구조 가상 클래스
- 웹 문서를 구조를 기준으로 특정 위치에 있는 요소를 찾아 스타일을 지정할 때 사용하는 가상 클래스 선택자
:root
- 문서 전체에 적용
- 문서 안에 루트(root) 요소에 스타일을 적용함
- HTML문서에서는 최상위요소가
<html>이므로, 전체적으로 문서 안에 똑같이 적용할 스타일이 있을 경우, :root 선택자를 이용하여 적용할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
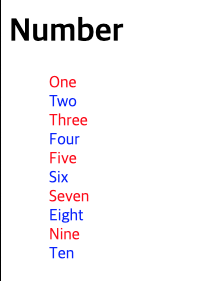
:root {
color: orange;
}
ul {
list-style: none;
}
</style>
</head>
<body>
<h1>Number</h1>
<ul>
<li>One</li>
<li>Two</li>
<li>Three</li>
<li>Four</li>
<li>Five</li>
<li>Six</li>
<li>Seven</li>
<li>Eight</li>
<li>Nine</li>
<li>Ten</li>
</ul>
</body>
</html>

:nth-child(n) / :nth-last-child(n)
- 자식 요소의 위치에 따라 스타일 적용
- 웹 문서에서 특정 부분에 스타일을 적용할 경우, 보통 class나 id 선택자를 이용하여 class나 id에 대한 스타일을 정의하는데 여러 개의 항목이 일렬(가로/세로)로 나열되어 있는 경우, 스타일을 지정할 항목이 몇 번째에 있는지를 따져 스타일을 적용할 수 있음
(주로 메뉴 항목에 사용)
:nth-child(n)
:nth-last-child(n)
- 끝에서부터 n번째인 자식 요소에 스타일을 적용
n의 값의 0부터 차례대로 정수를 대입하여 계산
- 위치에 따라 스타일을 적용하는 선택자는 해당 요소들이 모두 한 부모 요소를 갖고 있어야 함. (문서 구조로 표시했을 때 모두 같은 레벨의 요소)
nth-child(2n+1) 또는 :nth-child(odd) -> 홀수번째
nth-child(2n) 또는 :nth-child(even) -> 짝수번째
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul {
list-style: none;
}
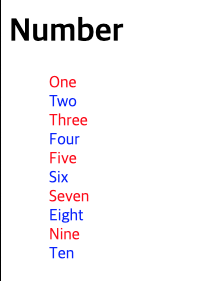
ul > :nth-child(odd) {
color: red;
}
ul > :nth-child(even) {
color: blue;
}
</style>
</head>
<body>
<h1>Number</h1>
<ul>
<li>One</li>
<li>Two</li>
<li>Three</li>
<li>Four</li>
<li>Five</li>
<li>Six</li>
<li>Seven</li>
<li>Eight</li>
<li>Nine</li>
<li>Ten</li>
</ul>
</body>
</html>

:nth-of-type(n), :nth-last-of-type(n)
- 특정 태그 위치에 스타일 적용
<p>태그나 <li>태그가 여러 개 나열되어 있고 각 태그에 id나 class를 사용하지 않은 상태에서 몇 번째 있는 <p>태그 또는 몇 번째에 있는 <li>태그처럼 태그에 따라 몇 번째에 있는 항목인지를 지정해 스타일을 적용- :nth-of-type(n) 은 앞에서부터 n번째 요소
- :nth-last-of-type(n) 은 끝에서부터 n번째 요소에 적용함
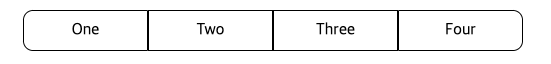
:first-child / :last-child
- 첫 번째, 마지막 요소에 스타일 적용
- :first-child 는 첫 번째 자식 요소를 선택해 스타일을 적용
- :last-child 는 마지막 자식 요소에 스타일 적용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul {
list-style: none;
width: 500px;
display: flex;
}
li {
border: 1px solid #000;
width: 25%;
padding: 10px;
display: flex;
align-item: center;
justify-content: center;
}
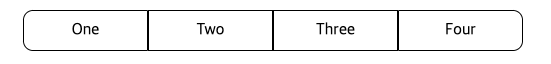
ul li:first-child {
border-top-left-radius: 10px;
border-bottom-left-radius: 10px;
}
ul li:last-child {
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
}
</style>
</head>
<body>
<ul>
<li>One</li>
<li>Two</li>
<li>Three</li>
<li>Four</li>
</ul>
</body>
</html>

