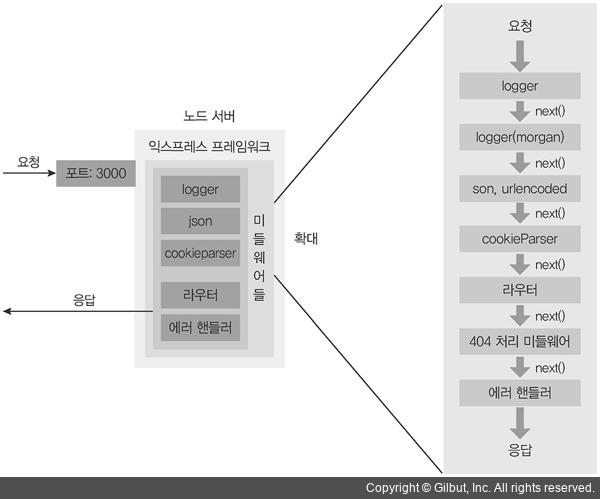
미들웨어는 익스프레스의 핵심이다.
요청과 응답의 중간(middle, 미들)에 위치하여 미들웨어 라고 부른다.
라우터와 에러 핸들러 또한 미들웨어의 일종이므로
미들웨어가 익스프레스의 전부라고 해도 과언이 아니다
미들웨어는 요청과 응답을 조작하여 기능을 추가하기도 하고, 나쁜 요청을 걸러내기도 한다.
app.use 메서드의 인자로 들어 있는 함수가 미들웨어다.

Custom middleware
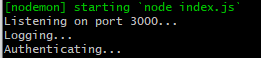
콘솔에 Logging... 과 Authenticating...가 로그되는 함수를 미들웨어로 만들어보자
next
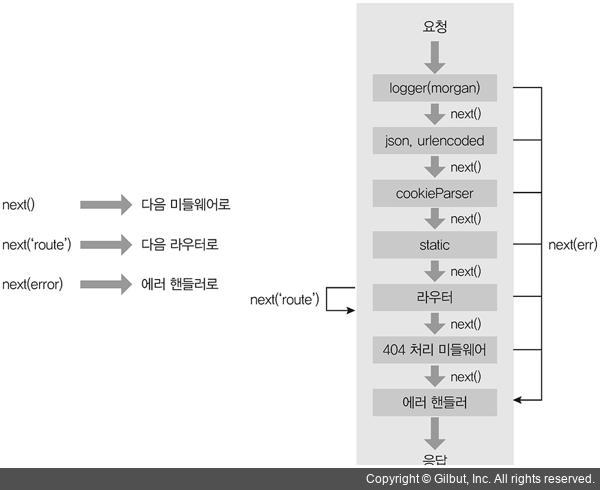
next()는 미들웨어 흐름을 제어하는 핵심적인 함수로
반드시 미들웨어 안에서 next()를 호출해야 다음 미들웨어로 넘어간다.
- 인자를 아무것도 넣지 않으면 단순하게 다음 미들웨어로 넘어간다.
- next함수의 인자로 route를 넣으면 특수한 기능을 한다
- route외의 다른값을 넣으면 다른 미들웨어나 라우터를 건너 뛰고 바로 에러 핸들러로 이동한다.(넣어준 값은 에러에 대한 내용으로 간주)

index.js
app.use(function(req, res, next) {
console.log("Logging...");
next();
});
app.use(function(req, res, next) {
console.log("Authenticating...");
next();
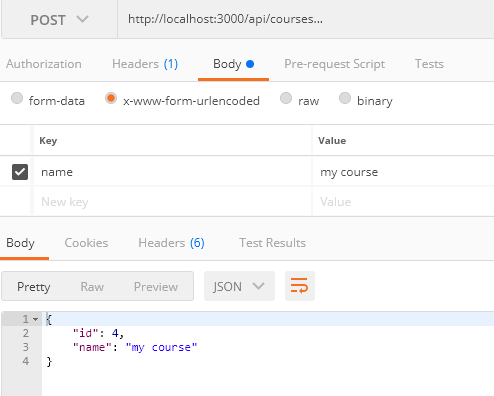
});포스트맨을 사용해 확인해 보면 콘솔에 잘 로깅된다.

