HTTP란?
HTTP(HyperText Transfer Protocol)란 텍스트 기반의 통신 규약으로 인터넷에서 데이터를 주고받을 수 있는 프로토콜이다.

HTTP/1.0
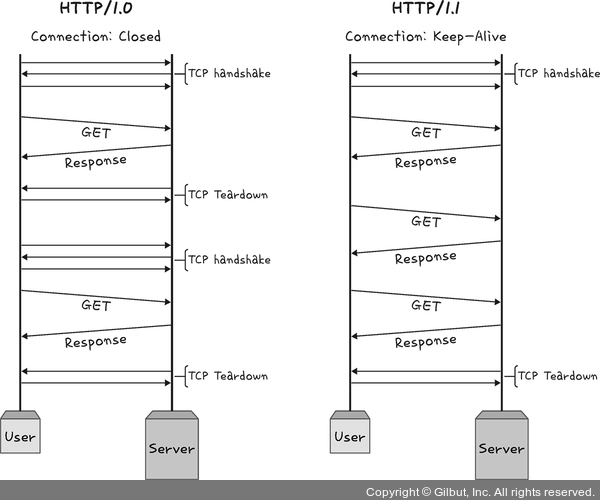
HTTP/1.0은 한 연결당 하나의 요청을 처리하도록 설계되었는데 이는 RTT 증가를 불러오게 되었습니다.
매번 연결할 때마다 RTT가 증가하니 서버에 부담이 많이 가고 사용자 응답 시간이 길어졌습니다.
RTT : 패킷이 목적지에 도달하고 나서 다시 출발지로 돌아오기까지 걸리는 시간이며 패킷 왕복 시간RTT 증가를 해결하기 위한 방법
이미지 스플리팅
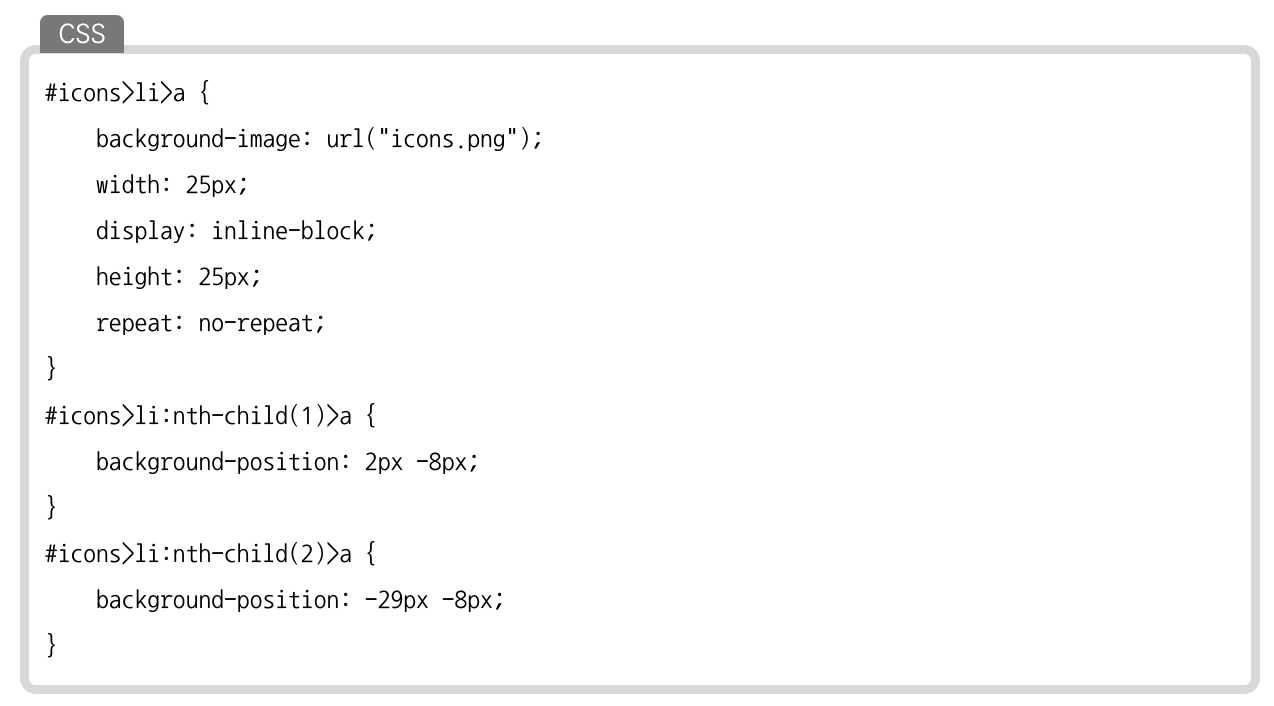
많은 이미지가 합쳐있는 하나의 이미지를 다운로드받고, 이를 기반으로 background-image의 position을 이용하여 이미지를 표기하는 방법입니다.