:first-of-type / :last-of-type
- 형제 관계 요소의 위치에 따라 스타일 적용
- :first-of-type 은 첫번째 요소
- :last-of-type 은 마지막 요소
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul {
list-style: none;
width: 500px;
display: flex;
}
li {
border: 1px solid #000;
width: 25%;
padding: 10px;
display: flex;
align-item: center;
justify-content: center;
}
ul li:first-of-type {
color: red;
}
ul li:last-of-type {
color: blue;
}
</style>
</head>
<body>
<ul>
<li>One</li>
<li>Two</li>
<li>Three</li>
<li>Four</li>
</ul>
</body>
</html>

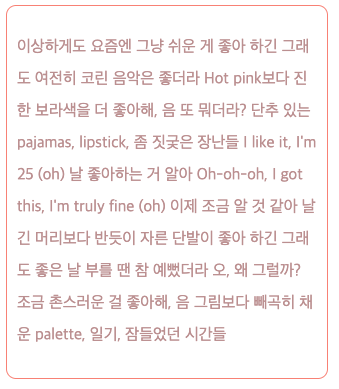
:only-child / :only-of-type
- 하나뿐인 자식 요소에 스타일 적용
- :only-child 는 부모 요소 안의 자식 요소가 유일하게 하나일 때 스타일을 적용
- :only-of-type 은 :only-child 와 비슷한데 해당 요소가 유일한 요소일 때 스타일을 적용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
width: 300px;
line-height: 2rem;
border: 1px solid salmon;
border-radius: 10px;
padding: 10px;
}
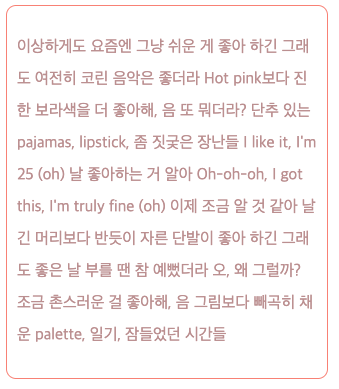
.container p:only-child {
color: rosybrown;
}
</style>
</head>
<body>
<div class="container">
<p>
이상하게도 요즘엔 그냥 쉬운 게 좋아
하긴 그래도 여전히 코린 음악은 좋더라
Hot pink보다 진한 보라색을 더 좋아해, 음
또 뭐더라? 단추 있는 pajamas, lipstick, 좀 짓궂은 장난들
I like it, I'm 25 (oh)
날 좋아하는 거 알아
Oh-oh-oh, I got this, I'm truly fine (oh)
이제 조금 알 것 같아 날
긴 머리보다 반듯이 자른 단발이 좋아
하긴 그래도 좋은 날 부를 땐 참 예뻤더라
오, 왜 그럴까? 조금 촌스러운 걸 좋아해, 음
그림보다 빼곡히 채운 palette, 일기, 잠들었던 시간들
</p>
</div>
</body>
</html>

:target
- 앵커 목적지에 스타일 적용하기
- 웹 문서에서 같은 사이트의 페이지나 다른 사이트의 페이지로 이동할 때 링크(link)를 이용하고, 같은 문서 안에서 다른 위치로 이동할 때는 앵커(anchor)를 사용함
- :target 선택자를 이용하면 앵커로 연결된 부분, 즉 앵커의 목적지가 되는 부분의 스타일을 지정할 수 있음
:not
- 특정 요소가 아닐 때 스타일 적용
- :not() 선택자는 이름과 같이 부정의 의미. "괄호 안에 있는 요소를 제외한" 이라는 의미
가상요소
- 내용의 일부만 선택해 스타일을 적용할 때 사용함
가상클래스와 구별을 위하여 클래스의 이름 앞에 콜론 두개(::)를 붙여 표시함
::first-child / ::first-letter
- 첫 번째 줄, 첫 번째 글자에 스타일 적용
- 지정한 요소의 첫 번째 줄(::first-line)이나 첫 번째 글자(::first-letter)에 스타일을 적용할 수 있음
- ::first-letter 은 해당 요소의 첫 번째 글자를 가리키는데 첫 번째 글자는 반드시 첫 번째 줄에 있어야 함
- 만약
<p>태그 안에 <br>태그가 있어 첫 번째 글자가 첫 번째 줄에 없을 경우엔 적용할 수 없음
::before / ::after
- 내용의 앞뒤에 콘텐츠 추가
- 요소의 앞, 뒤에 텍스트나 이미지 등을 추가할 수 있음