Webpack

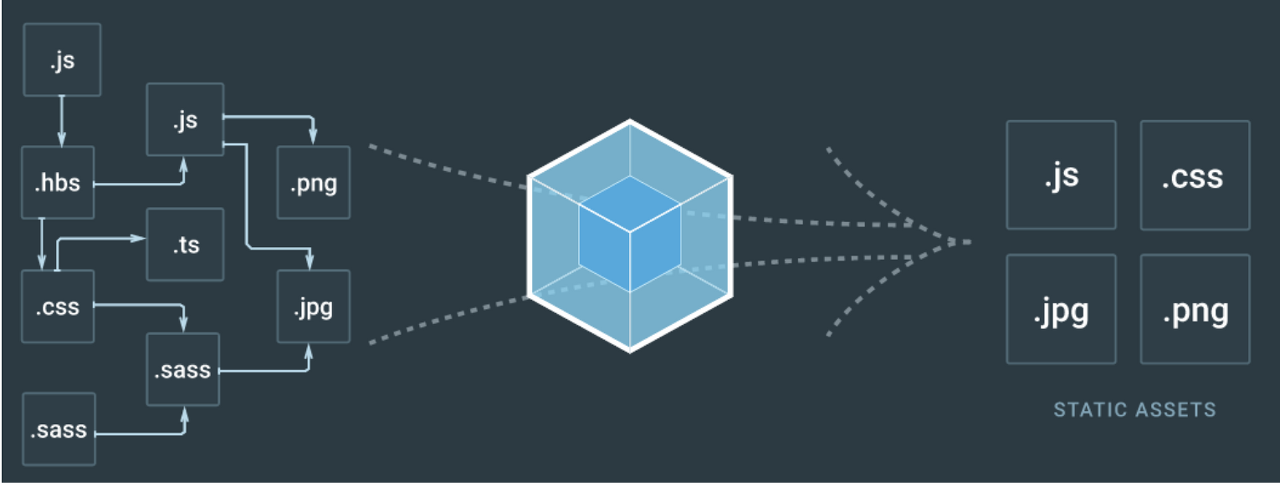
Webpack은 자바스크립트 모듈 번들러(Bundler)로, 자바스크립트로 작성된 모듈을 번들링하여 하나 혹은 여러개의 번들로 만들어주는 도구입니다.
Webpack은 자바스크립트 번들링 기능 외에도 변도의 플러그인을 통해 CSS번들링, 트랜스파일, Lint, 코드 난독화, 빌드 및 배포 등의 기능을 사용할 수 있다는 장점이 있습니다.
번들링은 뜻 그대로 '어떤 것들을 묶는다' 는 뜻입니다. 이는 기능별로 모듈화 했던 자바스크립트 파일들을 묶어 준 후에 브라우저가 종속성을 갖는 파일들을 더 적게 호출하여 가져오기 위해 정적인 소스들로 만들기 위한 방식입니다.
이러한 번들링 기능을 지원하는 번들러 중에서는 RequireJS , Browserify , Rollup , Parcel 등이 있지만, 대표적으로 현재 가장 많이 사용되어지고 있는 것이 Webpack 입니다.
그리고 이러한 웹팩(Webpack)과 같은 번들러의 주역할은 서로 연관(의존성) 있는 여러 JS파일(모듈)들을 하나의 번들 파일로 묶어주는 역할을 합니다.
물론 JS파일만 가능한것은 아닙니다. 웹팩의 주요 구성요소인 로더를 통해 다양한 타입의 파일들도 번들링이 가능합니다.
Webpack의 장점
- 이전에 각 파일들마다 서버에 요청을 하여 자원을 얻어와야 했던 반면, 같은 타입(html, css, js 등)의 파일을 묶어서 요청/응답을 받기 때문에 Network Cost가 줄게 됩니다.
Webpack4버전 이상부터는 Develoment, Production 두 가지의 모드를 지원합니다. 여기서 Production 모드로 번들링을 진행할 경우, 코드 난독화, 압축, 최적화(Tree Shaking) 작업을 지원하기도 합니다. 한마디로 상용화 된 프로그램을 사용자가 느끼기에 더욱 쾌적한 환경 및 보안까지 신경쓰면서 노출시킬 수 있다는 점입니다.Webpack의 주요 구성 요소 중 하나인 로더(Loader)가 일부 브라우저에서 지원이 되지 않는 ES6 형식의 자바스크립트 파일을 ES5로 변환하여 사용하가능하게 합니다. 웹 개발을 진행할 때 크롬과 같은 대중적인 브라우저만 고려하는 것이 아닌, 다른 모든 브라우저에 대해서도 커버가 가능하다는 뜻입니다.
Webpack의 4가지 개념
const webpack = require('webpack');
module.exports = {
mode: 'development',
entry: {
app: '',
},
output: {
path: '',
filename: '',
publicPath: '',
},
module: {
},
plugins: [],
optimization: {},
resolve: {
modules: ['node_modules'],
extensions: ['.js', '.json', '.jsx', '.css'],
},
};Entry
- 의존성 그래프의 시작점을 웹팩에서는 엔트리(Entry)라고 합니다.
- 웹팩은 엔트리를 통해서 필요한 모듈을 로딩하고 하나의 파일로 묶습니다.
- 여러개의 엔트리가 존재할 수 있습니다.
- 엔트리를 통해서 필요한 모듈을 로딩하고 하나의 파일로 묶습니다.
Output
- Webpack이 생성한 bundles의 결과물 위치를 지정합니다.
Loader
- 웹팩은 오직 Javascript와 Json만 이해할 수 있는 단점이 있습니다.
- Loader는 다른 Type의 파일을 웹팩이 이해하고 처리가능한 모듈로 변환시키는 작업을 담당합니다.
