Typescript 쓰며 useRef 사용시 겪은 에러 해결
이글은 프론트엔트 개발자 취업을 준비하며 공부한 내용을 정리한 글입니다.
Typescript에서 useRef를 쓰면서 겪은 에러에 대해 알아보겟습니다.
useRef 란?
Virtual DOM 사용하는 React 에서
특정 DOM에 접근할 때 사용한다.
평소 javaScript 에서는 문제 없지만
TypeScript에서는 타입을 정해줘야합니다.
그래서 타입을 정하지 않을시에는 아래의 이미지와 같이 표시 되어 오류 메세지가 뜨게됩니다..png)
%20%E1%84%87%E1%85%A9%E1%86%A8%E1%84%89%E1%85%A1%E1%84%87%E1%85%A9%E1%86%AB.png)
ERROR 해결
검색을 통해 다양한 방법을 찾았지만 원하는 결과가 나오지 않던 중 외국분이 사용하신 방법을 통하여 해결했습니다.

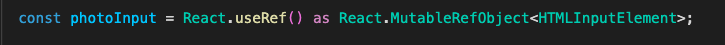
위와 같이 React.useRef 라 선언해준다음
TypeScript에서 이벤트 선언하는 방식과 같이
사용할 Element Type을 지정해주니 해결되었습니다.
