gh-pages 사용하기
오늘은 gh-pages 사용하는 방법에 대해서 알아보겠습니다.
gh-pages 설치하기 ⚙️
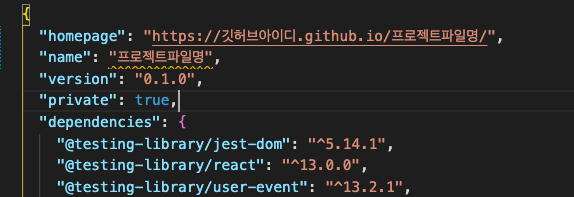
npm install gh-pages **혹은** yarn add gh-pages package.json 파일 수정 ✏️

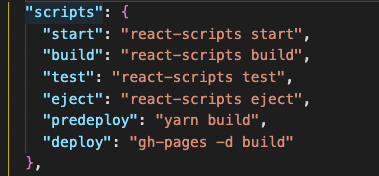
Scripts 추가하기 ✏️

"predeploy": "yarn build", 혹은 "npm build"
"deploy": "gh-pages -d build"Scripts 부분에 이 두가지를 추가해 줍니다!
build 하기 🔨
터미널 창에 yarn build 혹은 npm build 입력
재배포 ( 유지관리)
yarn run deploy 혹은 npm run deploy
❗️추가내용
base path 설정하기
프로젝트 라우터가 가리키는 “/” 경로는 “https://유저아이디.github.io” 주소 뒤에 오는 “/” 경로입니다. (https://유저이름.github.io/)
하지만 저희의 프로젝트는 /프로젝트파일명 경로에 존재하고 있습니다.
라우터는 https://유저아이디.github.io/로 이동하려하고 있지만, 실제 프로젝트는 https://유저아이디.github.io/프로젝트파일명/ 에 있기 때문에 의도대로 동작하지 않았았습니다.
🛠 FIX 해결방안 BrowserRouter에 basename을 추가해줍니다.
basename props를 추가함으로써 프로젝트의 기본 URL을 설정할 수 있다.
라우터한테 기본 URL을 제공하여 “/”이 아닌 레포지토리 주소 “/프로젝트파일명/”으로 이동하라고 지시하는 것입니다. 이렇게 하면 github pages를 이용한 React 프로젝트 배포 시 생기는 라우팅 오류를 없앨 수 있습니다.
PUBLIC_URL은 package.json의 homepage URL값으로 설정됩니다.
(관련 내용: https://create-react-app.dev/docs/advanced-configuration/)
