JavaScript 오류 정리
1.[JS] (err) Uncaught TypeError: Assignment to constant variable.

오류 발생 상수에 값을 다시 넣으려고 하면 ? 원인 상수 값을 변경하려고 시도했을 때 발생합니다. JavaScript const 선언은 다시 할당하거나 다시 선언할 수 없습니다.조치다른 상수를 선언하려는 경우 다른 이름을 선택하고 이름을 바꾸십시오. 또는 상수를
2.[JS] (err) Uncaught ReferenceError: birth_year is not defined.

오류 발생 ? 원인 어딘가에 참조된 존재하지 않는 변수가 있을 때 발생합니다.조치이 변수를 선언하거나 현재 스크립트 또는 범위 에서 사용할 수 있는지 확인해야 합니다 . 참고문서 https://developer.mozilla.org/en-US/docs/
3.[JS] (err) Uncaught SyntaxError: Identifier 'num2' has already been declared

오류 발생 ? 원인 'let' 또는 'const' 키워드를 사용하여 동일 스코프(범위) 내에서 변수가 여러 번 선언될 때 발생합니다.조치동일 스코프 내에서 변수들을 한 번만 선언해야 합니다. 참고문서 https://bobbyhadz.com/blog/ja
4.[JS] (err) Uncaught ReferenceError: Cannot access 'num2' before initialization at window.onload

오류 발생 ? 원인 변수가 초기화되기 전에 액세스되었을 때 발생합니다. 이는 변수가 선언된 라인이 실행되기 전에 변수에 액세스할 때 모든 블록 문 내에서 발생합니다 .조치변수에 액세스하기 전에 키워드를 사용하여 변수를 올바르게 선언합니다.중요한 것은 코드에 라인
5.[JS] (err) Uncaught TypeError: city is not a function.

오류 발생 ? 원인 함수에서 값을 호출하려고 했지만 값이 실제로는 함수가 아닌 경우에 발생합니다.조치오타가 있는지 확인하십시오.연산자 사용에 문제가 없는지 확인하십시오.같은 이름의 속성과 함수가 있을 수 있습니다. 함수를 호출하면 컴파일러는 함수가 더 이상 존재
6.[JS] (err) Uncaught TypeError: Cannot read properties of undefined (reading '3')

오류 발생 상수에 값을 다시 넣으려고 하면 ? 원인 정의되지 않은(undefined) 객체(object)의 속성(property) 값 또는 함수를 읽으려고 하거나 호출하려고 할 때 오류가 발생합니다.조치특정 객체의 값이 undefined 이거나 null 이 아닌
7.[JS] (err) Uncaught TypeError: num is not iterable.

오류 발생 ? 원인 주어진 값이 반복 가능한 객체가 아닌 경우에 발생합니다.조치참고문서 https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Errors/is_not_iterable
8.[JS] (err) Uncaught TypeError: The comparison function must be either a function or undefined.

오류 발생 let array = "퍼", "가", "요", "~", "♡";array.sort('a') : \[${array.sort("a")}]<br> 이렇게 썼더니...원인 인수가 피연산자를 비교하는 함수가 Array.prototype.sort()아닐 때
9.[JS] (err) Uncaught TypeError: Cannot read properties of null (reading 'addEventListener')

오류 발생 ?원인 null 속성을 읽을 수 없는 것으로 addEventListener()존재하지 않는 요소의 메서드에 액세스하여 찾을 수 없는 DOM 요소에서 메서드를 호출하려고 할 때입니다 .조치호출하고자하는 요소가 존재하는게 맞는지 확인합니다.JS 스크립트 태그는
10.[JS] (err) Uncaught SyntaxError: Unexpected token ')'

오류 발생 ?원인 특정 언어 구성이 예상되었지만 다른 것이 제공되었을 때 발생합니다. 혹은 단순한 오타일 수 있습니다.조치참고문서 https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Erro
11.[JS] (err) Uncaught SyntaxError: Unexpected end of input

오류 발생 \- <button id="btn2" onclick='alert('"1"');'>btn2따옴표를 이렇게 적음 원인 닫는 괄호, 대괄호 또는 따옴표를 잊었습니다.빈 응답을 구문 분석하려고 합니다서버에서 응답을 받거나 전혀 응답하지 않고 JSO
12.[JS] (err) Uncaught TypeError: Failed to execute 'addEventListener' on 'EventTarget': 2 arguments required, but only 1 present.

