SVG GUIDE

SVG 사용법
- 일러스트레이터에서 SVG로 아트 내보내기를 한다
아트 내보내기시 옵션 설정 및 참고사항
- 폰트가 포함된 SVG의 경우 꼭 아웃라인을 깬 후 저장한다. 깨지 않을 경우 svg 사용시 폰트가 깨져서 노출 된다.
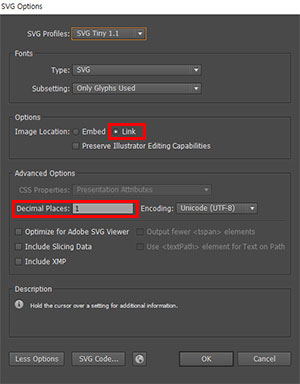
- SVG 저장시 옵션은 아래와 같이 설정해준다. (용량 최소화 기준의 옵션, 상황에 따라 달라질 수 있음)
- 상황에 따라 SVG 사용법을 선택하여 삽입해준다
SVG 사용 방법
- img 태그를 사용해서 추가
: 일반적인 이미지처럼 사용 가능, alt 태그로 대체 텍스트를 사용할 수 있어 로고 등의 대체텍스트가 스크린리더기에 읽혀야 하는 경우 접근성 측면에서 좋지만 일부 제한 기능이 있다. (svg 애니메이션, js 조작, css로 SVG 내부 제어)<img src="test.svg" alt="test"/>
- CSS Background를 사용해서 사용
.logo { background-image: url(logo.svg); }
- SVG 코드를 직접 HTML에 inline으로 삽입
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 30"> ... </svg>
- object 태그 사용
위 방법 이외에도 <object> 태그 사용, <iframe> 태그 사용, <imbed>태그를 이용하여 불러오는 방법도 있으나 가장 널리 사용되는 방법 3가지만 정리해보았습니다.
SVG 사용시 주의사항