위 코드처럼 하나의 이미지인 icons.png를 기반으로 position을 통해 2개의 이미지를 설정한 것을 볼 수 있습니다.
코드 압축
코드를 압축해서 개행 문자, 빈칸을 없애서 코드의 크기를 최소화하는 방법입니다.
이미지 Base64 인코딩
이미지 파일을 64진법으로 이루어진 문자열로 인코딩하는 방법입니다.
- 장점 : 이미지에 대해 서버에 HTTP 요청을 할 필요가 없다.
- 단점 : 37% 정도 크기가 더 커진다.
인코딩 : 정보의 형태나 형식을 표준화, 보안, 처리 속도 향상, 저장 공간 절약 등을 위해
다른 형태나 형식으로 변환하는 처리 방식 HTTP/1.1
HTTP/1.0에서 발전한 것이 바로 HTTP/1.1입니다.
HTTP/1.0은 매번 데이터를 요청하고 수신할 때마다 새로운 TCP 세션을 맺어야하지만 HTTP/1.1은 한 번의 TCP 세션에 여러 개의 요청을 보내고 응답을 수신할 수 있습니다.

위 그림처럼 한 번 TCP 3-웨이 핸드셰이크가 발생하면 그 다음부터 발생하지 않는 것을 볼 수 있습니다.
- 단점 : 문서 안에 포함된 다수의 리소스를 처리하려면 요청할 리소스 개수에 비례해서 대기 시간이 길어진다.
HOL Blocking
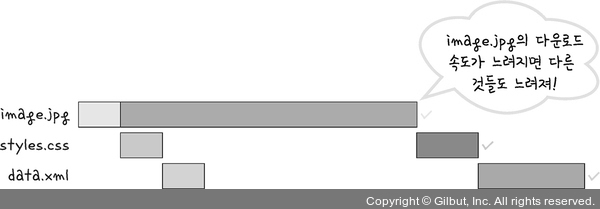
HOL Blocking(Head Of Line Blocking)은 네트워크에서 같은 큐에 있는 패킷이 그 첫 번쨰 패킷에 의해 지연될 때 발생하는 성능 저하 현상을 말합니다.

