vscode 설치를먼저한다
↓ 하단의 사이트 들어가서 다운로드 먼저받기
https://code.visualstudio.com/






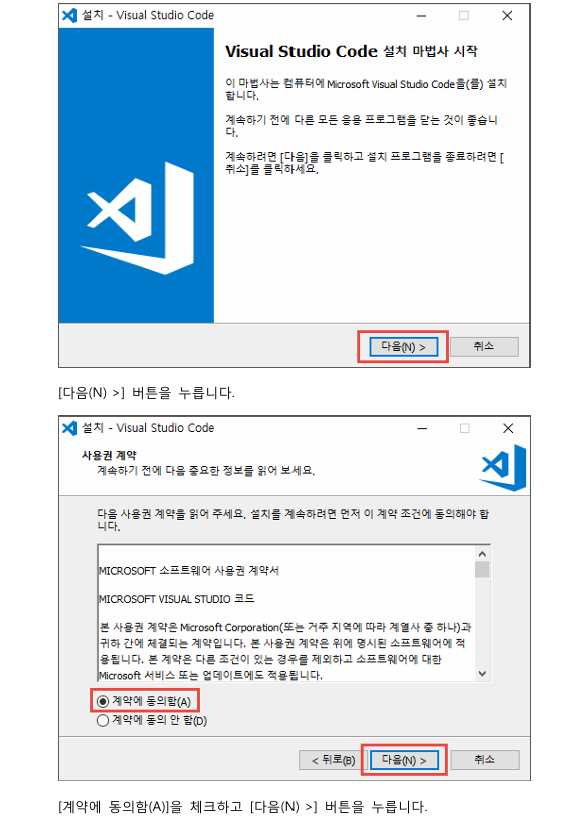
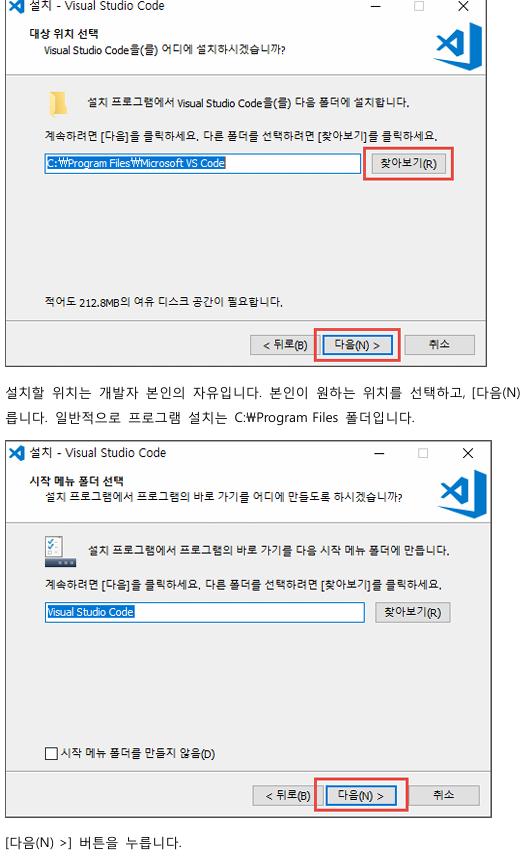
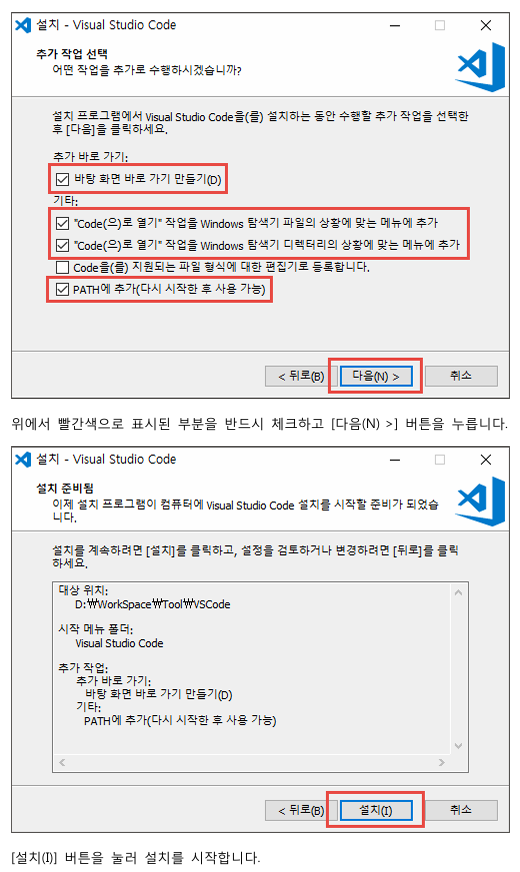
