- 스크롤 뷰의 위치를 제어하고 특정 뷰로 스크롤 할 수 있는 뷰
- 일반적으로
ScrollView 내부의 포함되는 뷰의 식별자를 사용하여 특정 뷰로 스크롤할 수 있다.
id값을 지정하여 해당 위치의 뷰로 스크롤할 수 있고, anchor를 통해 스크롤된 뷰의 위치를 지정할 수 있다.
ScrollView {
ScrollViewReader { proxy in
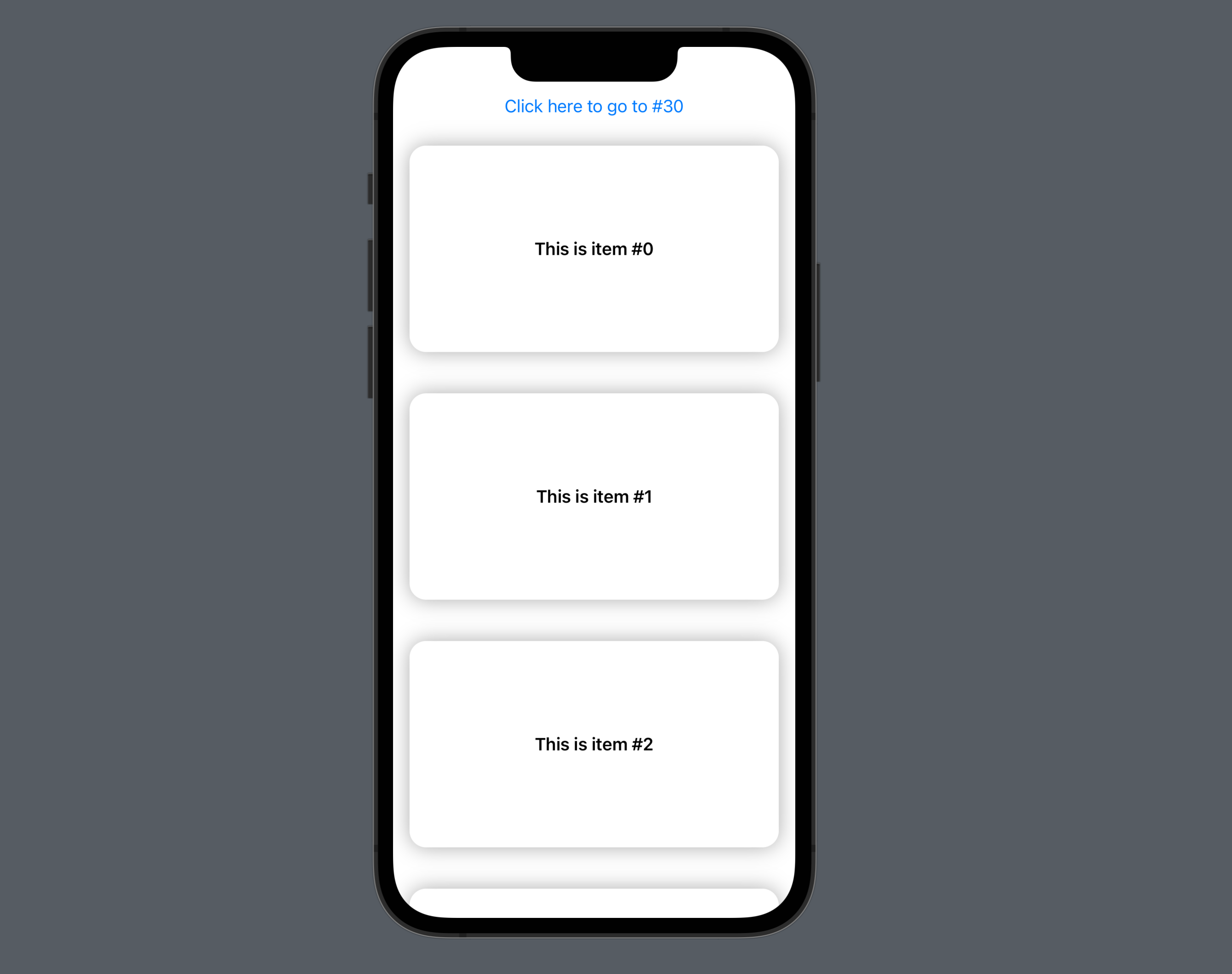
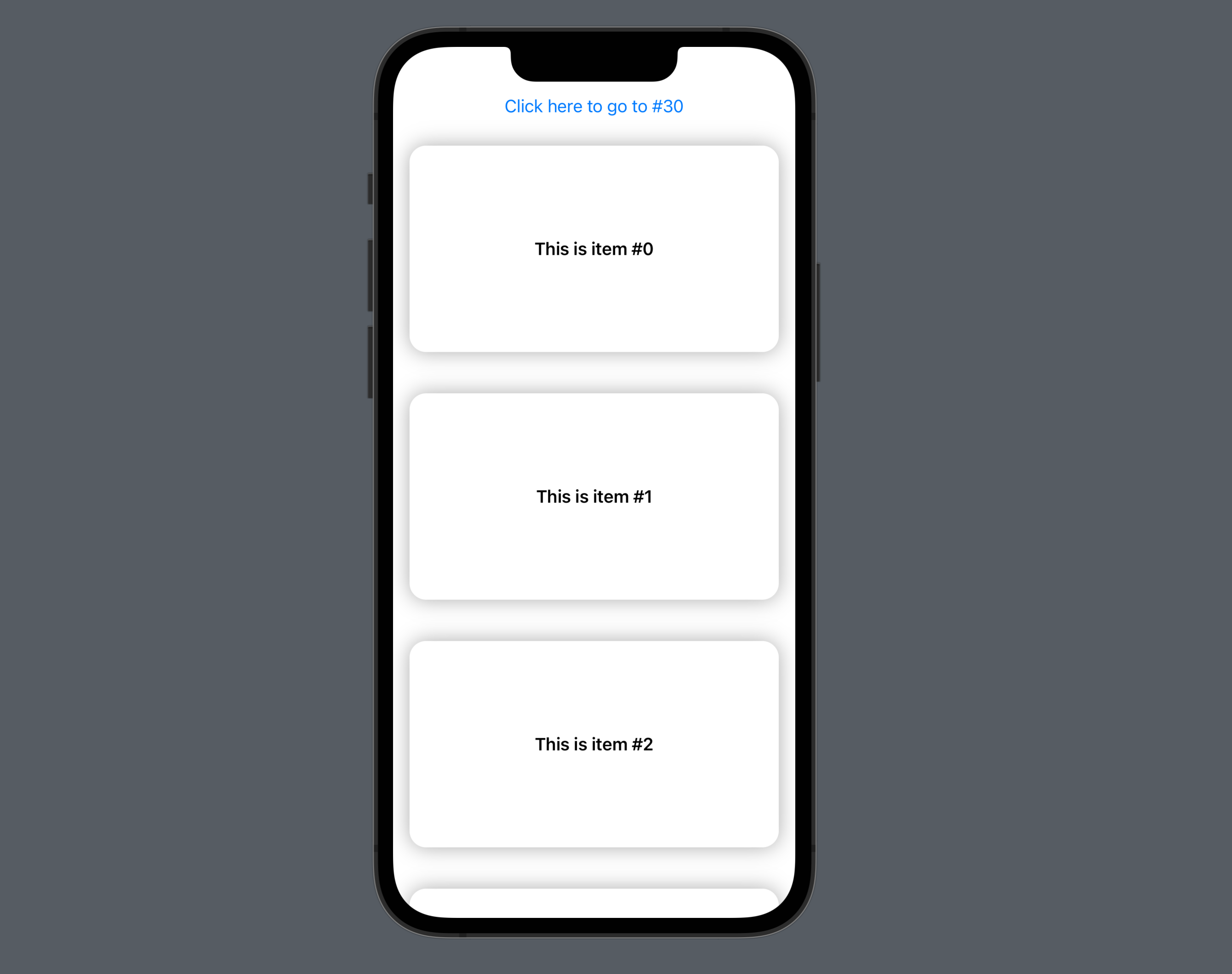
Button("Click here to go to #49") {
withAnimation(.spring()) {
proxy.scrollTo(30, anchor: .center)
}
}
ForEach(0..<50) { index in
