자바스크립트의 모든 객체는 자신의 부모 역할을 하는 객체와 연결되어 있다. 그리고 이것은 마치 객체지향의 상속 개념과 같이 부모 객체의 프로퍼티를 마치 자신의 것처럼 쓸 수 있는 것 같은 특징이 있다. 자바스크립트에서는 이러한 부모 객체를 프로토타입 객체 (프로토타입) 라고 부른다. 다음 예제를 보자.
const obj = { name : "PSM" , age: 25 }; console.log(obj.toString()) // 출력값 [object object]
새로 정의한 객체 obj는 toString 이라는 메서드를 가지고 있지 않지만, 정상적으로 값이 출력된다. 그 이유는 obj 객체의 프로토타입 객체에 toString 메서드가 정의되어있기 때문이다.

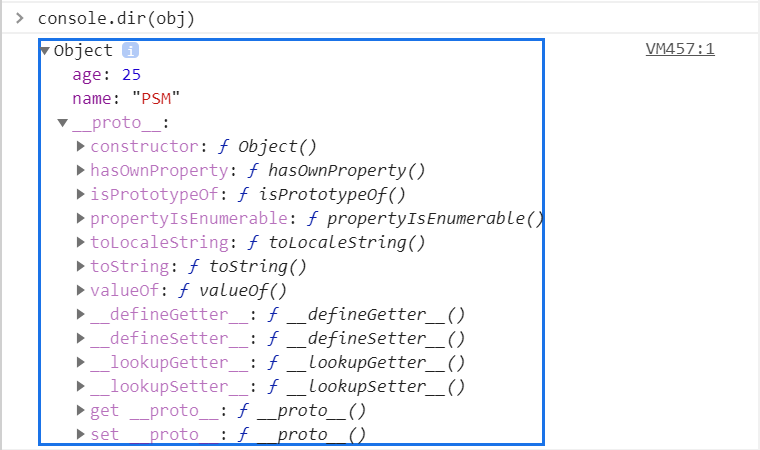
console.dir(obj)를 통해서 출력값을 보면, 객체 리터럴 방식으로 정의한 age,name 프로퍼티외의 "__proto__" 프로퍼티가 존재함을 알 수 있다. 이것이 앞서 설명한 프로토타입 객체이다. 프로토타입 객체에 toString()메서드가 정의되어있음을 확인 할 수있고, obj 객체에서도 사용 할 수 있는 것이다.
객체리터럴 방식으로 객체를 생성하면, Object.__proto__ 가 프로토타입 객체인 것을 기억하자. 참고로, 객체를 생성 할때 결정되는 프로토타입 객체를 임의로 변경하는 것도 가능하다. 즉, 부모 객체를 동적으로 바꿀 수 있다.