
(1) 우리 프로젝트를 앱으로 바꿔야 할 것 같은데?
청천벽력⛈같은 팀원의 말이었다. 어느 정도 나도 모바일 앱의 필요성을 느끼고 있었지만 더 이상 웹 프로젝트의 진행이 의미가 없을 것 같다는 결론이었다. 이 배경에는 아래와 같은 2 가지 이유가 있었다.
- 기존의 주짓수 기술을 분류하는 서비스는 기술마다 많은 일러스트를 필요로 하며, 각 기술을 단 하나의 일러스트로 표현하기에는 많은 주관이 들어간다.
- 주짓수 입문자인 기획자들이 주짓수 초급자부터 상급자까지 아우르는 서비스를 만들기에는 한계가 있다.
따라서 우리는 주짓수 입문자들을 위한 일기를 주제로 Post Black Belt 프로젝트를 변경하였고 사용 빈도와 푸쉬 알림 등을 고려하여 모바일 앱 개발을 결정하게 되었다. 나에게는 앱 개발의 과정조차도 익숙하지 않았는데 백엔드 서버는 동일하고 클라이언트가 웹 브라우저에서 앱으로 변경된다는 것이 가장 큰 차이점이라고 한다.
비록 지금이 내가 해보고 싶은 것들을 실현하는 기간이라 하더라도 "프론트엔드 개발자에게 앱을 만드는 경험이 과연 필요할 것인가?" 라는 의문점을 해결하기 위해 이 글을 작성하였고,
리액트 네이티브를 사용하여 나의 첫 앱 개발을 하기로 결정한 과정을 앞으로 설명해보려 한다.
(2) 앱을 만드는 기업에서 왜 웹 개발자를 뽑는걸까?
우리가 생각하는 굴지의 IT 기업들 중 우아한 형제들, 당근 마켓, 카카오 페이, 토스 등은 실 사용자들이 대부분 모바일 앱에 분포되어있다. 면밀히 살펴보면 그들이 가진 웹 페이지는 회사 소개나 채용 공고와 같이 실제 서비스와는 동떨어져 있는 경우가 많은데 왜 이런 기업들은 앱 개발자 뿐만이 아니라 웹 개발자들도 채용하는 것일까?
모바일 어플리케이션을 개발하는 방법

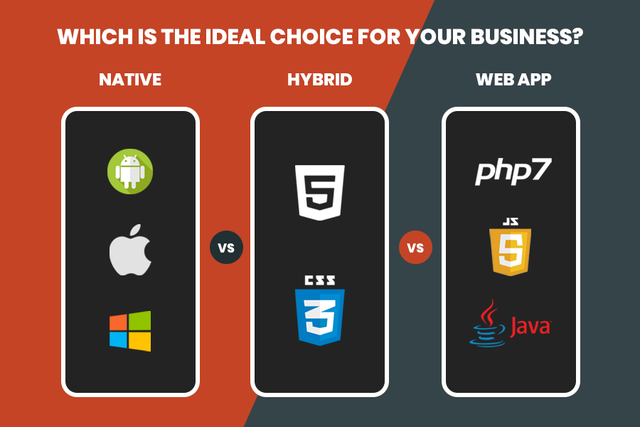
앱 개발은 크게 3 가지로 나눌 수 있으며 각각에 대한 간단한 설명은 아래와 같다.
