Intro
🤗 내가 신청한 이유 :
1. Angular를 했던 개발자로써, 어디 가서 Angular 한다고 하면.... 반응이 다들 똑같다 ㅎㅎ 그중에는 Angular를 한 번도 해보지 않은 사람들이 대부분이다
대체 React는 어떤 차별점 있길래 메인스트림이 되었는지 궁금했다ㅎㅎ
2. 만나본 사람 중에 찐 FE 개발자는 한 번도 없었다. 개발자들 이야기 듣는 것을 좋아하는 나로서는 너무 즐거운 기회(찐FE개발자👍😍)
3. 실제 현업에 쓰이는 유용한 기술들이 궁금했다(+FE, BE 분리된 회사에서는 어떻게 더 전문적으로 개발할까도 궁금!)
4. TypeScript~
5. 결국.. React랑 Angular 비교해보고 싶어서
6. 우아한 형제들이라서
👍 대상 : 3년차 미만의 현업자 위주(ex.회사에 사수가 없어, 내가 짠 코드가 맞는지 아닌지 궁금한 개발자?)
👍 원래는 오프라인 현장 강의로 30명 정도 선발할 예정이었으나, ㅋㄹㄴ가 다시 심해져 온라인으로 전환 후 400명 선발
👍 약 1200명 지원...(온라인으로 전환되지 않았다면 절대 못 들었을 듯ㅠ)
❓ 최근에는 개발자들 고민의 관점이 달라졌다
예전에는 SW를 만들면 바닥부터 만들던 시절....ㄷㄷ
요즘은 엄청나게 많은 도구가!!
ex. 화면에 점 하나를 찍으면,
예전 > 저게 어떻게 찍히는 걸까?
지금 > 어떤 라이브러리를 사용하는게 적절할까?
선택지들의 특장점을 알기 위해, 이것저것 해보는 경험이 중요할까 싶다가도, 넓고 얕은 지식만 남을까 하는 걱정..
QnA 중에서 기억에 남은
Q. 저는 회사에서 앵귤러로 개발을 하고 있는데, 사실 다른 회사에서도 그렇고 거의 대부분이 리액트를 사용하고 또 저도 리액트를 좋아합니다. 어쩌고 저쩌고~~
A. 내가 쓰는 기술이 주류가 아닐 때 생기는 질문. 일단 앵귤러를 어느 정도 하면 리액트 보름이면 가능하다.
가장 나쁜 것은 그 압박감 때문에 하고 있는 앵귤러도 제대로 못하고 리액트도 제대로 못해버리는 것!
Q. 풀스택 개발자에 대해 어떻게 생각하시나요?
A. 그것을 목표로 하는 것은 옳지 않다고 생각. 하다보면 시간이 지나면 자연스럽게 되는 거지 목표 ㄴㄴ
TypeScript
type alias(type X, alias!)
type Age = number;
let age: Age = 10;- readability만 높인 경우
- .js 코드로 보면
let age = 10;이 전부
TypeScript 중요 포인트
컴파일 타임에만 작동하는 요소들이 있고, 런타임까지 적용되는 요소가 있다. 이 둘의 차이를 아는 것!
JavaScript에 비해 TypeScript가 좋은 점은 거의 컴파일 타임에 생기는 장점들
But, 타입핑만 사용할 경우, TypeScript의 장점이 크게 드러나진 않는다.
tsconfig.json
ts 컴파일러의 옵션을 주는
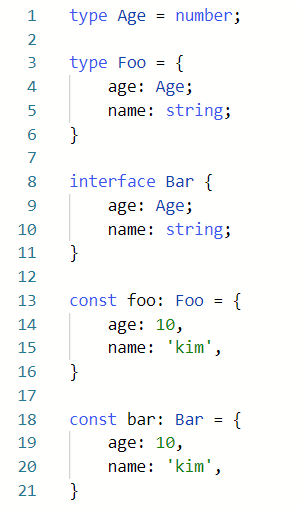
Type Alias 와 Interface 무엇을 써야할까?

차차 배워갈 예정
마지막으로
나에게 하는 말
항상, 정답이 아닌 하나의 괜찮은 관점으로 생각할 것
강사님이 주니어들에게 해주시는 말
시니어에 비해 압도적으로 유리한 부분은 '시간'이다. 그 시간을 여유를 가지고, 충분히 사용. 가장 방해되는 것은 초조함. 개발일을 시작했다는 것은 마라톤을 시작했다는 것.
🧐 TODO
- npx / yarn 둘 다 실습하기
npx create-react-app <이름>
yarn create react-app --template... 어쩌고 찾아봐야함- React docs
- Git lens 플러그인 써보자
- [도서] You Don't Know JS
