Vue.js 란?

Vue.js 는 웹 페이지 화면을 개발하기 위한 프론트엔드 프레임워크 입니다. vue.js는 여타 다른 프론트엔드 프레임워크보다 배우기 쉽다는 장점이 있습니다. 리액트 및 앵귤러의 장점들을 쏙 빼와서 더욱 빠르고 가볍게 만든 프레임워크라고 합니다.

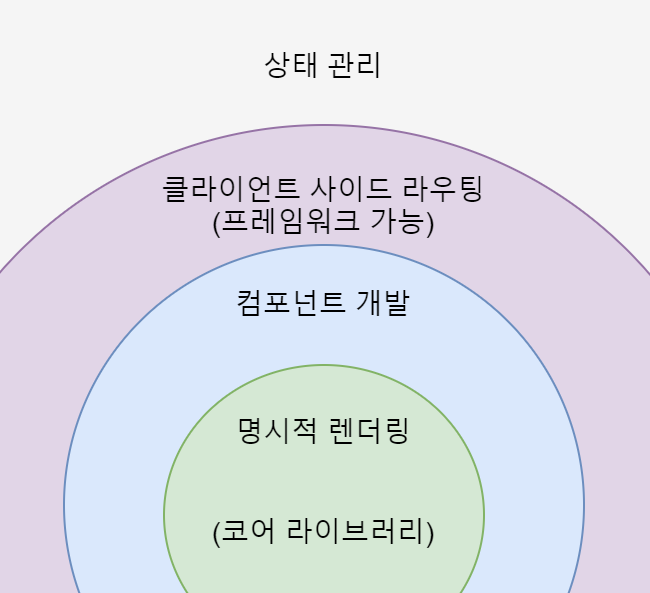
Vue.js 는 위 그림과 같은 구조를 가지고 있습니다. 여기서 코어 라이브러리는 화면 단 데이터 표현에 관한 기능들을 중점적으로 지원하지만 프레임워크의 기능인 라우터, 상태관리, 테스팅 등을 쉽게 결합할 수있는 형태로도 제공됩니다. 즉, 단순히 라이브러리의 기능 외에 프레임워크 역할도 수행하게 되는 것입니다.
이러한 Vue.js의 장점은 아래와 같습니다.
- 사용하기 쉽습니다.
- 문법이 간편하고 작성하기 쉽습니다.
- 기존 HTML 템플릿을 그대로 활용
- 컴포넌트에서 다루는 CSS도 기존 문법 그대로 사용합니다.
- 확장성
- 다양한 라이브러리와 프레임워크를 사용합니다.
- Virtual DOM의 사용
- MVVM 패턴
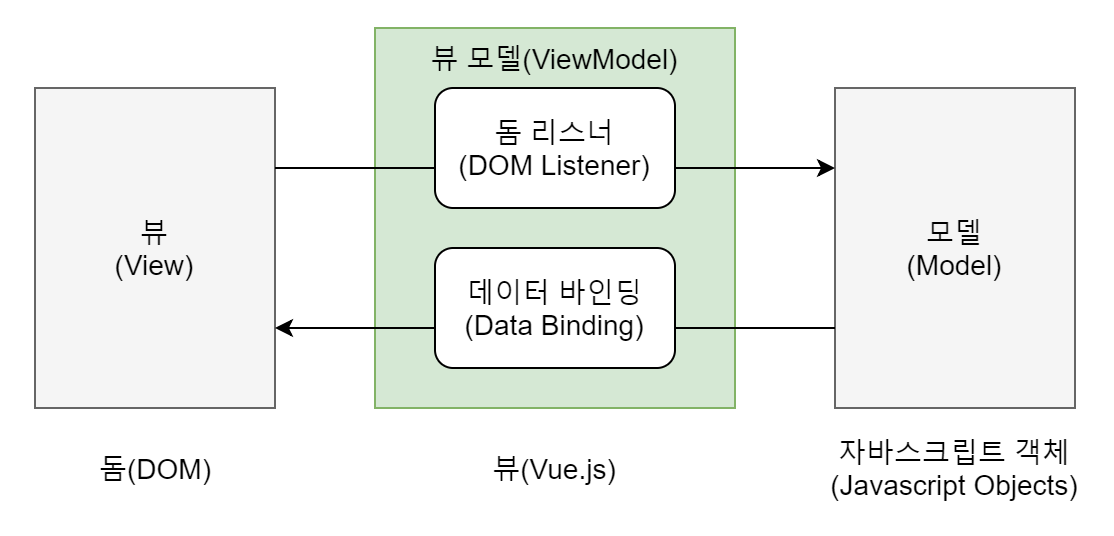
MVVM 패턴
Vue.js는 UI 화면 개발 방법 중 하나인 MVVM 패턴의 뷰 모델에 해당하는 화면 단 라이브러리입니다.

위 그림에서 보듯 MVVM 패턴이란 화면을 모델(Model)-뷰(View)-뷰 모델(ViewModel)로 구조화하여 개발하는 방식을 의미합니다. 이러한 방식으로 개발하는 이유는 화면의 요소들을 제어하는 코드와 데이터 제어 로직을 분리하여 코드를 더 직관적으로 이해할 수있고, 추후 유지 보수가 편리해집니다.