위 작성한 미들웨어를 다른 파일로 분리해 모듈화 시켜준다.
logger.js
function log(req, res, next) {
console.log("Logging...");
next();
}
module.exports = log;index.js에서 불러와 사용한다.
const logger = require("./logger");
app.use(logger);
urlencoded
URL-encoded는 주소 형식으로 데이터를 보내는 방식이다.
urlencoded 메서드를 보면 { extended: false } 라는 옵션이 들어있다.
이 옵션이 false면 노드의 querystring 모듈을 사용하여 쿼리스트링을 해석하고,
true면 qs 모듈을 사용하여 쿼리스트링을 해석한다.
모듈을 사용하여 쿼리스트링을 해석하고, true면 qs모듈을 사용하여 쿼리스트링을 해석한다.
qs모듈은 내장 모듈이 아니라 npm패키지이며,
querystring모듈의 기능을 조금 더 확장한 모듈이다.
app.use(express.urlencoded({ extended: true }));
static
정적인 파일들을 제공한다. 익스프레스 4버전에서 유일하게 익스프레스에 내장되어 있던 미들웨어였다.
함수의 인자로 정적 파일들이 담겨있는 폴더를 지정하면 된다.
app.use(express.static("public"));public 폴더 생성 후 readme.txt 파일을 만들어 준다.

실제 서버의 폴더 경로에는 public이 들어 있지만,
요청 주소에는 public이 들어 있지 않다는 점을 주의해야한다.
Third-Party Middleware
기본적으로 주어지는 Built-in middleware 외에 추가로 설치하여 사용해야하는 미들웨어를 Third-party middleware라고 한다.
Helmet
보안 모듈로 웹 서버 HTTP 헤더 설정을 바꿔준다.
npm i helmet
const helmet = require("helmet");
app.use(helmet());morgan
요청에 대한 정보를 콘솔에 기록해준다.
npm i morgan
const morgan = require("morgan");
app.use(morgan("tiny"));
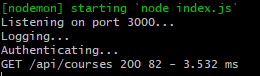
morgan을 사용해 HTTP GET 메서드가 콘솔에 로깅된다.
config
스크립트는 개발 중인 프로그램을 각기 다른 수많은 컴퓨터들에서 실행할 수 있도록 도와주도록 설계된 실행 스크립트이다. 소스 코드로부터 컴파일하기 직전에 사용자 컴퓨터의 라이브러리의 존재 여부를 확인하고 연결시킨다.
npm i congif
config 폴더에 Json 파일을 만들어 준다.
development.json
{
"name": "My Express App - Development",
"mail": {
"host": "dev-mail-server"
}
}production.json
{
"name": "My Express App - Producttion",
"mail": {
"host": "prod-mail-server"
}
}development.json
{
"name": "My Express App - Development",
"mail": {
"host": "dev-mail-server"
}
}파일을 가져와 콘솔에 찍어본다.
index.js
const config = require("config");
// Configuration
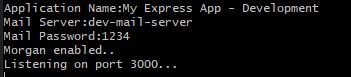
console.log("Application Name:" + config.get("name"));
console.log("Mail Server:" + config.get("mail.host"));
console.log("Mail Password:" + config.get("mail.password"));
Debugging
npm i debug
모듈을 설치하고 불러와준다.
const startupDebugger = require("debug")("app:startup");
const dbDebugger = require("debug")("app:db");if (app.get("env") === "development") {
app.use(morgan("tiny"));
console.log("Morgan enabled..");
}위 코드를 디버그 코드로 바꿔준다.
if (app.get("env") === "development") {
app.use(morgan("tiny"));
startupDebugger("Morgan enabled.."); // debug
}
// DB work
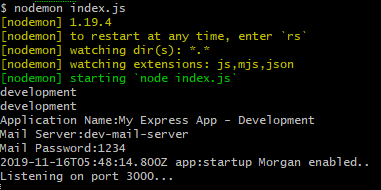
dbDebugger("Connected to the database..");콘솔에 export DEBUG=app:startup 명령어를 작성하고
다시 실행시켜주면 잘 로깅되는 것을 확인할 수 있다.

Templating Engines
템플릿 양식과 특정 데이터 모델에 따른 입력 자료를 합성하여 결과 문서를 출력하는 소프트웨어(또는 소프트웨어 컴포넌트)를 말한다.
구현한 모든 엔드포인트에서
지금까지 Response에서 json 개체를 반환했는데 때로는 html 마크를 클라이언트에 반환해야 한다.
Templating Engines인 pug를 사용해 html을 반환해 보자.
npm i pug
views/index.pug
html
head
title= title
body
h1= messageindex.js
// pug ---------------
app.set("view engine", "pug");
app.set("views", "./views");

포스팅 잘 봤습니다
맨 위에 미들웨어 구조도 그림자료를 어디서 구하셨는지 여쭤봐도될까요??