예를 들어 위 그림처럼 세가지 파일을 다운 받을 때 image.jpg가 느리게 받아진다면 그 뒤에 있는 것들이 대기하게 되며 다운로드가 지연되는 상태인 것입니다.
무거운 헤더 구조
HTTP/1.1는 여러 발전을 해오면서 헤더에 많은 메타 정보들을 저장하게 되었습니다. 사용자가 방문한 웹페이지는 다수의 http요청이 발생하게 되는데, 이 경우 매 요청시 마다 중복된 헤더값을 전송하게 됩니다. 또한 해당 domain에 설정된 cookie 정보도 매 요청시 마다 헤더에 포함되어 전송되어 성능을 저하시킵니다.
HTTP/2
HTTP/2는 멀티플렉싱, 헤더 압축, 서버 푸시, 요청의 우선순위 처리를 지원하는 프로토콜입니다.
HTTP/2는 SPDY 프로토콜에서 파생된 HTTP/1.x보다 지연 시간을 줄이고 응답 시간을 더 빠르게 할 수 있습니다.
SPDY
SPDY는 'speedy'라는 단어를 기반으로 Google이 만든 조어로, 웹 콘텐츠를 전송할 목적으로 구글이 개발한 개방형 네트워크 프로토콜입니다.
HTTP의 단점을 보안하여 앞으로의 인터넷 환경을 효율적으로 개선하는데 그 목적이 있습니다.
멀티플렉싱
멀티플렉싱이란 여러 개의 스트림을 사용하여 송수신한다는 것입니다. 이를 통해 특정 스트림의 패킷이 손실되었다고 하더라도 해당 스트림에만 영향을 미치고 나머지 스트림은 멀쩡하게 동작할 수 있습니다.
스트림 : 시간이 지남에 따라 사용할 수 있게 되는 일련의 데이터 요소를 가리키는 데이터 흐름 헤더 압축
HTTP/2에서는 헤더 압축을 써서 크기가 큰 헤더라는 문제를 해결합니다. 이는 허프만 코딩 압축 알고리즘을 사용하는 HPACK 압축 형식을 가집니다.
허프만 코딩
허프만 코딩(huffman coding)은 문자열을 문자 단위로 쪼개 빈도수를 세어 빈도가 높은 정보는 적은 비트 수를 사용하여 표현하고, 빈도가 낮은 정보는 비트 수를 많이 사용하여 표현해서 전체 데이터의 표현에 필요한 비트양을 줄이는 원리입니다.
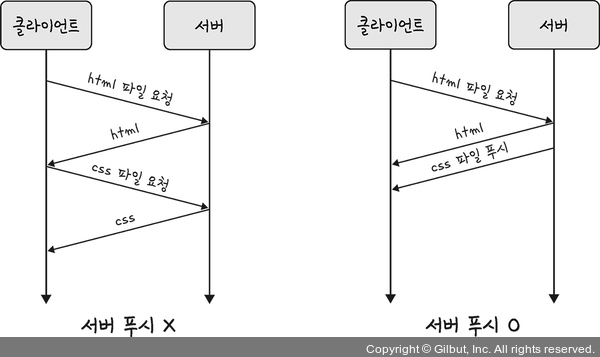
서버 푸시
HTTP/2는 클라이언트 요청 없이 서버가 바롤 리소스를 푸시할 수 있습니다.

html에는 css나 js 파일이 포함되는데 html을 읽으면서 그 안에 들어있던 css 파일을 서버에서 푸시하여 클라이언트에 먼저 줄 수 있습니다.
HTTPS
HTTPS는 애플리케이션 계층과 전송 계층 사이에 신뢰 계층인 SSL/TLS 계층에 넣은 신뢰할 수 있는 HTTP 요청을 말합니다. 이를 통해 '통신을 암호화'합니다.
SSL/TLS
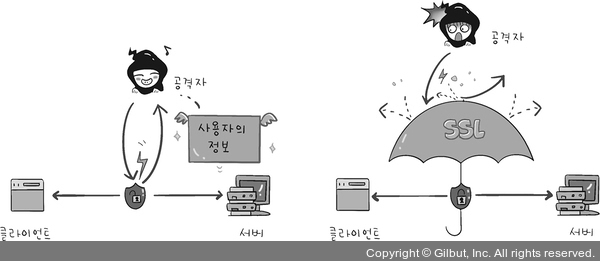
SSL/TLS는 전송 계층에서 보안을 제공하는 프로토콜입니다. 클라이언트와 서버가 통신할 때 SSL/TLS를 통해 제3자가 메세지를 도청하거나 변조하지 못하도록 합니다.

