- React와 라이브러리 설치
저번 주 일주일 동안 코드캠프를 통해 HTML, CSS, JavaScript의 기초에 대한 전반적인 수업을 마치고, 정규수업 첫날인 오늘은 React 설치 및 사용법에 대해 공부했다.
리액트 설치 및 Emotion, Apollo-Client, Ant-Design, Material-UI, Axios 등을 추가로 설치했으나 아직 이것들의 정확한 용도와 선택의 기준에 대해서까지는 잘 모르겠다. 멘토님께도 여쭤봤으나 기능 파악 및 선택의 판단을 생각하기에는 이르다고 한다. 공부하면서 알아가야겠다. 다만 Emotion.js는 어제 숙제하면서 지겹게 사용했으니 약간은 익숙해진 것 같다.
emotion.js -> CSS-in-JS를 JS에서 작성 가능하게 하는 기능.
npm -> Node Packaged Manager. Node.js에서 주로 사용하는 패키지 관리자 툴.
yarn -> FaceBook 에서 개발한 패키지 매니저.
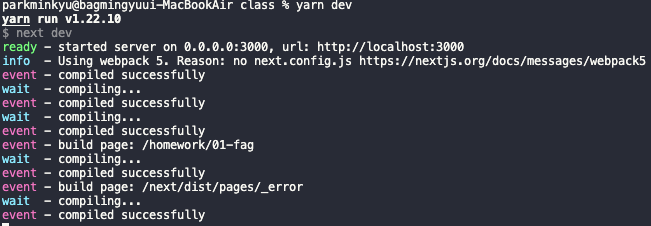
yarn dev 명령어로 emotion 작업 중 끊킬 경우 여러 번 새로 고침.

ttp://localhost:3000 이 주소 뒤에 폴더명 및 파일명을 입력하여 작업물에 접속. 위치의 기준은 pages 폴더인 듯 하다.

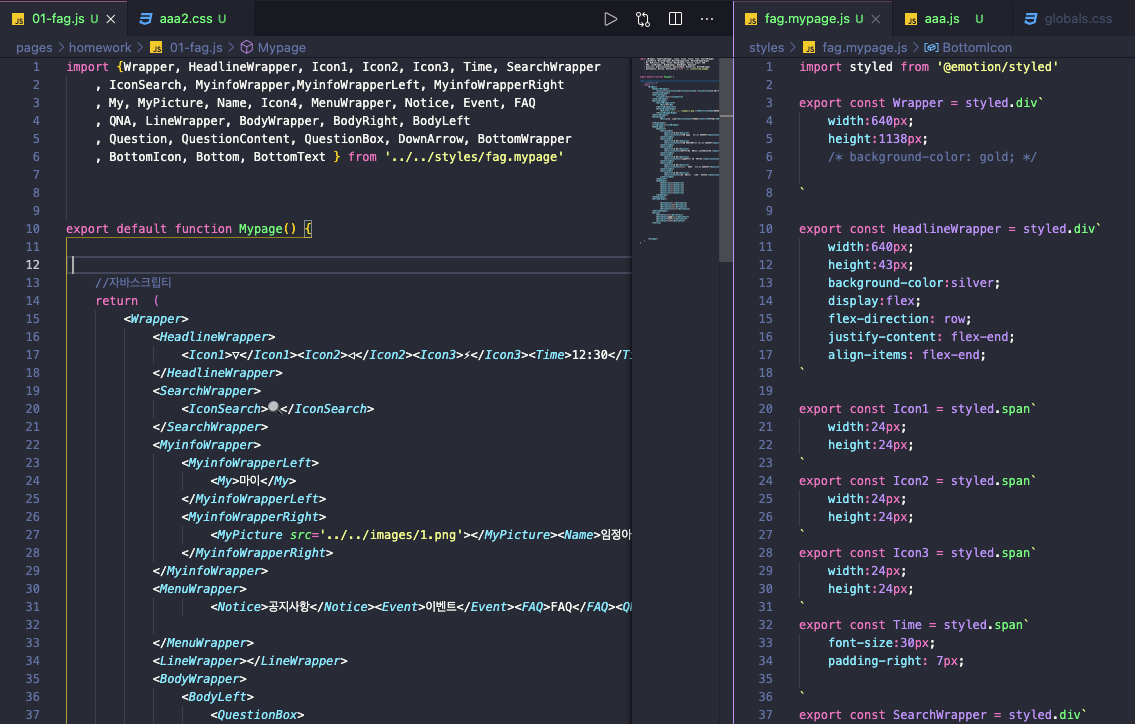
import 괄호 안에 내가 지정한 값을 넣은 후, 오른쪽 화면처럼 css를 사용.
- 어제 숙제

padding이 아닌 flex를 최대한 활용해보고자 했으나 아직 익숙하지 않다. 이미지 적용이 잘 안되어 이모티콘으로 일단 넣어봤다. 창피하니 빨리 연습해서 이쁘게 만들어야겠다.