
XMLHttpRequest는 무엇이고 어떻게 동작하나요?
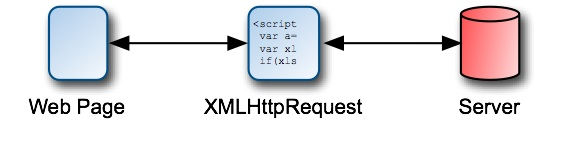
XMLHttpRequest (XHR) 객체는 서버와 상호작용 하기 위하여 사용됩니다. 전체 페이지의 새로고침없이도 URL로부터 데이터를 받아올 수 있습니다. 이는 웹 페이지가 사용하고 있는 것을 방해하지 않으면서, 페이지의 일부를 업데이트할 수 있도록 해 줍니다. XMLHttpRequest 는 주로 AJAX 프로그래밍에 사용됩니다.

XMLHttpRequest 는 XML 뿐만 아니라 모든 종류의 데이터를 받아올 수 있습니다. 물론 HTTP 이외의 프로토콜도 지원합니다.(file 과 ftp 포함)
통신을 통해 서버로부터 이벤트나 메시지 데이터를 받아야 한다면 EventSource 를 통한 server-sent events 사용을 고려해야 합니다. 완전 양방향 통신을 해야 한다면 Web Socket 이 더 나은 선택일 수 있습니다.
생성자
XMLHttpRequest()
생성자는 XMLHttpRequest 를 초기화합니다. 다른 모든 메서드 호출 이전에 호출되어야 합니다.
Example
let xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState === xhr.DONE) {
if (xhr.status === 200 || xhr.status === 201) {
console.log(xhr.responseText);
} else {
console.error(xhr.responseText);
}
}
};
xhr.open('GET', 'http://localhost:3000/single-json');
xhr.send();위 예제를 보면 생성자를 이용하여 인스턴스를 생성합니다. 그 후에 onreadystatechange 메서드를 사용하게 되는데 이는 readyState 애트리뷰트가 변경될때마다 호출되는 이벤트 핸들러 입니다. 그 후에 reponseText 를 사용하여 요청에 대합 응답을 텍스트로 갖는 DOMString 을 반환 받습니다. 만약 요청이 성공하지 못했거나 아직 전송되지 않았을 경우 null 을 반환합니다.
아래쪽에 xhr.open() 메서드를 사용하여 보낼 요청을 초기화합니다. 메서드 Type과 URL이 인자로 들어가게 됩니다.
맨 마지막 줄에 xhr.send() 를 통해서 요청을 보냅니다. 요청이 비동기인 경우 이 메소드는 요청이 보내진 즉시 반환합니다.