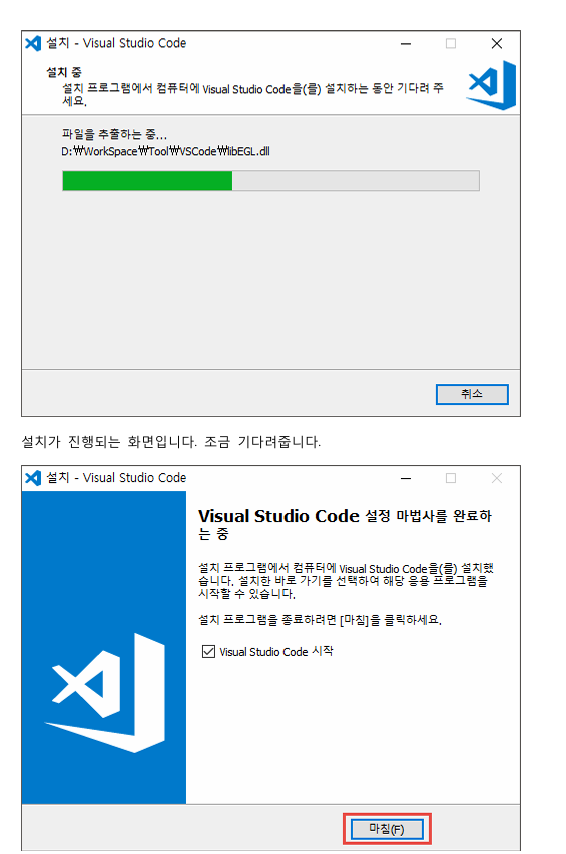
클릭하여 팩키지 설치한다
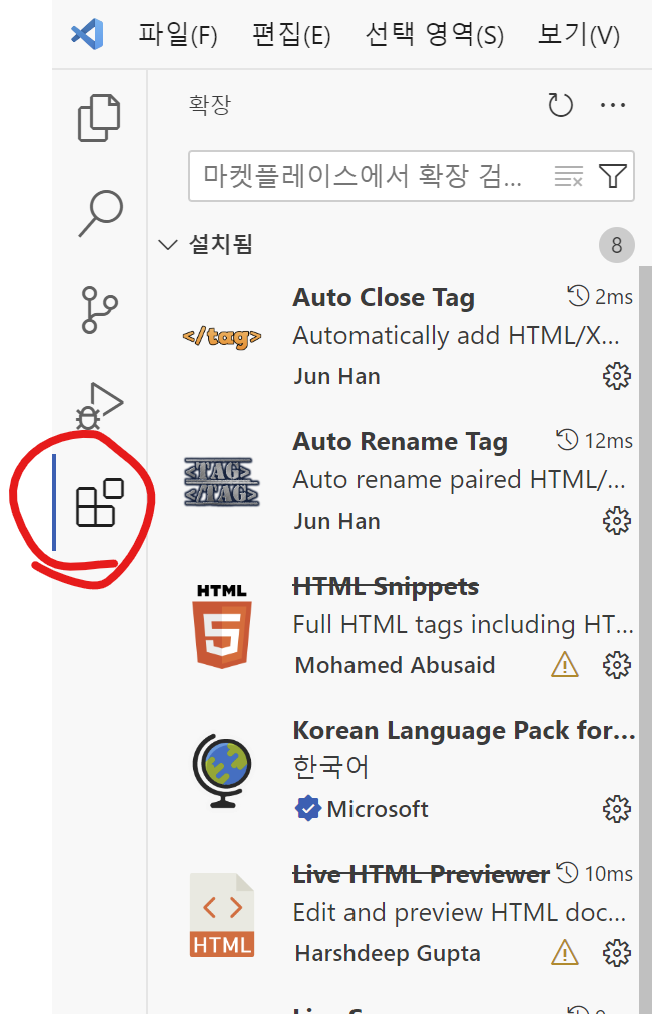
Korean Language Pack for Visual Studio Code
- 설치 후 Ctrl + Shift + p 를 누른후 상단 입력란에 Configure Diplay Language
