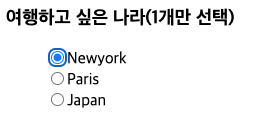
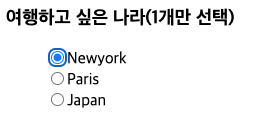
radio
- 하나만 선택 가능한 요소
- 부가적으로 옵션을 설정해두지 않으면 체크가 된 후에 해제되지 않음
- name값이 같이 않거나 없다면 제 기능을 할 수 없음
<form>
<h3>여행하고 싶은 나라(1개만 선택)</h3>
<ul style="list-style: none;">
<li>
<label><input type="radio" name="nation" value="newyork"/>Newyork</label>
</li>
<li>
<label><input type="radio" name="nation" value="paris"/>Paris</label>
</li>
<li>
<label><input type="radio" name="nation" value="japan"/>Japan</label>
</li>
</ul>
</form>

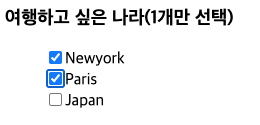
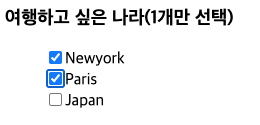
checkbox
- 다중 선택이 가능하도록 만들어진 타입
- name 값이 같더라도 복수 선택이 가능. name요소는 생략가능
- checkboxsms 선택 후, 다시 체크하면 체크가 해제됨
<form>
<h3>여행하고 싶은 나라(1개만 선택)</h3>
<ul style="list-style: none;">
<li>
<label><input type="checkbox" value="newyork"/>Newyork</label>
</li>
<li>
<label><input type="checkbox" value="paris"/>Paris</label>
</li>
<li>
<label><input type="checkbox" value="japan"/>Japan</label>
</li>
</ul>
</form>