
이전까지 프로젝트를 만들면서 CSS 프레임워크는 단순히 최근 배웠던 기술을 사용하였다. 이번 프로젝트에서는 CSS에 대해 면밀히 살펴본 지식을 바탕으로 Feel your space의 디자인에 맞는 CSS 라이브러리를 선정하는 과정을 담았다.
Next.js 공식 문서
Nextjs의 공식 문서를 보면 빌트인으로 "CSS modules"을 사용할 수 있게 하였고, "Sass"를 import하여 커스터마이징하는 것도 지원하고 있다. 또한 독립적 스코프를 위한 CSS-in-JS인 "styled-jsx도 기본 내장하고 있으며, "Tailwind CSS" 적용에 대한 설명도 잘 나와있다. 본래 목적은 Next.js과 더 잘맞는 CSS 프레임워크를 사용하기 위함이었으나 다양한 방식을 지원하는 것을 발견하고 본 프로젝트의 렌더링 방식과 더 잘맞는 방향으로 선정하기로 하였다.
Feel your space 프로젝트 특징을 고려한 CSS 라이브러리 선정

본 프로젝트의 특징은 다음과 같다.
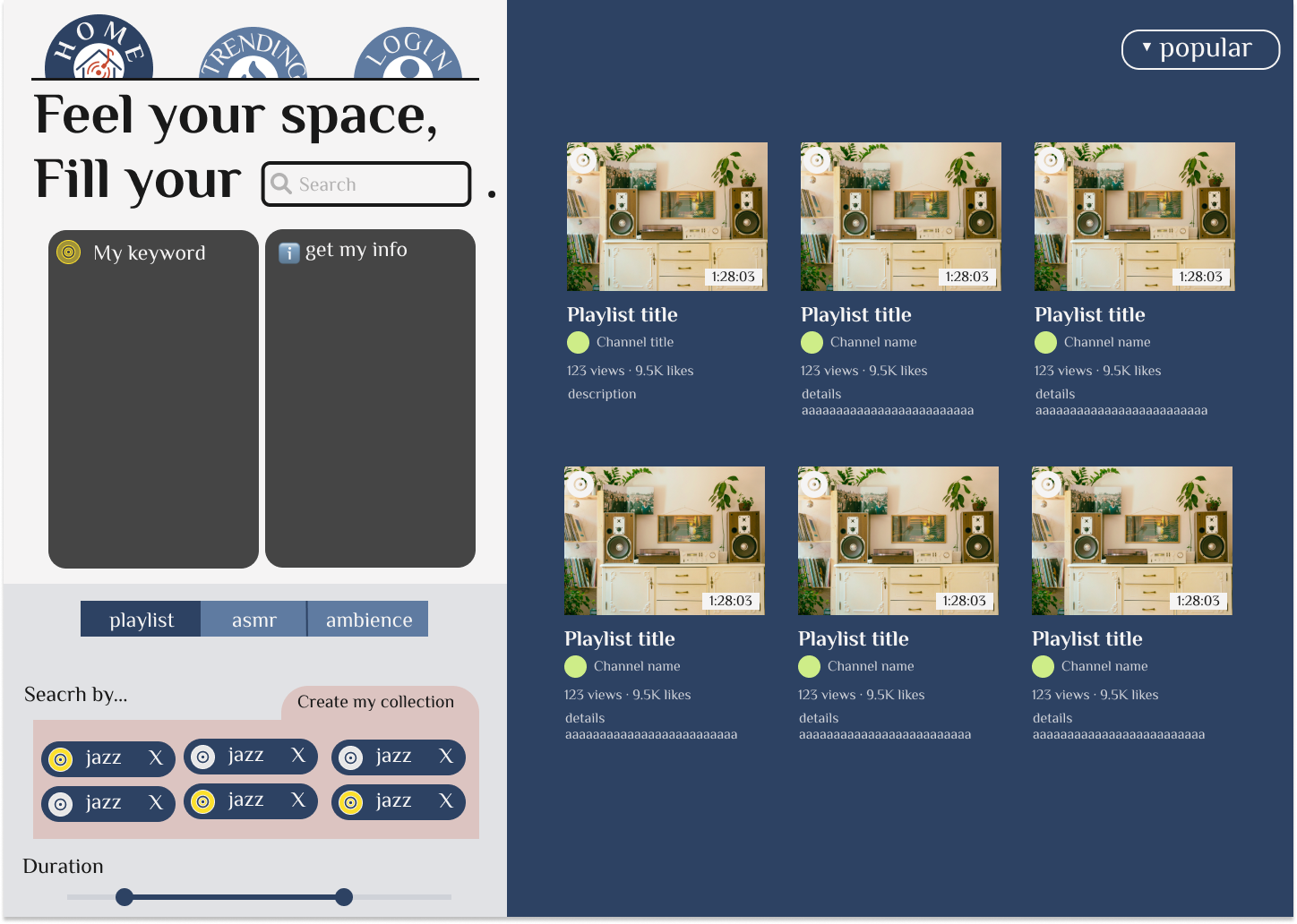
- 1 명의 개발자가 관리하는 소규모 프로젝트(3개 페이지: home, treding, mypage)
- 인터렉티브한 앱
- 키워드 추가할 때마다 결과 리스트가 매번 바뀜
- My keyword에 추가되는 요소 실시간으로 반영됨
- Pre-rendering(SSG, SSR) 사용: trending page
탈락된 라이브러리
- Preprocessor(Sass)
- 여러 사람과 코드를 공유하지 않아도 되는 개인 프로젝트에서는 변수를 관리하는 것이 번거로워 오히려 개발 시간을 증가시킨다고 생각함
- CSS-in-CSS(CSS module)
- 모든 CSS를 한 번에 가져오므로 본 프로젝트와 같이 인터렉티브한 경우 유리하여 사용해보고 싶었음
- 개인적으로 css 파일을 따로 관리하는 것이 번거롭다고 생각함
- CSS-in-JS(Styled-Component)
- 컴포넌트별로 코드 관리가 용이하나, 인터렉티브한 개발 시에는 CSS 코드를 매번 같이 파싱해야 함
선정된 라이브러리
- Atomic CSS(Tailwind CSS)
- 네이밍 시간을 줄여 개발 속도 단축: 나에게 최적화된 장점이라 생각한다.
- inline-style 대신 twin.macro를 통해 Tailwind + CSS-in-JS 조합을 사용하려 하였으나, 성능 저하와 소규모 프로젝트임을 고려하여 파일 리팩토링으로 보완하기로 함
- 동적 변수를 CSS에 사용하지 못하는 단점이 있으나, CSS의 animation과 transition을 더 공부해보는 계기가 될 것 같음
개인적으로 Tailwind CSS을 무척이나 사용해보고 싶었고 다른 라이브러리들은 이미 사용 경험이 있어 새로운 기술을 도입해보고 싶은 마음도 컸다. 이미 지정된 클래스 네임을 사용하는 것이 inline-style의 가독성을 감안할만큼 좋은 효율을 낼 지가 관건이라 생각한다.
참고자료
Nextjs 공식 문서
내가 하면 더 잘 만들 것 같아서 만들어 본 세상 귀여운 on-demand Atomic CSS Library. -Part.1
Next.js에서 Tailwind CSS, Cypress 사용기
