[Spring] 이클립스 다이나믹 웹 프로젝트와 Tomcat appBase, Context docBase 설정 (server.xml)

이클립스 다이나믹 웹 프로젝트
일을 하다 보면 레거시 프로젝트를 볼 일이 많이 있다.
이클립스 다이나믹 웹 프로젝트를 분석해야 하는 업무가 있었다. 다이나믹 웹 프로젝트는
프로젝트를 로컬에서 톰켓에 띄우고 브라우저에 띄우는 과정에서 알게 된 사항을 정리하였다.
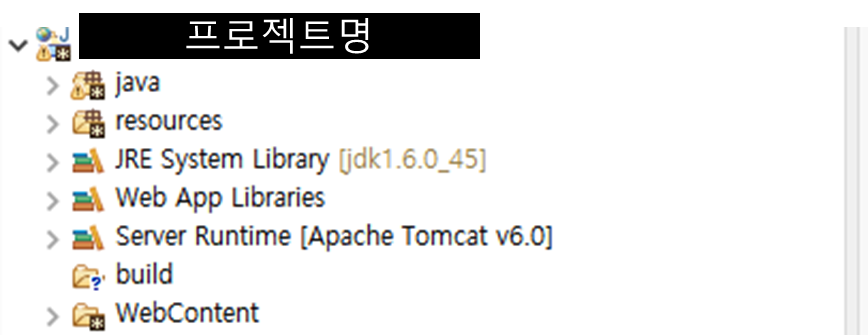
이클립스 다이나믹 웹 프로젝트는 아래와 같은 디렉토리 구조를 가진다.

- 참고로 나에게 익숙한 maven 웹 프로젝트 구조는 아래와 같다.

server.xml 설정
(Tomcat 5.5 이전 버전 기준)
/server/tomcat/server.xml
<Host appBase="webapps" autoDeploy="true" name="localhost" unpackWARs="true"> <Context path="/" docBase="test" reloadable="true" source="org.eclipse.jst.jee.server:ibis_realtime"/> </Host> <!-- 위와 같이 설정시 Document Root는 기본 설정이 되며, server - web Modules에 1개의 모듈이 생긴다. -->
-
< Host appBase = " " >
톰캣의 Document Root를 설정하는 곳이다. webapps로 설정하면 CATALINA_HOME : 톰캣 설치 디렉토리) -
< Context path = " " docBase = " " >
특정 path로 들어오는 요청을 서버 내 특정 어플리케이션 위치(웹 모듈)로 포워딩 해주는 역할
ex1) < Context path="/" docBase="apps" > 설정시 http://locahost:8080/main.jsp 로 들어오면 webapps/apps/main.jsp 로 보내준다
ex2) < Context path="/test" docBase="testApps" > 설정시 http://locahost:8080/test/main.jsp 로 들어오면 webapps/testApps/main.jsp 로 보내준다
< Context > 설정이 없으면 자동으로 Document Root가 Root로 사용된다. 즉, http://localhost:8080/{프로젝트명} 으로 요청을 보내야 애플리케이션의 WebContent 내부의 파일로 접근할 수 있는 것이다.
이클립스 다이나믹 웹 프로젝트에서 Resource 파일의 Root는 WebContent 하위 경로이다. (Maven 프로잭트는 src-main-resource)
jsp파일 내부에서 js파일, css 파일을 사용하기 위해서는 파일의 src경로를 지정해야 한다.이 때 context 경로를 활용한다.
예)
<script src="plugin/jquery-1.8.2.min.js" type="text/javascript"></script>
예를 들어, 위 경로로 파일을 지정할 시 요청을, http://localhost:8080/plugin/jquery-1.8.2.min.js 로 보내주며 apps 애플리케이션의 WebContent/plugin/jquery-1.8.2.min.js 파일을 불러오는 것이다.
< Context path="/" docBase="apps" > 라는 설정이 없으면 해당 파일에 접근할 수 없다.
< context >에서 설정한 Document Root 경로와 파일 내부에서 호출하는 js, css 파일 경로를 잘 맞추어야 js, css파일이 깨지지 않는다.