위 그림처럼 SSL/TSL을 통해 공격자가 서버인 척하며 사용자의 정보를 가로채는 네트워크상의 '인터셉터'를 방지할 수 있습니다.
SSL/TLS는 보안 세션을 기반으로 데이터를 암호화하며 보안 세션이 만들어질 때 인증 메커니즘, 키 교환 암호화 알고리즘, 해싱 알고리즘이 사용됩니다.
보안 세션
보안 세션이란 보안이 시작되고 끝나는 동안 유지되는 세션을 말합니다.
SSL/TLS는 핸드셰이크를 통해 보안 세션을 생성하고 이를 기반으로 상태 정보 등을 공유합니다.
세션 : 운영체제가 어떠한 사용자로부터 자신의 자산 이용을 허락하는 일정한 기간을 뜻한다.
즉, 사용자는 일정 시간동안 응용 프로그램, 자원 등을 사용할 수 있다. 인증 메커니즘
인증 메커니즘은 CA(Certificate Authorities)에서 발급한 인증서를 기반으로 이루어집니다. CA에서 발급한 인증서는 필요한 공개키를 클라이언트에 제공하고 사용자가 접속한 서버가 신뢰할 수 있는 서버임을 보장합니다. 인증서는 서비스 정보, 공개키, 지문, 디지털 서명 등으로 이루어져있습니다.
CA는 신뢰성이 엄격하게 공인된 기업들만 참여할 수 있으며, 대표적인 기업으로는 Comodo, GoDaddy, GlobalSign, 아마존 등이 있습니다.
CA 발급 과정
자신의 서비스가 CA 인증서를 발급받으려면 자신의 사이트 정보와 공개키를 CA에 제출해야 합니다. 이후 CA는 공개키를 해시한 값인 지문을 사용하는 CA의 비밀키 등을 기반으로 CA 인증서를 발급합니다.
암호화 알고리즘
디피-헬만 키 교환 알고리즘
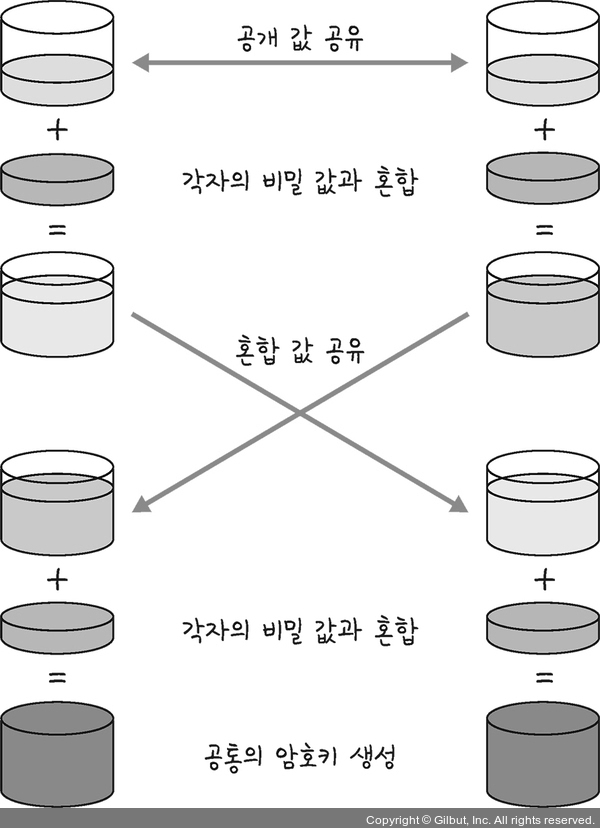
디피-헬만 키 교환(Diffie-Hellman) 암호화 알고리즘은 암호키를 교환하는 하나의 방법입니다.

위 식에서 g와 x와 p를 안다면 y는 구하기 쉽지만 g와 y와 p만 안다면 x를 구하기는 어렵다는 원리에 기반한 알고리즘입니다.