1. Native App
각각의 운영체제에서 각각 다른 프로그래밍 언어로 개발하여 외적인 지원없이 OS에서 그대로 실행됨
- 안드로이드: 안드로이드 스튜디오 개발 환경에서 Java, Kotlin 언어 사용
- iOS: MacOS Xcode 개발환경에서 Object-C, Swift 언어 사용
모바일 앱의 Look and Feel을 잘 살릴 수 있으나, OS별 일의 중복성이라는 단점이 존재함
2. Hybrid App(Web View)
WebView UI component를 사용하여 웹 기술을 그대로 사용할 수 있음
여전히 네이티브 지식이 필요하고 웹뷰에서 동작하므로 성능이 느리고 네이티브 API를 모두 활용할 수 없다는 단점이 있음
3. Cross Platform App
하나의 프로그래밍 언어로 두 운영체제에서 동작하는 앱을 빌드
ex) React Native(JS), Flutter(Dart)
- React Native: React와 동일하게 자바스크립트를 사용하여 개발
- React in web: Virtual DOM을 이용하여 브라우저 DOM을 업데이트
- React Native in mobile: Mobile API를 이용해서 모바일 UI를 업데이트
하나의 언어로 여러 플랫폼에서 동작하는 앱을 개발할 수 있다는 장점이 있으나, 하이브리드 앱과 동일하게 네이티브 앱의 성능을 모두 살릴 수 없으며 지나치게 크로스 플랫폼에 의존해야 하여 디버깅이 까다로워질 수 있다. 리액트 네이티브를 개발한 페이스북에서도 위와 같은 이유로 실제 사용량을 줄이고 있는 추세라고 한다.
국내 기업들의 모바일 앱 개발
실제 기업에서는 3 가지 중 하나를 채택하기보다는 혼용하여 서비스마다 더 나은 방식으로 구현하고 있다고 한다.
- 네이티브 앱 + 하이브리드 앱(웹뷰): 당근마켓, 우아한 형제들, 카카오페이
- 네이티브 앱 + 크로스 플랫폼: 토스, 직방, 우아한 형제들
나는 어떤 방식의 앱 개발을 선정해야 할까?
위의 내용들을 확인하고 다시 채용 공고들을 살펴보니 앱 개발도 나의 영역에 들어올 수 있다는 생각이 들었다. 그렇다면 어떤 방법이 지금 내가 공부하고 있는 내용들을 최대한 수용할 수 있을까? 나는 아래와 같은 이유로 Cross Platform App 중 React Native를 사용한 앱 개발을 선정하였다.
React Native 선정 이유
1. Native app에 대한 지식이 전무함
2. 현재 공부중인 React의 기능(ex. hooks)을 그대로 활용할 수 있음
3. Android, iOS 모두 한 번에 개발(+Web)
(3) Web ➡️ Mobile App으로 UI 변경하기
이제 개발 환경이 변경되었으니 UI를 다시 만들 시간이다. 모바일 UI를 짜면서 느낀 웹과 앱의 가장 큰 차이점은 2 가지다.