- 복잡한 벡터로 이루어진 svg는 자칫 png 이미지보다 용량이 커지고 코드가 복잡해질 수 있다. (그럴 경우 png 사용)
- IE8/안드로이드 2.3이하 버전에서는 svg를 지원하지 않는다.
SVG Reference
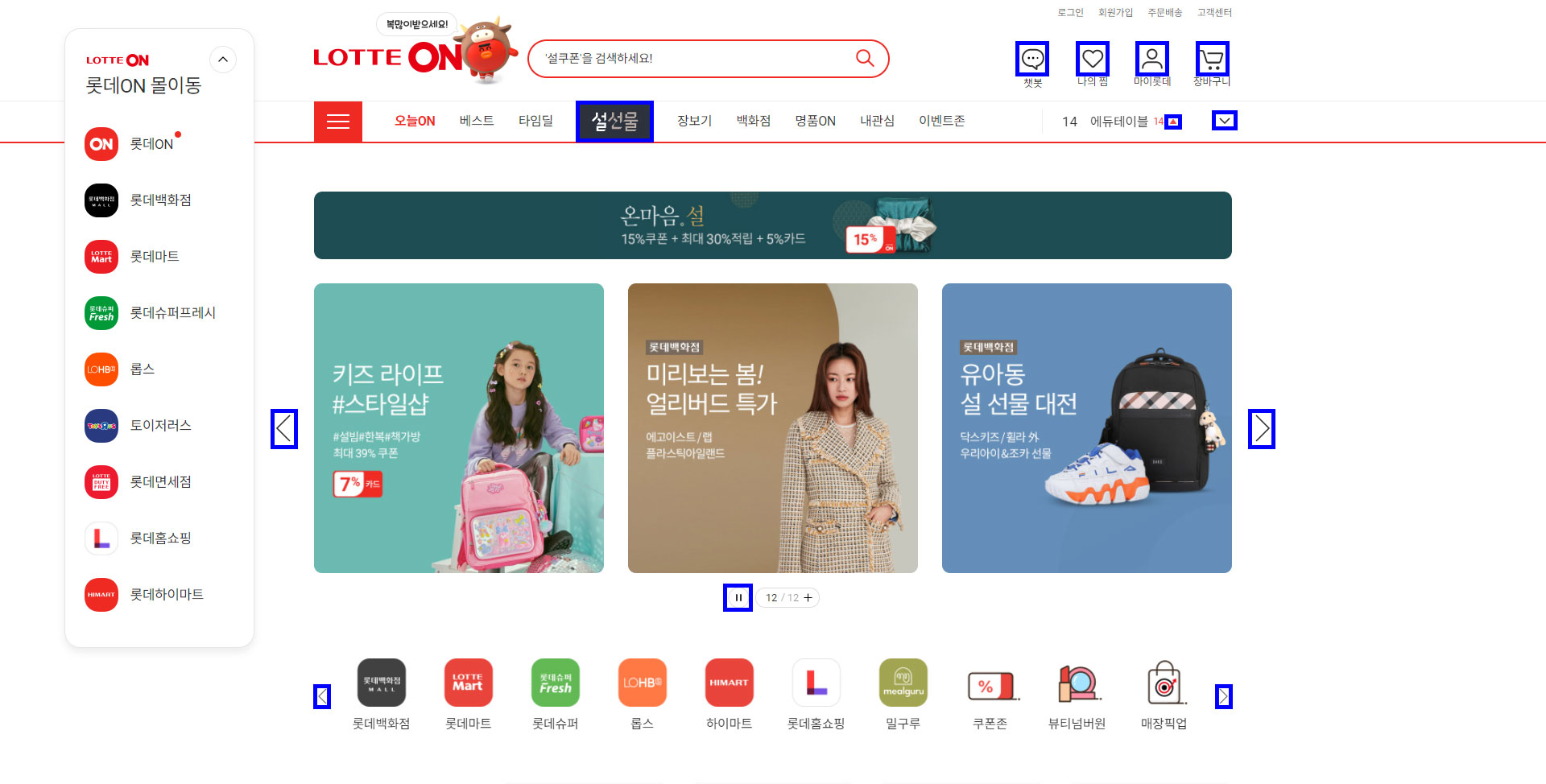
1. LOTTE ON
- SVG 아이콘 사용 영역 파란 테두리로 표시
- 모든 SVG가 백그라운드 영역으로 들어가있음
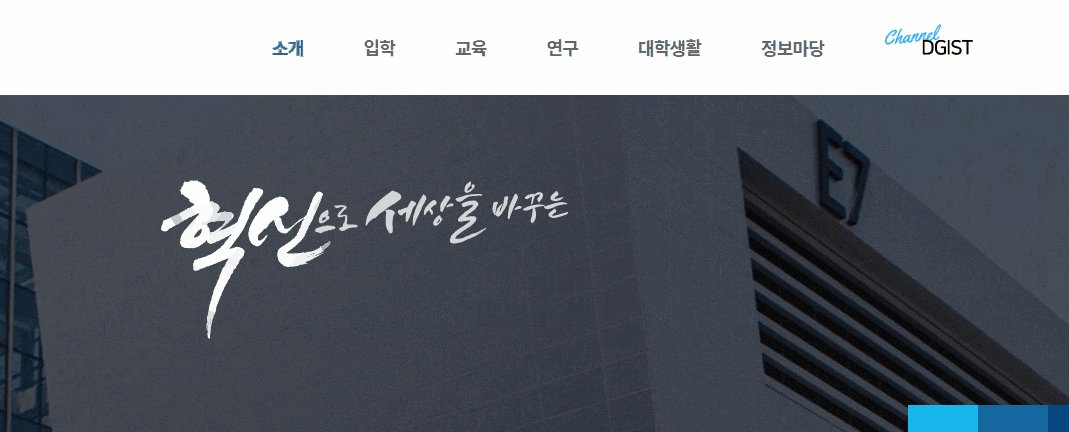
2. DGIST

- SVG 애니메이션 사용
- Lottie라는 라이브러리를 사용하여 SVG Animation -> json 파일로 변환된 SVG 애니메이션
Lottie : 에어비엔비에서 만든 After Effect 애니메이션을 랜더링하여 애니메이션으로 보여주는 라이브러리
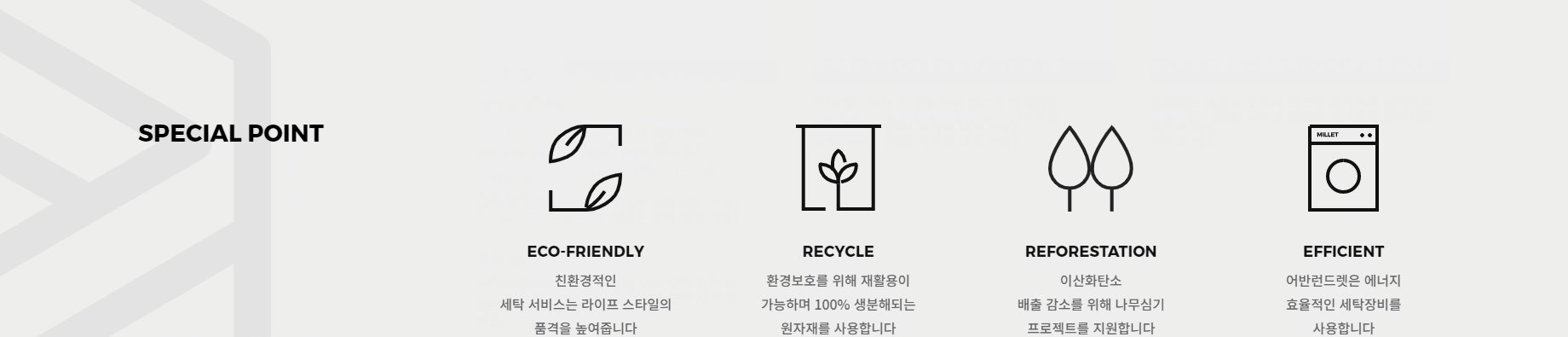
3. 어반런드렛
- 모든 다 인라인 SVG로 들어가있다.
- 해당 사이트는 로고 및 라인으로 된 로고를 제외한 아이콘들은 아이콘폰트로 사용되고 있다.
- css 애니메이션 사용 (stroke-dasharry, stroke-dashoffset 활용)
참고하면 좋을 사이트
1. SVGOMG : SVG 최적화 사이트
https://jakearchibald.github.io/svgomg/
일러스트레이터에서 바로 SVG 추출시 쓸데없는 노드가 많이 생성되어 코드가 지저분해지는 경우가 있다. 이럴 때 xml 코드를 최소한으로 줄여 코드를 깔끔하게 만들고 용량을 줄여주는 사이트.