과정은 다음과 같습니다.
- 공개 값 공유
- 각자의 비밀 값과 공개 값 혼합
- 혼한 값 공유
- 각자의 비밀 값과 혼합 값 혼합
- 공통의 암호키 PSK(Pre-Shared Key) 생성
이 방식으로 PSK가 생성된다면, 악의적인 공격자가 개인키 또는 공개키를 가지고도 PSK가 없기 때문에 공격을 할 수 없을 것입니다.
해싱 알고리즘
해싱 알고리즘은 데이터를 추정하기 힘든 더 작고, 섞여있는 조각으로 만드는 알고리즘입니다.
SHA-256 알고리즘
SHA-256 알고리즘은 해시 함수의 결괏값이 256비트인 알고리즘이며 비트 코인을 비롯한 많은 블록체인 시스템에서도 씁니다. SHA-256 알고리즘은 해싱을 해야 할 메세지에 1을 추가하는 등 전처리를 하고 전처리된 메세지를 기반으로 해시를 반환합니다.
SHA-256 사이트 링크 : https://emn178.github.io/online-tools/sha256.html
해시 : 다양한 길이를 가진 데이터를 고정된 길이를 가진 데이터로 매핑한 값
해싱 : 임의의 데이터를 해시로 바꿔주는 일이며 해시 함수가 이를 담당
해시 함수 : 임의의 데이터를 입력으로 받아 일정한 길이의 데이터로 바꿔주는 함수 SEO
SEO(Search Engine Optimization)는 검색엔진 최적화를 뜻하며 사용자들이 구글, 네이버 같은 검색엔진으로 웹 사이트를 검색했을 때 그 결과를 페이지 상단에 노출시켜 많은 사람이 볼 수 있도록 최적화하는 방법을 의미합니다.
구글은 사이트 내 모든 요소가 동일하다면 HTTPS 서비스를 하는 사이트가 그렇지 않은 사이트보다 SEO 순위가 높을 것이라고 공식적으로 밝혔습니다.
사이트에 많은 사람이 유입되게 하기 위한 방법으로는 캐노니컬 설정, 메타 설정, 페이지 속도 개선, 사이트맵 관리 등이 있습니다.
캐노니컬 설정
<link rel="canonical" href="https://example.com/page2.php" />위처럼 사이트 link에 캐노니컬을 설정해야 합니다.
메타 설정
html 파일의 가장 윗부분인 메타를 잘 설정해야 합니다.
태그는 웹 페이지에 대한 정보를 제공하는 기능을 하고 있습니다. 그러한 정보를 메타 데이터라고 하며 메타 데이터는 웹 페이지에 나타나지 않고, 검색 엔진이나 웹 크롤러를 통해 수집됩니다. SEO에 필수적인 메타 데이터는 제목과 설명이 있는데 이 두가지 태그를 잘 작성함으로써 SEO에 도움이 될 수 있습니다.페이지 속도 개선
사이트의 속도는 빨라야 합니다.
구글의 PageSpeedInsights로 가서 자신의 서비스에 대한 리포팅을 주기적으로 받으며 관리해야 합니다.
페이지 인사이트 링크 :https://developers.google.com/speed/pagespeed/insights/
사이트맵 관리
사이트맵(sitemap.xml)을 정기적으로 관리하는 것은 필수입니다. 사이트맵 제너레이터를 사용하거나 직접 코드를 만들어 구축해도 됩니다.
HTTPS 구축 방법
- 직접 CA에서 구매한 인증키를 기반으로 HTTPS 서비스를 구축
- 서버 앞단의 HTTPS를 제공하는 로드밸런서를 둬서 구축
- 서버 앞단에 HTTPS를 제공하는 CDN을 둬서 구축
HTTP/3
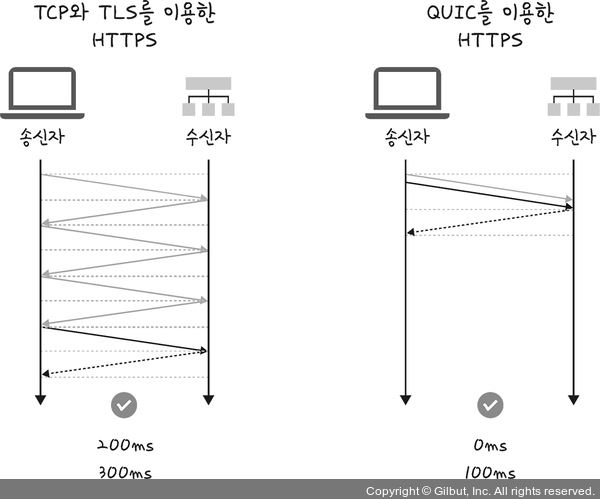
HTTP/3은 QUIC이라는 계층 위에서 돌아가며, TCP 기반이 아닌 UDP 기반으로 돌아갑니다. HTTP/2에서 장점이었던 멀티플렉싱을 가지고 있으며 초기 연결 설정 시 지연 시간 감소라는 장점이 있습니다.
초기 연결 설정 시 지연 시간 감소
QUIC는 TCP를 사용하지 않기 때문에 통신을 시작할 때 번거로운 3-웨이 핸드셰이크 과정을 거치지 않아도 됩니다.
[RTT의 감소]

QUIC은 첫 연결 설정에 1-RTT만 소요됩니다. 클라이언트가 서버에 어떤 신호를 한 번 주고, 서버도 거기에 응답하기만 하면 바로 본 통신을 시작할 수 있다는 것이죠.
참고로 QUIC은 순방향 오류 수정 메커니즘(FEC, Forword Error Correction)이 적용되었습니다. 이는 전송한 패킷이 손실되었다면 수신 측에서 에러를 검출하고 수정하는 방식이며 열악한 네트워크 환경에서도 낮은 패킷 손실률을 자랑합니다.