1. 화면의 종횡비가 반대다.
2. Interaction의 기준: web은 click과 hover, 앱은 touch
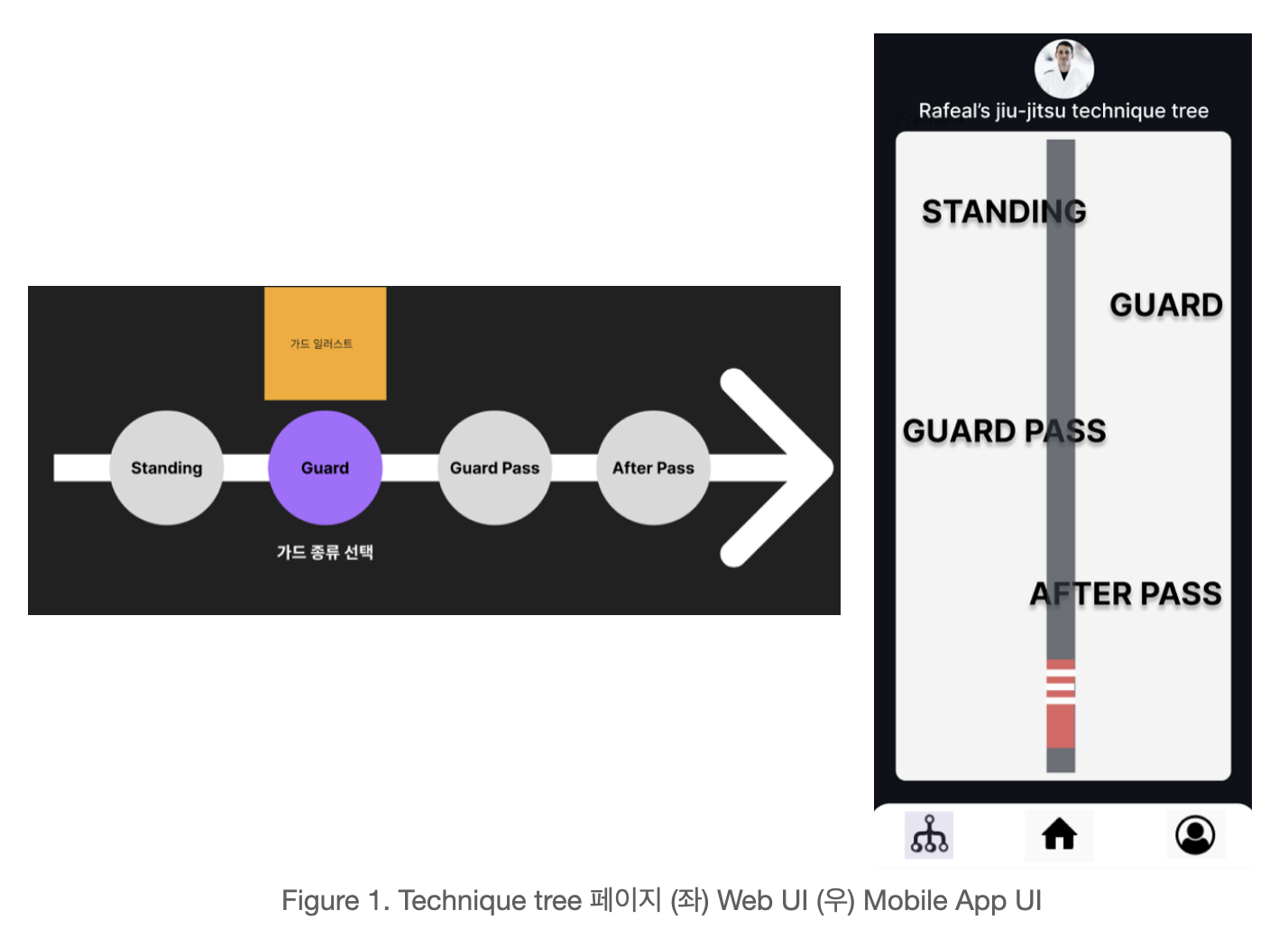
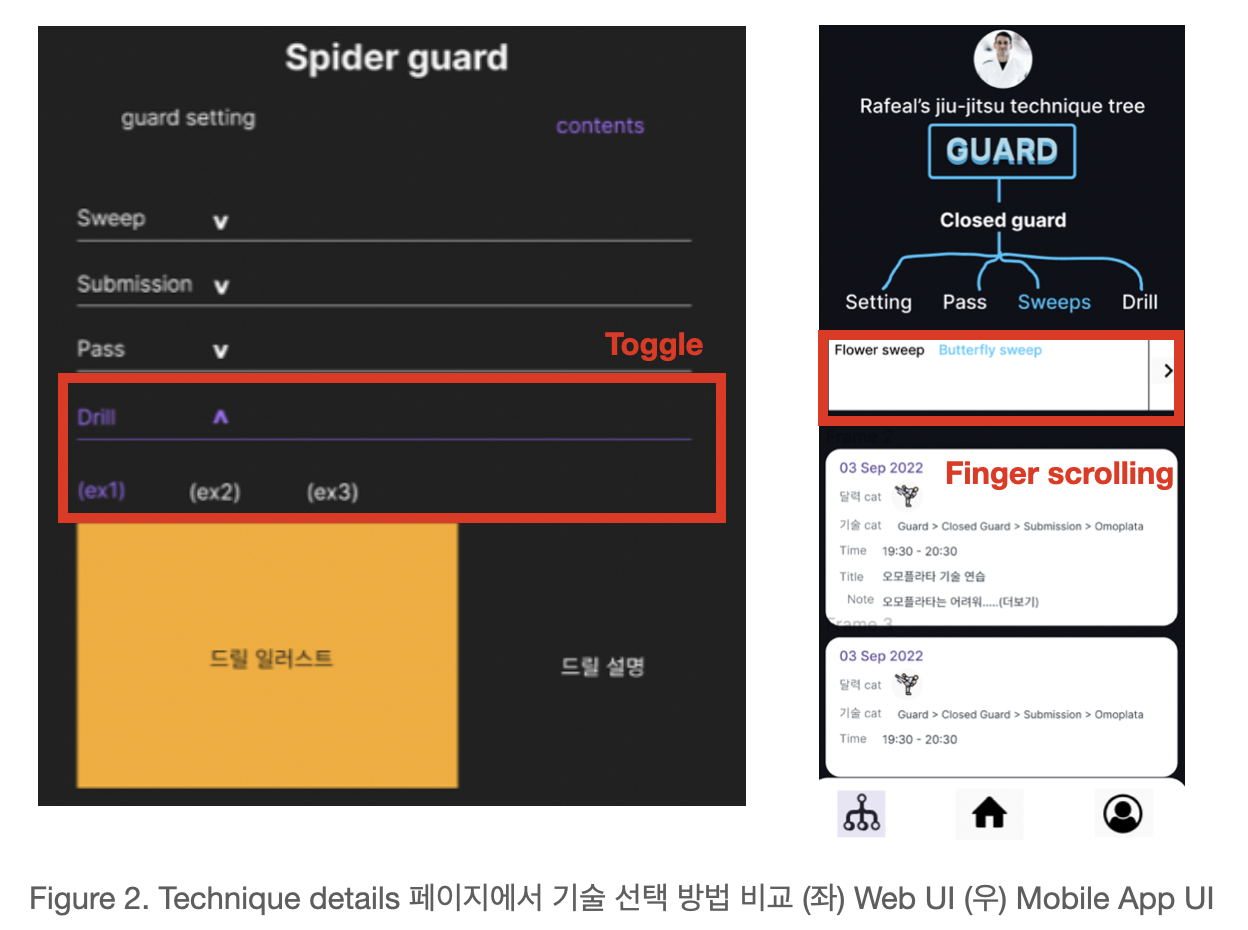
아래는 테크 트리 화면과 테크 상세 화면의 웹 vs 모바일 UI를 비교한 예시이다.

Figure 1.의 테크 트리 페이지는 단순히 화면의 비율만을 변경하여 쉽게 UI 변경이 이루어졌다.

Figure.2에 경우 동일하게 상세 기술을 선택할 때 동일하게 toggle을 사용하여 기술 아이템들이 확장되게 할 수 있었으나, 정보가 비교적 적게 담기는 모바일 특성상 많은 스크롤링을 야기해 적합하지 않다고 생각하였다. 따라서 우측과 같이 손가락의 좌우 스크롤링을 사용하여 기술 아이템들이 확장되도록 변경하였다.
가장 아쉬웠던 점: 커서 애니메이션의 무덤행....

UI를 변경하면서 가장 아쉬웠던 점은 내가 웹 기획시 가장 공을 들였던 커서 애니메이션이었다. 동적 애니메이션 + 상태 관리(Redux) 기술의 사용을 공부하기 위해 도입하였던 UI 컴포넌트였는데, 모바일은 사용자의 손가락 움직임을 따라가지 않으므로 재활용할 수 있는 방법이 거의 없었다. 이 기술은 아쉽지만 추후 다른 프로젝트에 더 발전시켜서 활용하는 것을 기약하였다.
