늘어나고 요청이 실패할 가능성이 커지는 문제점이 있다.
Overfething
대부분의 REST API에서 발생하는 문제점으로 내가 필요하지 않은 데이터까지 받아야 해서 로딩시간이 늘어나는 문제가 있다. 예시로 Search:list request에서 많은 데이터를 받았지만 정작 내가 사용하는 정보는 3 개 뿐이다....
GraphQL API 소개
프로젝트에 도입한 배경
위의 REST API 단점들을 보완하기 위해 Facebook에서는 쿼리 언어를 사용한 GraphQL API(Graph Query Language) 를 만들었다. 물론 REST API는 URL request로 서버와 통신하기 때문에 별도 라이브러리나 언어 학습이 필요하지 않아 사용이 쉽다는 강력한 장점이 있다. 그러나 이 프로젝트에서는 overfetching의 문제점이 두드러지게 나타나므로 내가 요청한 정보만 받는 GraphQL을 사용하기로 결정하였다.
데이터 형식: Graph
GraphQL은 데이터(노드)가 그래프 형태(ex.인물 관계도, 지하철 노선도)의 계층으로 구성되어 있으며, 프론트엔드에서 데이터를 요청하면 엔드포인트에서 JSON 트리 구조 결과를 가져올 수 있다.

언어: QL(Query Language)
Query Language는 DB와 정보시스템에 query(데이터 요청)을 보낼 때 사용하는 언어이다. 잘 알려져있는 쿼리 언어인 SQL(Structed Query Language)와 비교하였을 때 graphQL은 프론트엔드의 데이터 관리에 더 초점을 맞추고 있다.
- SQL: DB 데이터 효율적으로 가져오기 위해 주로 백엔드에서 코드 작성하고 호출
- GraphQL: Client가 서버의 데이터를 효율적으로 가져오기 위해 주로 클라이언트에서 코드 작성
GraphQL의 구성
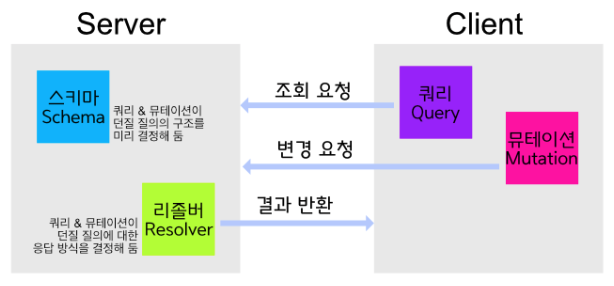
REST API가 url의 집합이라면, GraphQL은 data type들의 집합이므로 서버 실행 전에typeDefs 에 SDL(Shcema Definition Language)로 설명해주어야 한다. 클라이언트 시스템에서 CRUD할 수 있는 type은 따로 지정해주어야 하는데 이를 아래 그림과 함께 알아보자.

1. Client
- type Query (R:GET)
서버의 데이터 가져올 때 - type Mutation (CUD:POST, PUT, DELETE)
클라이언트의 요청을 백엔드에서 변조(mutate)할 때
- Server
- Schema
DB 기본 구조 - Resolver
type 안의 field를 호출하면 resolver의 해당 함수가 호출됨. graphQL에서 데이터를 가져오는 구체적 과정
결론
검색어를 쿼리로 음악 플레이리스트 영상 리스트를 얻기 위해 underfetching을 방지하는 GraphQL API를 사용하는 것이 더 적합하다고 판단하였다. GraphQL을 실제로 사용하기 위해서는 Apollo나 Relay같은 라이브러리를 추가로 사용해야 한다. 현업에서는 Relay를 더 많이 사용하는데 apollo client에서는 상태 관리가 용이하여 redux를 추가로 사용하지 않아도 되므로, 이를 비교하려 기술 스택을 추가로 선정할 예정이다.
참고자료
#1. GraphQL 개념 및 개요
GraphQL 개념잡기
GraphQL 뼈대를 이루는 네 가지 요소
[자료구조] Graph