업로드중..오류 발생 ?원인 ?조치? 참고문서 ?
13.[JS] (err) SyntaxError: invalid assignment left-hand side

오류 발생 ?원인 예기치 않은 할당이 있을 때 JavaScript 예외 "잘못된 할당 왼쪽"이 발생합니다.연산자가 일치하지 않기 때문일 수 있습니다.조치참고문서 https://developer.mozilla.org/en-US/docs/Web/JavaScri
14.[JS] (err) Uncaught DOMException: Failed to execute 'insertBefore' on 'Node': The node before which the new node is to be inserted is not a child of this node.

오류 발생 원인 et ~ 등등 선택자 사용해야함.)조치참고문서 https://developer.mozilla.org/en-US/docs/Web/API/Node/insertBefore
15.[JS] (err) Uncaught TypeError: Failed to execute 'appendChild' on 'Node': parameter 1 is not of type 'Node'.

오류 발생 원인 조치참고문서 https://dzzienki.tistory.com/77
16.[JS] (err) Uncaught RangeError: Maximum call stack size exceeded.

오류 발생 <button id="bttn" onclick="onclick();" 이렇게 썼더니..?원인 함수 내부에서 자기 자신을 호출하는 형식이라 stack에 메모리 부하가 걸려서 그런 것으로 추정. 조치onclick 함수명을 다른 이름으로 대체해주었음 참고
17.[JS] (err) Uncaught SyntaxError: Expected ':' after property name in JSON

오류 발생 ?원인 JSON 형식의 문자열이 아니기 때문에 에러가 발생한 것.조치변환할려는 문자열을 JSON 형식으로 작성. 참고문서 https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Errors
18.[JS] (err) Refused to apply style from ~ because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled.

오류 발생 ?원인 해당하는 파일을 찾아올 수 없음.조치파일의 경로가 맞는지 다시 확인해봅니다. 참고문서 https://velog.io/@liseahmik/because-its-MIME-type-texthtml-is-not-a-supported-stylesh
19.[JS] (err) Uncaught SyntaxError: "[object Object]" is not valid JSON.

오류 발생 ?원인 유효한 JSON 문자열이 아닌 값(예: 기본 JavaScript 개체)을 시도할 때 발생조치서버가 올바른 응답을 보내는지 확인 참고문서 hhttps://bobbyhadz.com/blog/javascript-unexpected-token-o
20.[JS] (err) Uncaught SyntaxError: Unexpected non-whitespace character after JSON.

오류 발생 JSON.parse("1, 2, 3, 4,");원인 JSON.parse()문자열을 JSON으로 구문 분석합니다. 이 문자열은 유효한 JSON이어야 하며 잘못된 구문이 발견되면 이 오류가 발생합니다.조치후행 쉼표를 쓰지는 않았는지? 속성 이름은 큰 따옴표로
21.[JS] (err) Uncaught ReferenceError: Cannot access 'jsObj' before initialization

오류 발생 ?원인 변수가 초기화 되기 전에 엑세스가 되어버립니다. 이 문제는 let 또는 const 선언이 정의 되기 전에 엑세스되는 모든 block 문에서 발생합니다.조치변수 정의 후 접근할 수 있도록 수정합니다. 참고문서 https://developer
22.[JS] (err) Failed to load resource: the server responded with a status of 400 (Bad Request).

오류 발생 ?원인 URL 문자열 구문 오류, 손상된 브라우저 캐시 및 쿠키, DNS 조회 캐시, 파일 크기가 너무 큼, 일반 서버 오류 등등을 원인으로 볼 수 있습니다.조치아래의 참고문서를 따라 각 원인에 맞게 조치할 수 있습니다. 참고문서 https://
23.[JS] (err) Uncaught TypeError: Failed to construct 'XMLHttpRequest': Please use the 'new' operator, this DOM object constructor cannot be called as a function.

오류 발생 let xhr = XMLHttpRequest(); 이렇게 오타를 냈더니..?원인 객체 혹은 변수를 생성자로 사용하려고 했습니다, 하지만 객체(혹은 변수)가 생성자가 아닙니다. 조치 \- 객체를 생성하기 위해 new를 꼭 기입합니다.\-> let xh
24.[JS] (err) TypeError: a.Jf is not a function.