(4) 모바일스러운 UI로 수정하기
앞서 언급한 웹과의 2 가지 차이점 외에도 모바일 UI 개발 시 수많은 부분들을 고려해야 한다. 그 중 직접 기기에 앱을 임시로 올려보고 찾은 수정사항을 하나 소개한다.

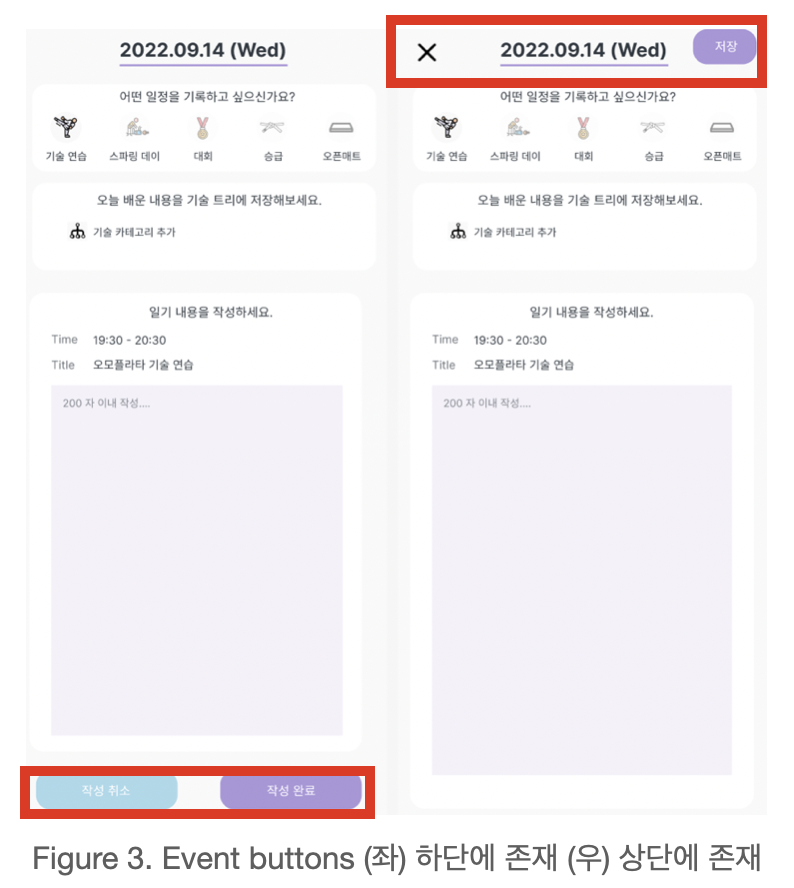
모바일은 글을 작성할 때 물리적인 키보드가 없으므로 화면 하단에서 키보드가 플로팅된다. 따라서 Figure 3.의 좌측과 같이 버튼을 배치하면 화면이 가려지거나 작성하는 박스가 시야에서 사라져버리는 문제가 발생한다. 이 경우 우측과 같이 버튼을 상단에 배치하는 것이 더 "모바일스러운 UI"라고 한다.

이 점들을 바탕으로 Figma를 사용하여 대부분의 UI 재구성이 완료되었으며 본격적으로 React Native를 활용한 개발을 시작해보려 한다.
참고자료
모바일 앱 개발의 현재와 미래 (네이티브, 하이브리드, 크로스 플랫폼 앱 장단점과 전망)
당근마켓에 웹 프로젝트 배포하기 #1 — 파일 기반 웹뷰
토스ㅣSLASH 22 - 미친 생산성을 위한 React Native
서비스의 첫 인상을 만드는 FE 개발 문화와 일하는 방식
2개의 댓글
Huge numbers of our stunning Independent Greater Noida Escort Service are accessible for private parties for your eyes as it were. Treat yourself to a definitive sensual liberality by having maybe a couple attractive, shining girls perform intriguing strip teases or moves for you in the protection of your room, extravagance suite or private water play.


좋은 글이네요. 잘읽고 갑니다~!