Event Loop(이벤트루프)란?
프론트엔드 취업 준비를 하며 공부한내용을 정리하는 벨로그입니다.
이번글은 Event Loop(이벤트 루프)에 대해 알게된점을 정리해보는 시간을 가지겠습니다.

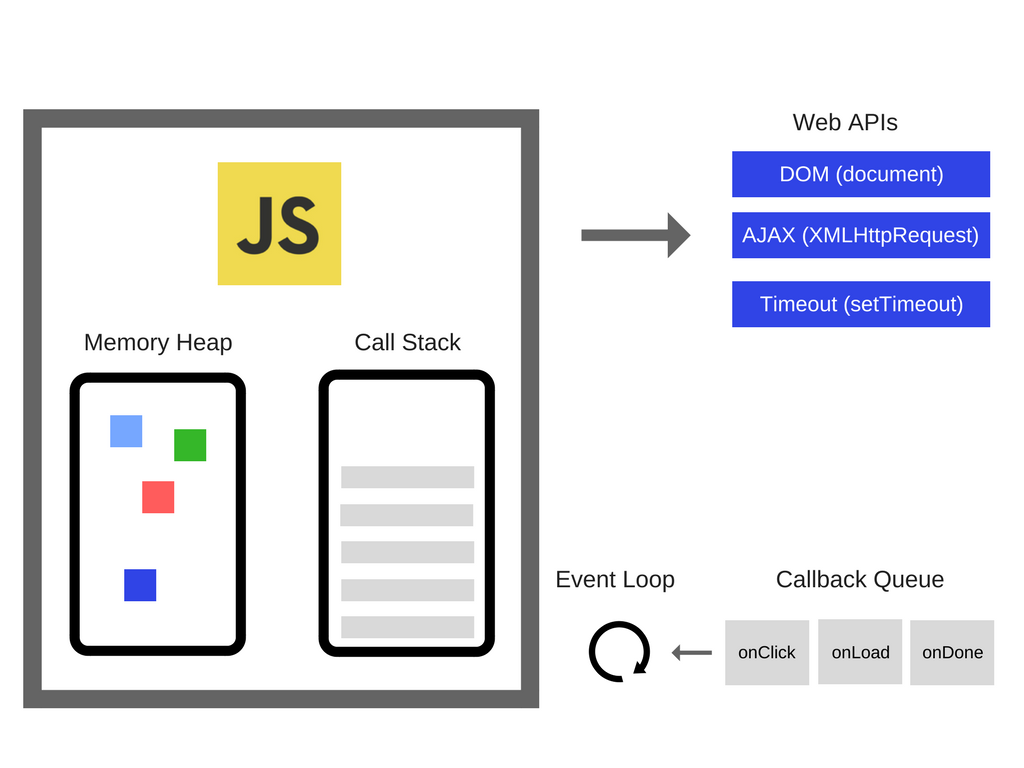
JS Engine
자바스크립트 엔진은 Memory Heep 와 Call stack 으로 구성되어 있습니다.
자바스크립트는 단일 스레드 (sigle thread) 프로그래밍 언어인데,
Call stack이 하나라는 뜻입니다.
(자바스크립트의 행동원리 -> 멀티가되지 않고, 파싱되는 정보를 하나씩 순서대로 처리)
-
Memory Heep : 메모리 할당이 일어나는곳
( 우리가 프로그램에 선언한 변수,함수등이 담겨져있음) -
Call Stack: 코드가 실행될때 쌓이는 곳, stack 형태로 쌓인다.
( Stack이란? 자료구조중 하나 , 선입후출(Last in Frist Out)의 룰을 따른다.)
Web API
그림의 오른쪽에 있는 Wep API는 JS Engine의 밖에 그려져 있습니다.
즉, 자바스크립트 엔진이 아니라는 뜻입니다.
Web API 는 브라우저에서 제공하는 API 로, DOM, Ajax, Timeout 등이 있습니다.
Call Stack에서 실행된 비동기 함수는 Web API를 호출하고,
Web API는 콜백함수를 Callback Queue에 밀어 넣는다.
Queue(큐)? : 자료 구조 중 하나, 선입선출(Frist In Frist OUT)의 룰을 따른다.
Callback Queue
비동기적으로 실행된 콜백함수가 보관 되는 영역입니다.
Ex) setTimeout에서 타이머 완료 후 실행되는 함수
click 이벤트가 발생했을 때 실행되는 함수 등이 보관된다.
Event Loop
Event Loop는
Call Stack과 Callback Queue의 상태를 체크하여,
Call Stack이 빈 상태가 되면, Callback Queue의 첫번째 콜백을 Call Stack으로 밀어넣는다.
이러한 반복적인 행동을 틱(tick) 이라 부릅니다.
3줄 요약
-
Stack의 선입후출의 룰에 따라 제일 마지막에 들어온 함수가 먼저 실행되며,
Stack에 쌓여진 함수가 모두 실행된다. -
Web API는 비동기함수의 콜백함수를 Callback Queue에 밀어넣습니다.
-
Event Loop는 Call Stack이 빈 상태가 되면
Callback Queue에 있는 첫번째 콜백을 Call Stack으로 이동시킨다.
(이러한 반복적인 행동을 틱(tick)이라 부릅니다.)
총정리
- Call Stack 은 선입후출의 룰을 따른다.
- Web API는 비동기함수가 호출되면 Callback Queue 큐에 들어가는데
- Callback Queue 는 선입선출의 룰을 가지고 있다.
- Event Loop 는 Call Stack 와 Callback Queue의 상태를 체크하여
Call Stack이 빈 상태가 되면, Callback Queue의 첫번째 콜백을 Call Stack으로 밀어넣는다.
왜냐면 Callback Queue 은 선입선출의 룰을 따르고 있기때문이다.
Call Stack(선입후출) 룰에 의하여 Callback Queue의 첫번째 콜백이 우선적으로 처리된다.
자바스크립트를 단일 스레드 프로그래밍 언어라 한번에 하나씩 밖에 실행할 수 없습니다.
그러나 Web API, Callback Queue, Event Loop 덕분에 멀티 스레드 처럼 보여집니다.
