<ul>
- bullet 없애기
ul { list-style: "none"; }text shadow
text-shadow: 가로 세로 번짐정도 색상;
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
h1 {
font-size: 100px;
font-family: Arial, Helvetica, sans-serif;
}
.shadow1 {
color: orange;
text-shadow: 1px 1px;
}
.shadow2 {
text-shadow: 5px 5px 3px #f00;
}
.shadow3 {
color: #fff;
text-shadow: 7px 7px 5px #000;
}
</style>
<title>text shadow</title>
</head>
<body>
<h1 class="shadow1">HTML5</h1>
<h1 class="shadow2">HTML5</h1>
<h1 class="shadow3">HTML5</h1>
</body>
</html>
letter-spacing & line-height
- letter-spacing : 자간
- line-height: 행간
- padding / margin 을 대신할 수 있음
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
h1 { font-size: 40px; }
.letter1 { letter-spacing: 0.2em; }
.letter2 { letter-spacing: -0.5em; }
</style>
<title>text</title>
</head>
<body>
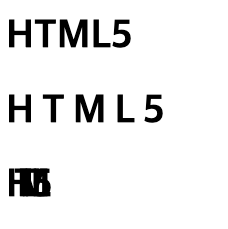
<h1>HTML5</h1>
<h1 class="letter1">HTML5</h1>
<h1 class="letter2">HTML5</h1>
</body>
</html>