
본 내용은 Microsoft에서 제공하는 Docker 자습서 내용을 정리한 글입니다.
원문과 내용이 비슷하지만, Docker를 접하기에 아주 유용한 문서로 개인 학습 및 정보공유 차원에서 작성합니다.
이전 챕터에서는 명명된 볼륨에 대해 설명하고 데이터베이스의 데이터를 유지하는 데 사용함.
명명된 볼륨을 사용하면 데이터 저장 '위치' 에 대해 걱정하지 않아도 되므로 단순히 데이터를 저장하려는 경우에 유용함
바인드 탑재
- 바인드 탑재를 사용하면 호스트의 탑제 지점을 정확하게 제어할 수 있음
- 이러한 유형은 데이터 유지뿐 아니라 컨테이너에 추가 데이터를 제공하는 데에도 사용됨
- 애플리케이션 작업 시 바인드 탑재를 사용하여 소스 코드를 컨테이너에 탑재하면 변경 내용을 즉시 확인할 수 있음
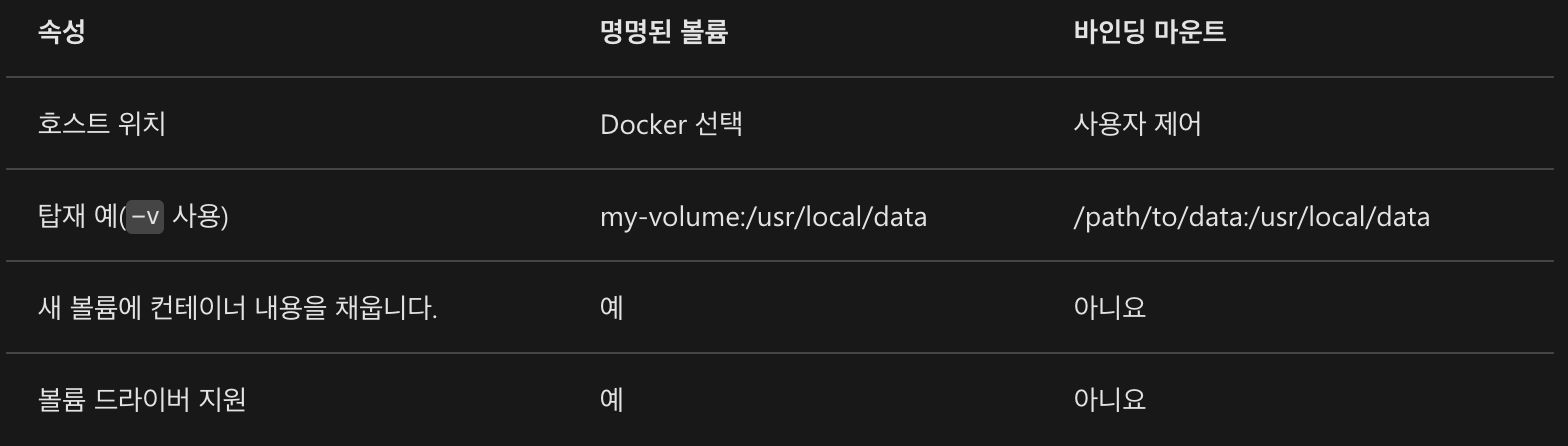
볼륨 유형 별 비교

개발 모드 컨테이너 시작
컨테이너를 실행하여 개발 워크플로를 지원하려면 다음을 수행해야 함
- 컨테이너에 소스 코드 탑재
- 'dev' 종속성을 포함하여 모든 종속성 설치
nodemon을 시작하여 파일시스템 변경 감시
-
이전
getting-started컨테이너가 실행되고 있지는 않은지 확인합니다. -
다음 명령을 실행합니다. 코드에서 수행하는 작업은 나중에 알아 보겠습니다.
$ docker run -dp 3000:3000 \ -w /app -v ${PWD}:/app \ node:12-alpine \ sh -c "yarn install && yarn run dev"dp 3000:3000- 이전과 같습니다. 백그라운드에서 분리 모드로 실행되며 포트 매핑을 만듭니다.w /app- 명령이 실행되는 현재 디렉터리 또는 “작업 디렉터리”를 설정합니다.v ${PWD}:/app- 컨테이너에 있는 호스트의 현재 디렉터리를/app디렉터리로 바인드 탑재합니다.node:12-alpine- 사용할 이미지입니다. Dockerfile에 있는 앱의 기본 이미지입니다.sh -c "yarn install && yarn run dev"- 명령입니다.sh를 사용하여 셸을 시작하고(alpine에는bash가 없음)yarn install을 실행하여 ‘모든’ 종속성을 설치한 다음,yarn run dev를 실행합니다.package.json을 살펴보면dev스크립트에서nodemon을 시작하는 것을 확인할 수 있습니다.
-
docker logs -f <confainer-id>를 사용하여 로그를 확인할 수 있습니다. 다음과 같이 표시되면 사용할 준비가 된 것입니다.docker logs -f <container-id> $ nodemon src/index.js [nodemon] 1.19.2 [nodemon] to restart at any time, enter `rs` [nodemon] watching dir(s): *.* [nodemon] starting `node src/index.js` Using sqlite database at /etc/todos/todo.db Listening on port 3000 -
이제 앱을 변경합니다.
src/static/js/app.js파일에서 소스 코드를 변경해 봅니다. -
페이지를 새로 고치거나 열면, 거의 즉시 브라우저에 변경 내용이 표시됩니다. 노드 서버를 다시 시작하는 데 몇 초 정도 걸릴 수 있으므로, 오류가 표시되면 몇 초 후에 새로 고쳐 보세요.
-
필요에 따라 다른 내용을 변경합니다. 완료되면 컨테이너를 중지하고,
docker build -t getting-started .를 사용하여 새 이미지를 빌드합니다.
