위코드 3주차! "지속적으로 데이터가 변화하는 대규모 애플리케이션 구축하는 것” 을 목표로 Facebook에서 개발한 Library인 "React"에 대한 학습을 시작하게 되었다.
📍Why React?
웹 애플리케이션의 규모가 커지고 다양한 UI, UX를 구현하기 위해서는 이전의 방법(DOM, jQuery)으로는 애플리케이션을 개발하고 코드를 유지보수 하는 것이 어려워졌다. 그래서 다양한 프론트엔드 Framework(Library)가 등장하게 되었다. 그 중 많이 쓰이는 세 가지가 Angular, Vue, React이다.
:: Angular
2010년 Google에서 개발한 Framework로 TypeScript 기반으로 매우 안정적이고 탄탄한 Frontend App 개발이 가능하며 다양한 기능이 내장되어있다. 하지만 무겁고 배우기 어렵다는 단점이 있다.
:: Vue
2014년 Evan You라는 개인이 개발한 Framework로 코드가 깔끔하고 배우기 쉽기 때문에 가장 나중에 생겼지만 성장 속도가 정말 빠르다.
:: React
MVC(Model-View-Controller) Architecture (ex. Angular, Vue)와는 다르게 오로지 View만 담당한다. 그래서 내장되어 있는 기능이 부족해 third-party 라이브러리(ex. React-router)를 함께 사용해야 한다. 생태계가 활성화 되어 있고 사용자가 꾸준히 증가하고 있어 개발자로서 리액트를 사용할 수 있다는 점은 큰 장점이 된다.
📍What is React
React는 사용자 인터페이스(UI)를 만들기 위한 JavaScript 라이브러리다. 리액트와 같은 프론트엔드 라이브러리 혹은 프레임워크를 사용하는 가장 큰 이유 중 하나는 UI를 자동으로 업데이트해 준다는 점이다. 리액트는 가상 돔(Virtual Dom) 을 통해 UI를 빠르게 업데이트한다. 가상 돔은 이전 UI 상태를 메모리에 유지해서, 변경될 UI의 최소 집합을 계산하는 기술이다. 이 기술 덕분에 불필요한 UI 업데이트는 줄고, 성능은 좋아진다.
📍Settings
:: Node.js
Node.js 는 자바스크립트가 브라우저 밖(ex. server)에서도 동작하게 하는 환경(= 탈 웹)을 의미한다. 리액트 애플리케이션은 웹 브라우저에서 실행되는 코드이므로 Node.js와 직접적인 연관은 없지만, 프로젝트를 개발하는 데 필요한 주요 도구들(ex. CRA, Babel, Webpack)이 Node.js 기반이기 때문에 반드시 설치해야 한다. Node.js를 설치하면 npm(node package manager) 이 자동으로 설치 된다.
$ node -v: Node.js 버전 확인 명령어
:: npm(node package manager)
Node 기반의 패키지를 사용하려면 npm(node package manager)이라는 패키지 도구가 필요하다. npm 을 통해 다양한 패키지를 설치하고 버전을 관리할 수 있다.
$ npm -v: npm 버전 확인 명령어
:: CRA (Create React App)
리액트 프로젝트를 시작하는데 필요한 개발 환경을 세팅 해주는 도구(toolchain)이다.
리액트는 UI 기능만 제공하기 때문에 개발자가 직접 구축해야하는 것들이 많다. CRA는 이러한 불편함을 줄일 수 있는 도구로 하나의 명령어로 리액트 개발 환경 구축이 가능하다.
CRA에는 다양한 패키지가 포함되어 있으며, 테스트 시스템, ES6+ 문법, CSS 후처리 등 거의 필수라고 할 수 있는 개발 환경도 구축해 준다. 기존 기능을 개선하거나 새로운 기능을 추가했을 때 버전만 올리면 된다.
1. install
npx create-react-app my-project: react-app 설치cd my-project: my-project 폴더 진입npm start: 로컬 서버 띄우기http://localhost:3000로 접속
$ npm installpakage.json의 dependencies 내부의 패키지 설치
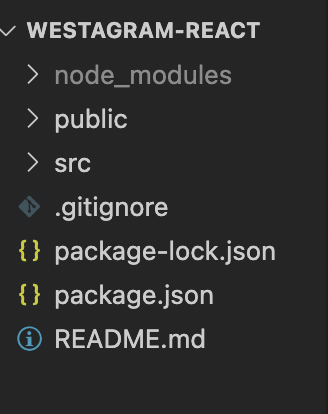
2. CRA Folder & Files

- node_modules: CRA 를 구성하는 모든 패키지 소스 코드가 존재하는 폴더
- gitignore : Github에 push하지 말아야 할 파일의 모음
(ex. node.modules - 파일이 너무 무거워 push하지 않음)- pakage.json : CRA 기본 패키지 외 추가로 설치된 라이브러리/패키지 정보(종류, 버전)가 기록되는 파일. (설정한 작업 환경과 명령어가 입력 되어 있음)
** dependencies?
: 리액트를 사용하기 위한 모든 패키지 리스트, 버전 확인 가능하며 실제 코드는 node.modules 폴더에 존재. node.modules가 용량 문제로 깃헙에 push하지 않기 때문에 다른 개발자가 npm install만 입력하면 package.json 에 기록되어 있는 패키지의 이름과 버전 정보를 확인하여 자동으로 설치- pakage-lock.json : node_modules 구조나 package.json이 수정되고 생성될 때 당시 의존성에 대한 정확하고 구체적인 정보를 품고 자동으로 생성 됨
- public
1) imgaes : 페이지에 삽입되는 이미지
2) Data : 백이랑 연결하기 전에 더미 데이터- src
1) components: 앱에서 공통적으로 사용하는 컴포넌트 관리(ex. header, nav, footer)
2) pages: 페이지 단위 컴포넌트 폴더로 구성 (ex. Login, Main, Signup로 구성하여 js, scss 파일 관리)
3) styles: 앱에서 공통적으로 적용되는 스타일 파일 관리 (ex. common.scss, reset.scss)
4) App.js : 현재 화면에 보여지고 있는 초기 컴포넌트
5) index.js
: React의 시작(ReactDOM.render( <App />, document.getElementById('root')))