"locale":"en" -> en 을 ko 로 변경하세요
vscode icons
vscode 탐색기 부분에 폴더 파일이 아이콘으로 표시되서 보기 좋게 나옵니다
live server
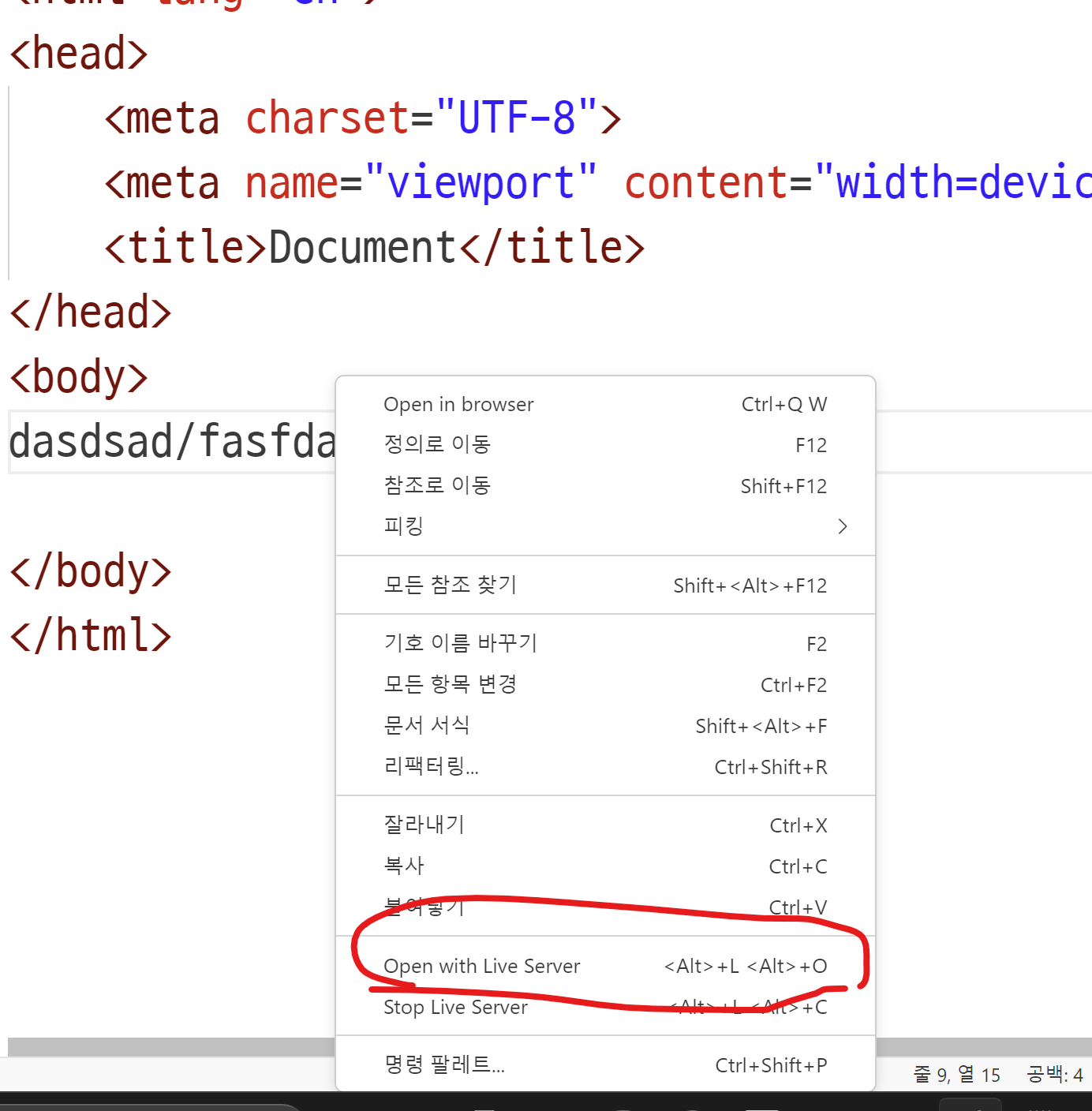
설치하고 HTML 문서에서 ALT + L 누르고 ALT +O 누르면 실행됩니다.