오류 발생 var map = new kakao.maps.Map(mapContainer, mapOption); 위의 map을 전역변수로 처리하지 않았더니..?원인 map을 찾아올 수 없음.조치함수 밖에서 별도로 선언하거나, var 없이 선언. 참고문서 https&#x
25.[JS] (err) Uncaught TypeError: Failed to construct 'FormData': parameter 1 is not of type 'HTMLFormElement'.

오류 발생 ?원인 조치참고문서
26.[JS] (err) Access to XMLHttpRequest at 'https://apis.map.kakao.com/download/web/data/chicken.json' from origin 'http://localhost:5500' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.

오류 발생 ?원인 json 파일에 접근할 수 없습니다. 조치웹페이지로 확인할 수 있는 json 데이터를 로컬 파일로 만들어서 연결해주었음참고문서 https://devtalk.kakao.com/t/topic/108620
27.[JS] (err) GET https://apis.map.kakao.com/download/web/data/chicken.json net::ERR_FAILED 200

오류 발생 ?원인 json 파일에 접근할 수 없음.조치로컬 파일로 만들어서 데이터를 읽어올 수 있도록 조치함 참고문서 .
28.[JS] (err) TypeError: Cannot set properties of null (setting 'innerHTML')

오류 발생 ?원인 html 태그에 오타 혹은 누락이 있음조치웹문서가 load 된 후에 script가 작동하는지 ? 순서를 확인합니다.참고문서
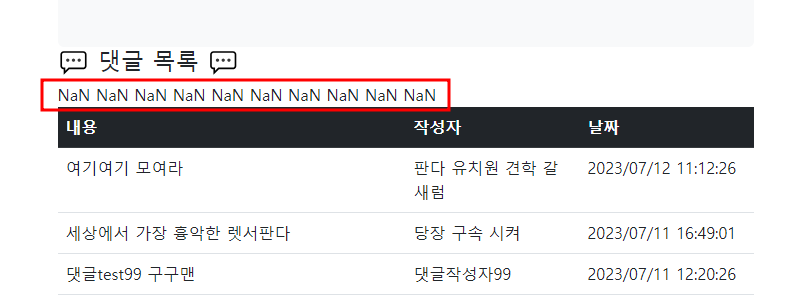
29.[JS] (err) NaN NaN NaN NaN NaN NaN NaN NaN NaN NaN

NaN NaN NaN NaN NaN NaN NaN NaN NaN NaN
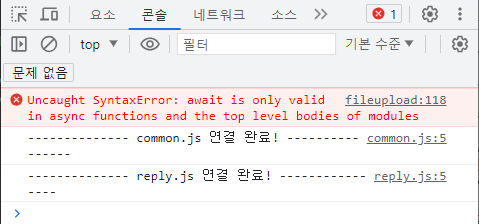
30.[JavaScript] (err) await is only valid in async functions and the top level bodies of modules

문서 참고 : https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Errors/Bad_await
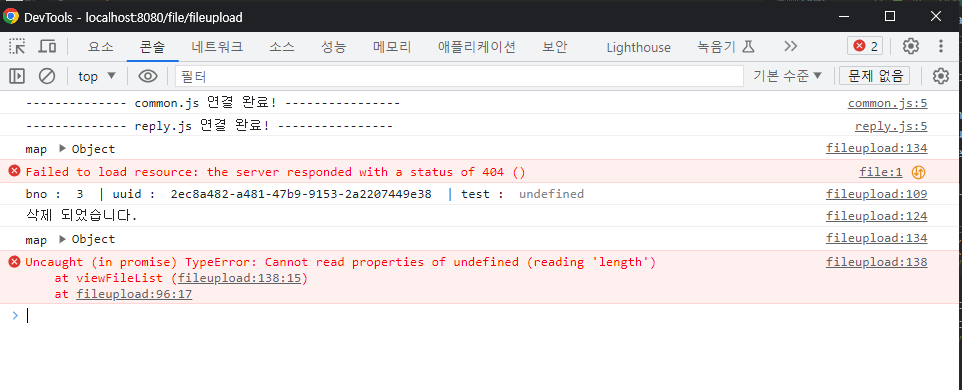
31.[Script] (err) Cannot read properties of undefined (reading 'length')

업로드중..