
Socket.io
-
socket.io 를 알아보고 채팅 서비스를 구현해보았다.
처음엔 양쪽 모두 확인해야해서 많이 어지러웠지만, 익숙해지니 어떤 흐름인지 차츰 보이기 시작했다.socket.io를 응용하기 위해 토이 프로젝트인 채팅방 구현에서
기존에 사용중이던 디스코드 / 슬랙 중 채팅메시지 반응 버튼들이 재밌어서
채팅에대한 답변/반응을 애니메이션으로 구현하고자 했다. -
또 닉네임 설정과 채팅방 페이지를 다르게 구현해보려 했다.
기술
-
page(index page/index)
* 닉네임 입력
// 닉네임 입력후 입장시 2page 이동
* 랜덤닉네임 생성
// 단어 배열에서 랜덤하게 가져오기
-
page (main page/chat)
* 기본적인 채팅기능 / 양방향 송신 ✔️
/
* 현재 접속자 리스트 ✔️
// 접속시도한 유저들마다 닉네임을 저장하여 화면에 출력
* 대화풍선의 리액션 기능 ✔️
// 채팅 말풍선 호버시 말풍선의 인터랙션 기능
* 대화삭제
// 채팅 클릭시 작성한 대화삭제기능 (삭제됨으로변경 or 말풍선 삭제)
* 사용자 추방
// 접속자 리스트에서 닉네임 클릭시 추방/1page 이동시키기
* 사용자 대화 무시
// 접속자 리스트 - 닉네임 클릭시 사용자 대화 무시
* 이미지 업로드
/
* 대화글 공지사항
// 채팅 말풍선 클릭시 작성한 대화 상단에 고정
* 유저 주목
// *말풍선 클릭시 올린 상대의 배경화면 변경(유지)
트러블 슈팅

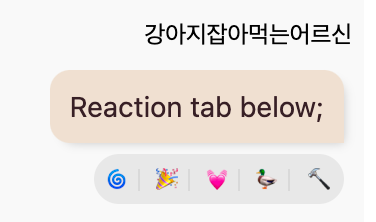
// 완성된 리액션 탭? 인터랙션 바?
마우스 호버 ? 마우스 클릭 ?
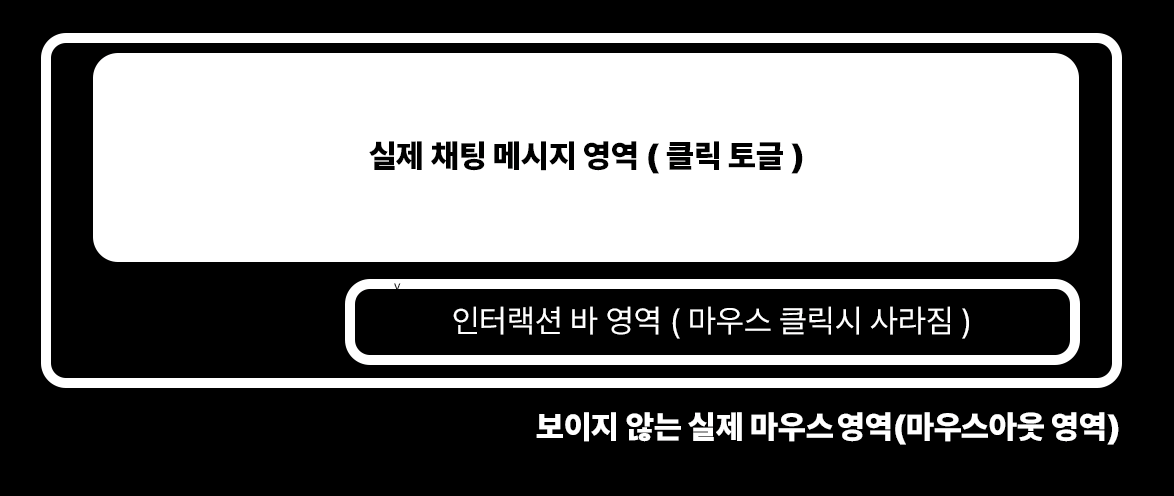
원래 계획 : 마우스 클릭시 탭 토글, 채팅 메세지 마우스 아웃 시 사라지게
마우스 토글과 마우스아웃을 동일하게 설정하였지만, 마우스가 탭에 들어가는순간
채팅 메세지밖으로나오면서, 바가 사라지게 되는 현상이 있었다.
HTML구조가 잘못되어 (설계 미스 )