브라켓의 미리보기 기능처럼 변경된걸 바로바로 볼 수 있습니다.
HTML Snippets
HTML5, 태그 색상화, 코드 스니펫 등을 지원합니다.
Auto Close Tag
자동으로 태그를 닫아줍니다.
Auto Rename Tag
태그를 뜯어 고치면 여는 태그, 닫는 태그 둘 다 동시에 바뀝니다.
prettier code-formatter
자동 코드 포맷터(Automatic code formatter).
코드의 들여쓰기를 자동으로 해줍니다.
Live HTML Previewer
vscode 에서 html 파일의 실행내용을 미리 볼 수 있습니다.

생성 파일 먼저생성하기

.vscode를 폴더안에 넣습니다

json가 들어가 있는지 체크합니다

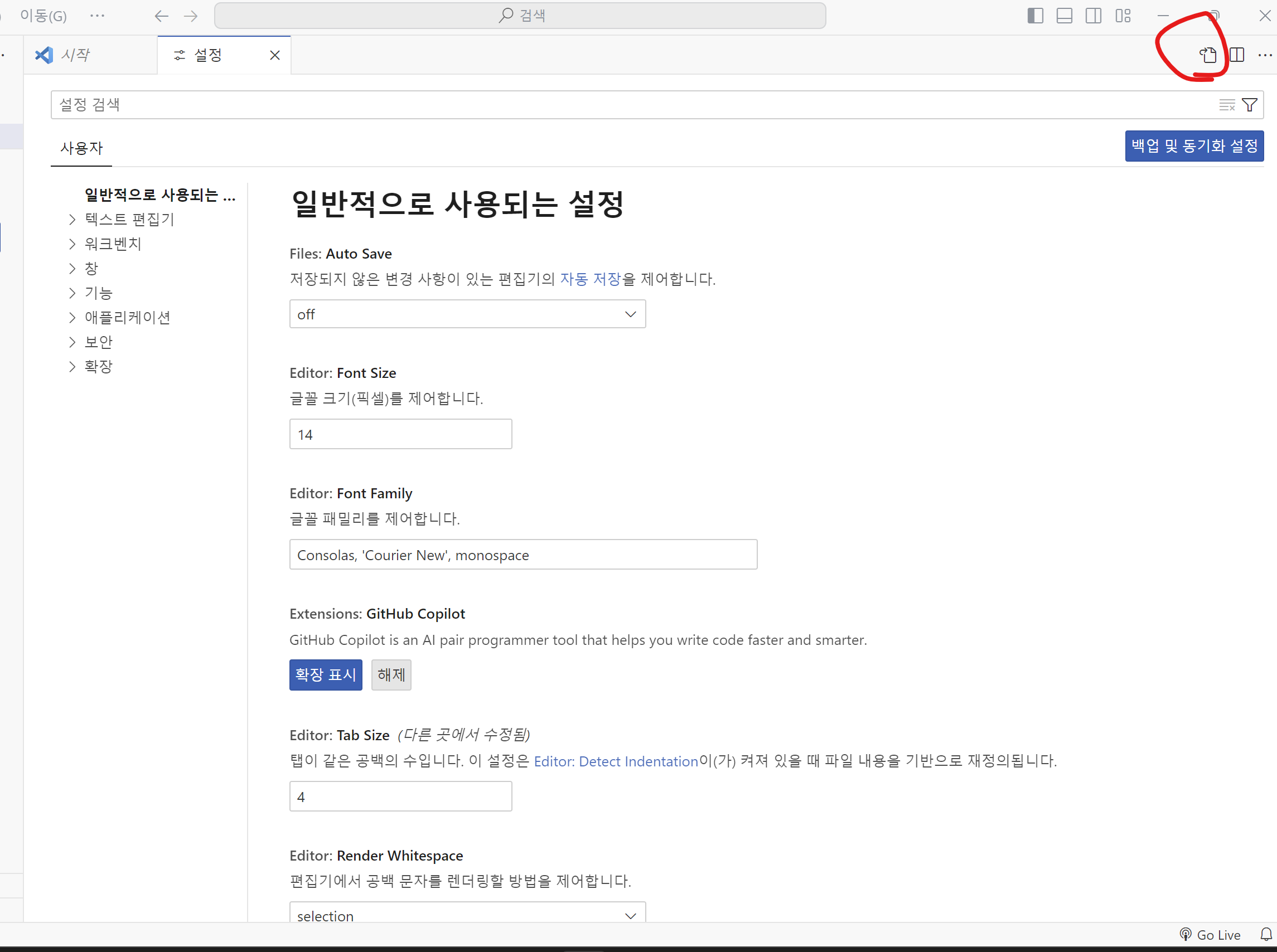
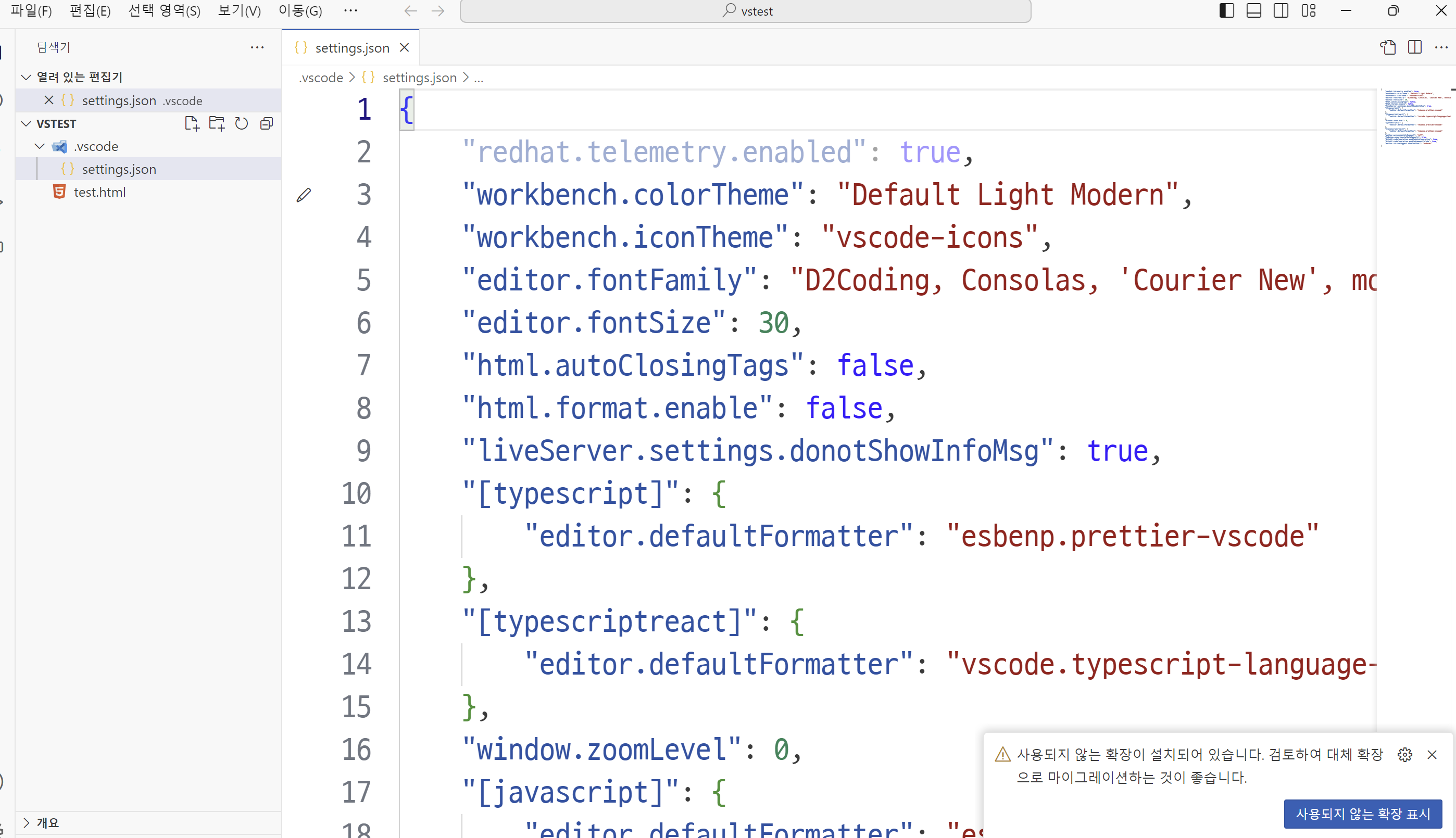
ctrl + , 를 들어가면 설정을 할 수있는데 들어가서 오른쪽 상단에 빨간 동그라미 클릭


아까 만든 생성파일(폴더 열기)을 열면 json 환경설정이 나오게 됩니다
