MVC 패턴
MVC 패턴은 모델(Model), 뷰(View), 컨트롤러(Controller)로 이루어진 디자인 패턴입니다.

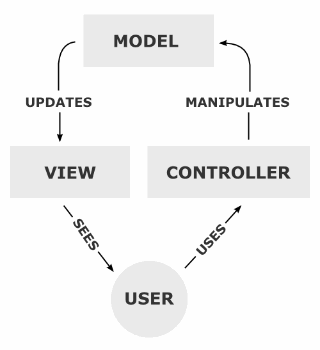
위의 그림처럼 사용자가 컨트롤러를 조작하면 컨트롤러는 모델을 통해 데이터를 가져오고 그 정보를 바탕으로 시각적인 표현을 담당하는 뷰를 제어해서 사용자에게 전달합니다.
모델
모델(Model)은 애플리케이션의 데이터베이스, 상수, 변수 등을 뜻합니다.
또한 데이터 추출, 저장, 삭제, 업데이트 등의 역할을 수행합니다.
모델은 다음과 같은 규칙을 가지고 있습니다.
- 사용자가 편집하기를 원하는 모든 데이터를 가지고 있어야 한다.
- View나 Controller에 대해서 어떤 정보도 알지 말아야 한다.
- 변경이 일어나면, 변경 통지에 대한 처리방법을 구현해야만 한다.
뷰
뷰(View)는 inputbox, checkbox, textarea 등 사용자 인터페이스 요소를 나타냅니다. 즉, 모델을 기반으로 사용자가 볼 수 있는 화면을 뜻합니다.
뷰는 다음과 같은 규칙을 가지고 있습니다.
- Model이 가지고 있는 정보를 따로 저장해서는 안된다.
- Model이나 Controller와 같이 다른 구성요소들을 몰라야 한다.
- 변경이 일어나면 변경 통지에 대한 처리방법을 구현하여 컨트롤러에 이를 전달해야 한다.
컨트롤러
컨트롤러(controller)는 Model과 View 사이를 이어주는 인터페이스 역할을 하며 이벤트 등 메인 로직을 담당합니다. 또한 모델과 뷰의 생명주기도 관리하며, Model이 데이터를 어떻게 처리할지 알려주는 역할을 합니다.
사용자로부터 View에 요청이 있으면 Controller는 해당 업무를 수행하는 Model을 호출하고 Model이 업무를 모두 수행하면 다시 결과를 View에 전달하는 역할을 합니다.
컨트롤러는 다음과 같은 규칙을 가지고 있습니다.
- Model이나 View에 대해서 알고 있어야 한다.
- Model이나 View의 변경을 모니터링 해야 힌다.
MVC 패턴의 예 (스프링)
MVC 패턴을 이용한 대표적인 프레임워크로는 스프링(spring)이 있습니다.
스프링의 WEB MVC를 통해 사용자의 요청값을 쉽게 분석하고 사용자의 어떠한 요청이 유효한 요청인지를 쉽게 거를 수 있습니다.
MVC의 장점
- 기능별로 코드를 분리하여 하나의 파일에 코드가 모이는 것을 방지하여 가독성과 코드의 재사용이 증가한다.
- 각 구성요소들을 독립시켜 협업을 할 때 맡은 부분의 개발에만 집중할 수 있어 개발의 효율성을 높여준다. (분업을 가능하게 해준다)
- 개발 후에도 유지보수성과 확장성이 보장된다.
MVC의 한계
Model과 View는 서로의 정보를 갖고 있지 않는 독립적인 상태라고 하지만 Model과 View사이에는 Controller를 통해 소통을 이루기에 의존성이 완전히 분리될 수 없습니다. 복잡한 대규모 프로그램의 경우 다수의 View와 Model이 Controller를 통해 연결되기 때문에 컨트롤러가 불필요하게 커지는 현상이 발생하기도 합니다. 이러한 현상을 Massive-View-Controller 현상이라고 하며 이를 보완하기 위해 MVP, MVVM, Flux, Redux등의 다양한 패턴들이 생겨났습니다.
참고
https://velog.io/@seongwon97/MVC-%ED%8C%A8%ED%84%B4%EC%9D%B4%EB%9E%80