Plugin
- Loader가 파일단위로 처리하는 반면 플러그인은 번들된 결과물을 처리합니다.
- Loader가 변환하는 동안 플러그인은 Bundle Optimization, Asset Management And Injection of Environment 같은 일을 진행할 수 있습니다.
Image Sprite
개발을 하다보면 브라우저가 이미지를 로드할 때 다수의 이미지를 받아야 하는 상황이 생깁니다. 이때 하나 하나의 이미지를 받기 위해 각각 네트워크를 사용하는 요청을 보내게 되는데, 다수의 이미지일 경우에는 처리가 오래걸릴 수 있습니다. 이러한 문제를 이미지 스프라이트를 이용하여 여러 개의 이미지를 하나의 파일로 합쳐 한번에 다운로드 받도록 할 수 있는 기법입니다.
이러한 이미지 스프라이트 기법은 스프라이트의 크기가 너무 큰 경우나 각각의 이미지 사이트가 크다면 로딩시 매우 오래 걸리는 문제가 있습니다. 이러한 이유로 스프라이트는 비슷한 특징을 가지는 버튼이나 아이콘 등등의 구분을 통해 나누어 사용하는 것이 좋습니다.
Data URL 방식
Data URL 방식은 IEEE에 정의도니 웹 표준으로 간략히 요악하자면 이미지를 base64로 디코딩한 후에 html 파일안에 inline 형태로 삽입하는 것입니다.
Data URL도 이미지 스프라이트와 마찬가지로 요청 횟수를 줄일 수 있습니다. HTML 파일 안에서 코드로 관리 가능하다는 점에서 더 편리합니다.
Data URL 방식의 알려진 장단점은 아래와 같습니다.
Data URL 장점
- 스프라이트 이미지처럼 HTTP 요청을 절약할 수 있습니다.
- HTML 파일로 관리할 수 있습니다.
Data URL 단점
- 캐시되지 않아 매번 불러와야 합니다.
- 일부 브라우저에서 제한 및 지원되지 않습니다.
Data URL 방식에서 Limit를 설정해주면 Limit 이하의 용량은 url-loader(Data URL방식)가 처리하고 그 이상은 File-loader가 처리해 줄 수 있습니다.
여기서 Limit 옵션을 아주 크게 잡아버린다면, 파일요청 횟수가 줄어든다는 장점이 있지만, url-loader가 처리하는 파일은 JS 코드와 함께 번들링되기 때문에 그만큼 번들파일 크기가 커지게 됩니다.
번들파일이 너무 크면 실행 속도에 문제가 생기기 때문에 크기 제한을 적절히 두는 것이 중요합니다.
Source Map이란 무엇인가요? Source Map을 생성하는 것은 어떤 장점이 있을까요?
Source Map
Webpack을 이용하여 트랜스파일링과 번들링을 통해 하나의 자바스크립트 파일로 합쳐지게 되면 어떠한 부분에서 에러가 발생했을 때 디버깅하기 매우 까다로워 집니다.
Source Map은 배포용으로 빌드한 파일과 원본 파일을 서로 연결시켜주는 기능입니다. 위와 같은 문제가 발생한다면, Source Map을 이용하여 배포용 파일의 특정 부분이 원본 소스의 어떤 부분인지 확인하는 기능입니다.
Webpack의 플러그인과 모듈은 어떤 역할들을 하나요?
Webpack으로 변환한 파일에 추가적인 기능을 더하고 싶을 때 Plugin 설정을 통해 추가기능을 설정할 수 있습니다. 예를들어 번들된 JS를 난독화 하거나, 특정 테스트를 추출하는 용도 등으로 사용됩니다.
Webpack Plugin
- BannerPlugin : 결과물에 빌드 정보나 커밋 버전 내용 등을 추가하는 플러그인
- DefinePlugin : 모든 자바스크립트 코드에서 접근이 가능한 전역 변수를 선언하기 위해서 사용되는 플러그인
- HtmlWebpackPlugin : HTML 파일을 후처리 하는데 사용하며, 빌드타임의 값을 넣거나 코드를 압축함
- CleanWebpackPlugin : 성공적으로 빌드한 후 webpack의 output 디렉토리에 있는 파일과 사용하지 않는 모든 웹팩 자산을 제거하는 플러그인
- ImageWebpackLoader : PNG, JEPG, GIF, SVG 및 WEBP 이미지 크기를 축소하는 플러그인
- MiniCssExtractPlugin: 스타일 코드만 뽑아서 별도 CSS 파일로 만들어 역할에 따라 파일을 분리하는 플러그인
Hot Module Replacement
HMR은 App이 동작할때 전체를 다시 Load하지 않고 특정 모듈만 추가, 삭제, 교환하면서 효율성을 높이는 기법입니다. 이는 전체를 Reload하지 않으면서 App의 상태를 유지할 수 있고, 변화가 생긴 부분만 실시간으로 업데이트 하여 생산성에 기여합니다.
전체적인 진행과정은 아래와 같습니다.
- App이 HMR Runtime 에 변경사항을 검사합니다.
- Runtime은 비동기적으로 변경 사항을 다운로드 받은 뒤에 App에 알립니다.
- App은 Runtime에 업데이트를 적용할 것을 확인합니다.
- Runtime에서 동기적으로 업데이트를 반영합니다.
- HMR을 자동으로 실행되도록 할 수도 있고, 업데이트가 반영되도록 사용자의 상호 응답을 요구할 수 있도록 만드는 것도 가능합니다.
Reference
[WEBPACK] 플러그인(Plugin)
Basic Webpack
웹팩 핸드북 - 소스 맵
[웹팩] fild-loader와 url-loader 비교 차이점 정리
