위코드 개강 전 스터디를 진행하고 있다. 지난 3주 동안은 HTML, CSS, Java Script 이론을 정리하는 것에 공부가 치우쳤었지만, 이제는 스터디 내의 훌륭하신 선생님(?)의 도움을 받아 실전 연습을 병행할 수 있게 되었다! 첫 번째 과제는 '배경색 랜덤으로 변경하기'이다.
미니 프로젝트 게이트 페이지 바로가기>
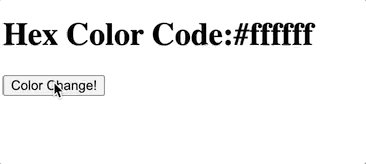
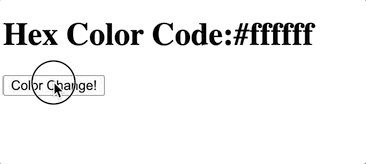
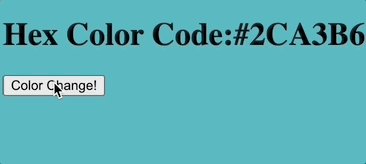
최종 결과물
- 초기 배경색은 흰색(#ffffff)
- 버튼 클릭 시 배경색이 랜덤으로 변경
- 변경된 배경색의 Hex Color Code 텍스트 표시

HTML
<body style="background-color: #ffffff;">
<div>
<h1>Hex Color Code: <span id="hexcode-text"></span></h1>
<input type="button" value="Change!" id="change-btn" onclick>
</div>
<script src="index.js"></script>
</body>Java Script
const hexNumbers = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 'A', 'B', 'C', 'D', 'E', 'F'];
let hexCodeText = document.getElementById('hexcode-text');
const body = document.querySelector('body');
const button = document.querySelector('#change-btn');
let hexCodeArr = [];
hexCodeText.innerHTML = '#ffffff';
button.addEventListener('click', function () {
for(let i=0; i < 6; i++) {
hexCodeArr[i] = hexNumbers[Math.floor(Math.random() * 16)]
} // hex Code가 6자리 이기 때문에 6번 반복을 통해 각 자리 코드를 얻어내 배열로 만듦
let hexCodeStr = hexCodeArr.join(""); // 만든 배열을 문자열로 변경
body.style.backgroundColor = `#${hexCodeStr}`; // 배경색에 문자열 값 할당
hexCodeText.innerHTML = `#${hexCodeStr}`; // 표시할 텍스트에 문자열 값 할당
}, false)새롭게 알게된 것
:: 'body'는 내장 객체이다.
배경 컬러 값을 변경하기 위해 const body = document.querySelector('body');를 직접 생성했는데, document, Date 객체처럼 내장된 객체였다.
:: 변수 선언의 위치가 중요하다.
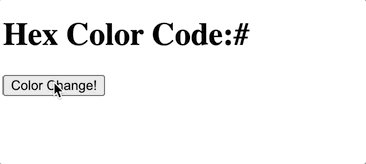
처음 코드를 짜고 라이브 시켰는데 배경색 변경 버튼을 처음 클릭 하면
배경색의 변화도 없고, 표시되는 Hex Color Code 텍스트도 표시되지 않는 오류가 있었다.

문제는 반복문으로 만든 6자리의 hexCodeArr 배열을 문자열로 변경해 주기 위해 hexCodeStr 변수를 선언한 것에서 온 것이었다. 아래와 같이 최초에는 hexCodeStr를 반복문 위에 작성했다. 이 때문에 처음 버튼을 클릭 했을 때 아직 hexCodeArr이 만들어지지 않은 상태에서 문자열로 변경되면서 아무것도 없는 빈 문자열이 만들어져 문제가 발생한 것이었다.
Java Script
const hexNumbers = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 'A', 'B', 'C', 'D', 'E', 'F'];
let hexCodeText = document.getElementById('hexcode-text');
const body = document.querySelector('body');
const button = document.querySelector('#change-btn');
let hexCodeArr = [];
hexCodeText.innerHTML = '#ffffff';
button.addEventListener('click', function () {
// 최초 hexCodeStr 변수 선언 위치
for(let i=0; i < 6; i++) {
hexCodeArr[i] = hexNumbers[Math.floor(Math.random() * 16)]
}
let hexCodeStr = hexCodeArr.join("");
// 반복문으로 배열을 먼저 만든 후 문자열로 변경하도록 변수 선언 위치 수정
body.style.backgroundColor = `#${hexCodeStr}`;
hexCodeText.innerHTML = `#${hexCodeStr}`;
}, false)생각보다 쉽고 간단한 문제인데 스스로 해결하지 못해서 아쉽다. 근심걱정이 커지는 것 같다!

실제 적용하는 걸 연습하는 게 가장 도움이 많이 되는 거 같아요