<select>, <optgroup>, <option>
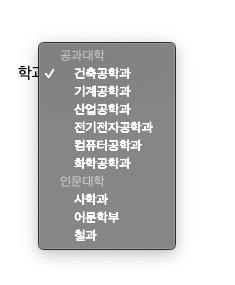
<label class="reg" for="class">학과</label>
<select id="class">
<optgroup label="공과대학">
<option value="archi">건축공학과</option>
<option value="mechanic">기계공학과</option>
<option value="indust">산업공학과</option>
<option value="elect">전기전자공학과</option>
<option value="computer">컴퓨터공학과</option>
<option value="chemicla">화학공학과</option>
</optgroup>
<optgroup label="인문대학">
<option value="history">사학과</option>
<option value="lang">어문학부</option>
<option value="philo">철과</option>
</optgroup>
</select>
<select>태그의 속성
| title | desc |
|---|---|
| size | 화면에 표시될 dropdown메뉴의 항목 개수를 지정 |
| multiple | ctrl키를 누른 상태에서 드롭다운 있는 메뉴를 여러 개 선택할 수 있음 기본적으로 한 가지 옵션이 표시되고, 화살표를 클릭하여 나머지 옵션을 보고 필요한 한 가지 항목을 선택할 수 있음 |
<option>태그의 속성
| title | desc |
|---|---|
| value | 옵션을 선택했을 때, 서버로 넘겨질 값을 지정 |
| selected | 화면에 표시될 때, 기본적으로 선택되어 있는 옵션 지정 |
<optgroup>태그의 속성
- 같은 옵션끼리 묶기: dropdown목록에서 여러 항목들을 몇 가지 그룹으로 묶어야 할 경우 사용
<optgroup>태그 사용시, label 속성을 사용하여 그룹의 제목을 붙임
<datalist>태그의 속성
- 텍스트 필드에 직접 값을 입력하는 것이 아니라 데이터 목록에 제시한 값 중에서 선택하면 그 값이 자동으로 입력됨
<input>태그의 list속성과 데이터 목록의 id를 같게 만들어 사용
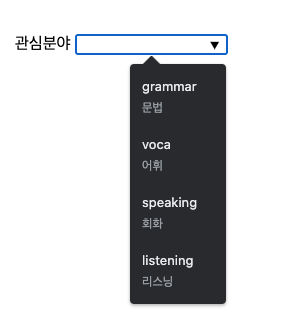
<span class="reg">관심분야</span>
<label for="interest"></label>
<input type="text" id="interest" list="choices" />
<datalist id="choices">
<option value="grammar" label="문법"></option>
<option value="voca" label="어휘"></option>
<option value="speaking" label="회화"></option>
<option value="listening" label="리스닝"></option>
</datalist>