저기서 글씨 크기및 폰트변경을 하고 단축키 ctrl + s 를 누르면 바로 변경이 가능합니디

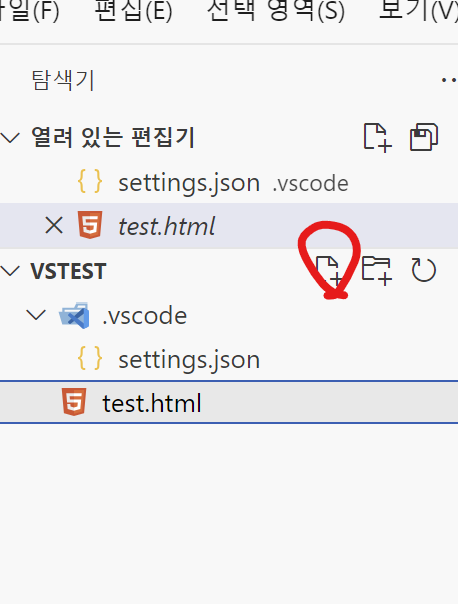
파일 생성
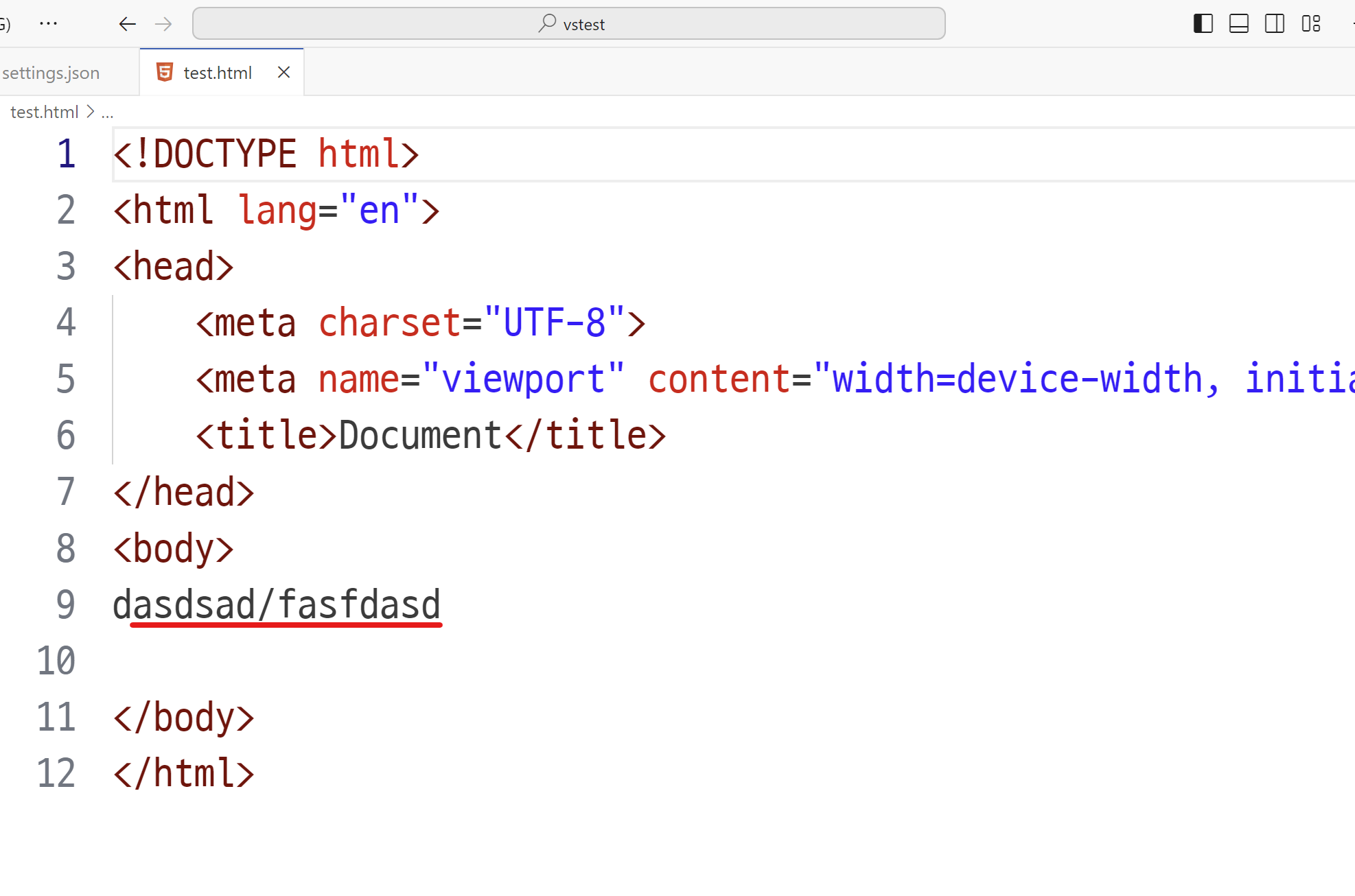
test.html 만들고

body 사이에 입력을하게 되면

Open withj Live Server를 클릭하게 되면