위와 같이 변경하여, 인터랙션 바에 마우스엔터가 정상작동할 수 있었다.
그치만 UX 상, 뭔가 불편함을 느끼고 통일감이 없어서 같은 레이아웃을 유지한 채, hover out으로 변경하였다.
모바일 상에서는 hover가 작동안하니, touch event 나 click 으로 다시 변경 할지 고민중
애니메이션을.. 전달 ?
- 인터랙션 바에 버튼을 클릭시, 말풍선이 움직인다 !
생각만해도 재밌다. 상대방 메세지에 반응을 해준다면, 화면 속 대화 출력을 넘어서, 생동감 넘치는 대화창을 구현 하고 싶었다.
시간상, 원하는 애니메이션을 css로 구현하기보단 간단한 animate css 를 이용하였고,
인터랙션 바에서 버튼을 클릭시, 해당 인터랙션바의 말풍선이 움직여야하니.
this.parentNode를 이용해서 말풍선을 찾은뒤
animate class 를 부여하여 동작하게 하였다.
당사자 A. 화면에서는 생각대로 작동을 잘 하였고 어떤 문제도 없었다.
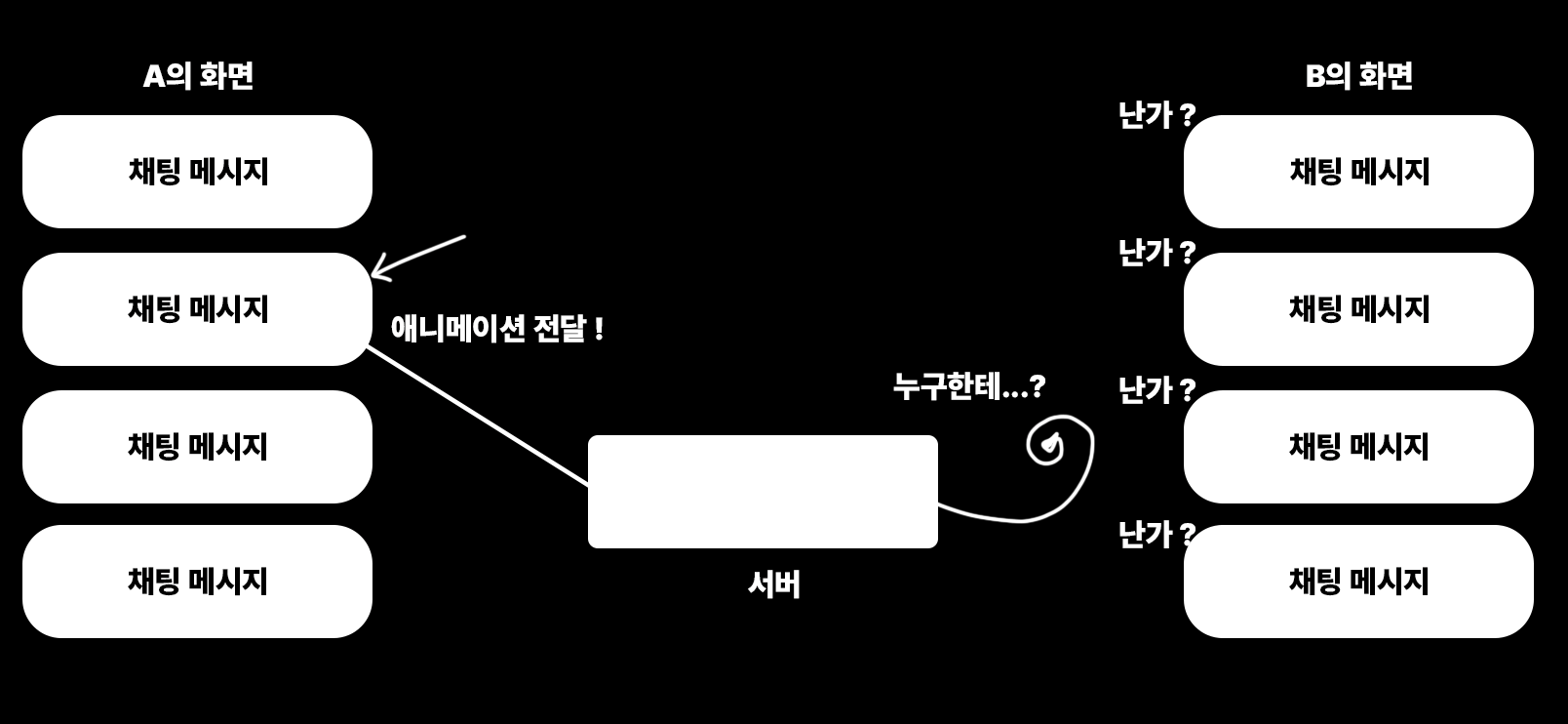
어떤 애니메이션을 확인하기 위해 서버에게도,클래스명을 객체로 전달하여, 상대방 화면에서도 해당 말풍선이 흔들리게 하였다.
안되요
A 화면에서는 잘 작동하는것을, B화면에서는 꿈쩍도 하지 않았다.
그와 동시에 A화면에서는 더미 데이터가 아닌 동적 메시지는 작동하지 않았다.
내가 클릭한게 뭐게~?
생각해보니깐 화면에서 클릭한 말풍선은 시각적으론 알수 있었지만,
서버에선 보낸 애니메이션이 어떤 말풍선에 해당 하는지 알 수 없었다.

아 ... 데이터상으로는 내가 어떤 메시지에 애니메이션 요청을 보냈는지. 내가보낸 객체 데이터로는 알 수 없었다.
처음 시도했던, 내가 클릭한 대상 ( this ) 자체를 서버에 보내니, undefined로 받게되었고. 결과는 안되요..
조금 더 생각한 뒤 떠오른 아이디어는,
인터랙션 바에서 애니메이션을 보내는 행위(클릭), 클릭이벤트 일때, 내가 어떤 말풍선을 클릭했는지 알수 있게 id를 등록하여 보내주는것이었다.
( 말풍선에 이름을 달아 상대방한테 보내보자)
작동시켜보니 결과는 또 안되요
흠.. 생각해보니 id 자체는 화면에서 지정하여 보냈기 때문에 다른 유저들은 해당 말풍선의 id 값을 갖고 있지 않았다.
아 그럼 ? 메시지를 작성할때 만들어주면 되겠네!!
...