Text("This is item #\(index)")
.font(.headline)
.frame(height: 200)
.frame(maxWidth: .infinity)
.background(Color.white)
.cornerRadius(16)
.shadow(radius: 10)
.padding()
.id(index)
}
}
}

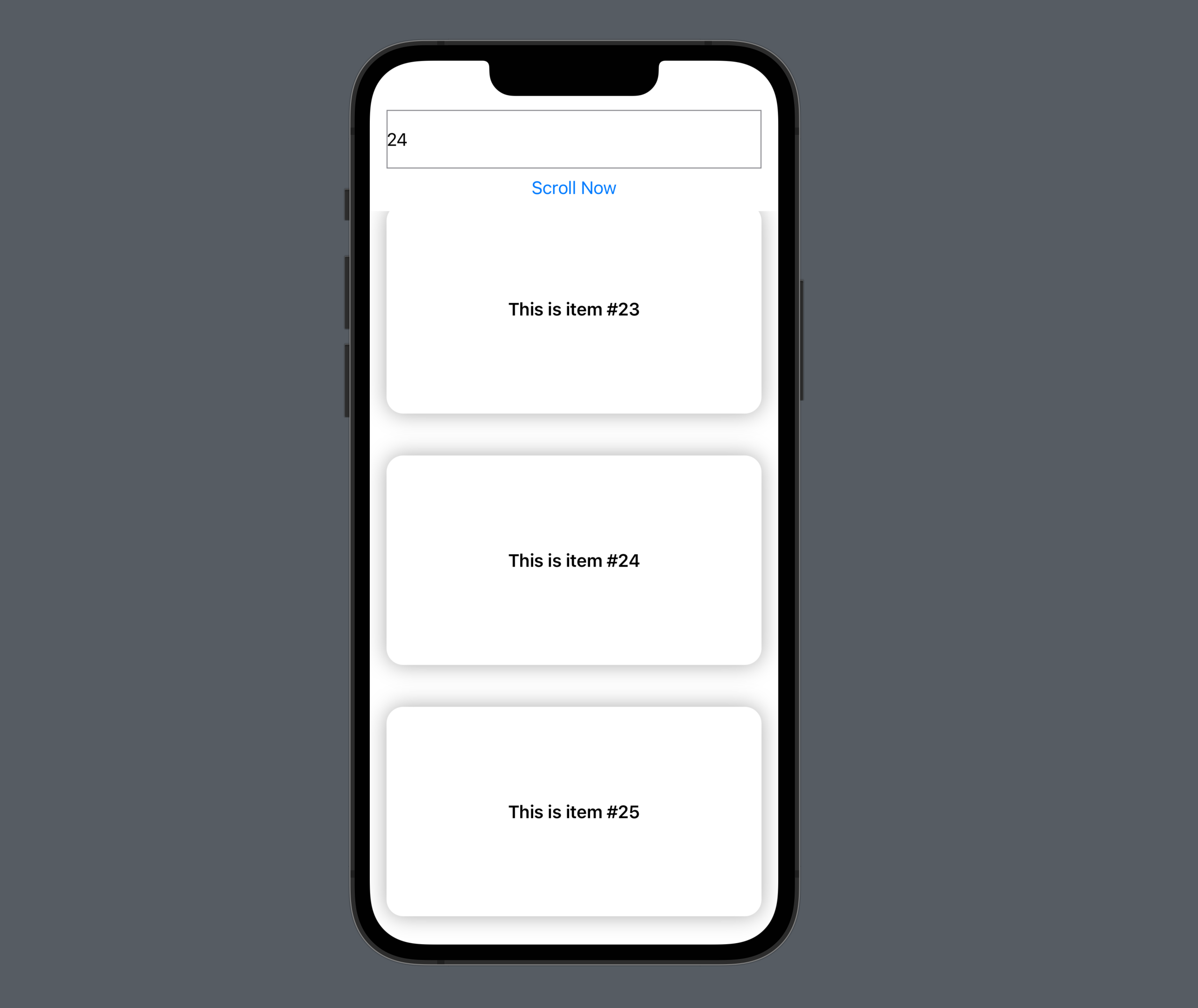
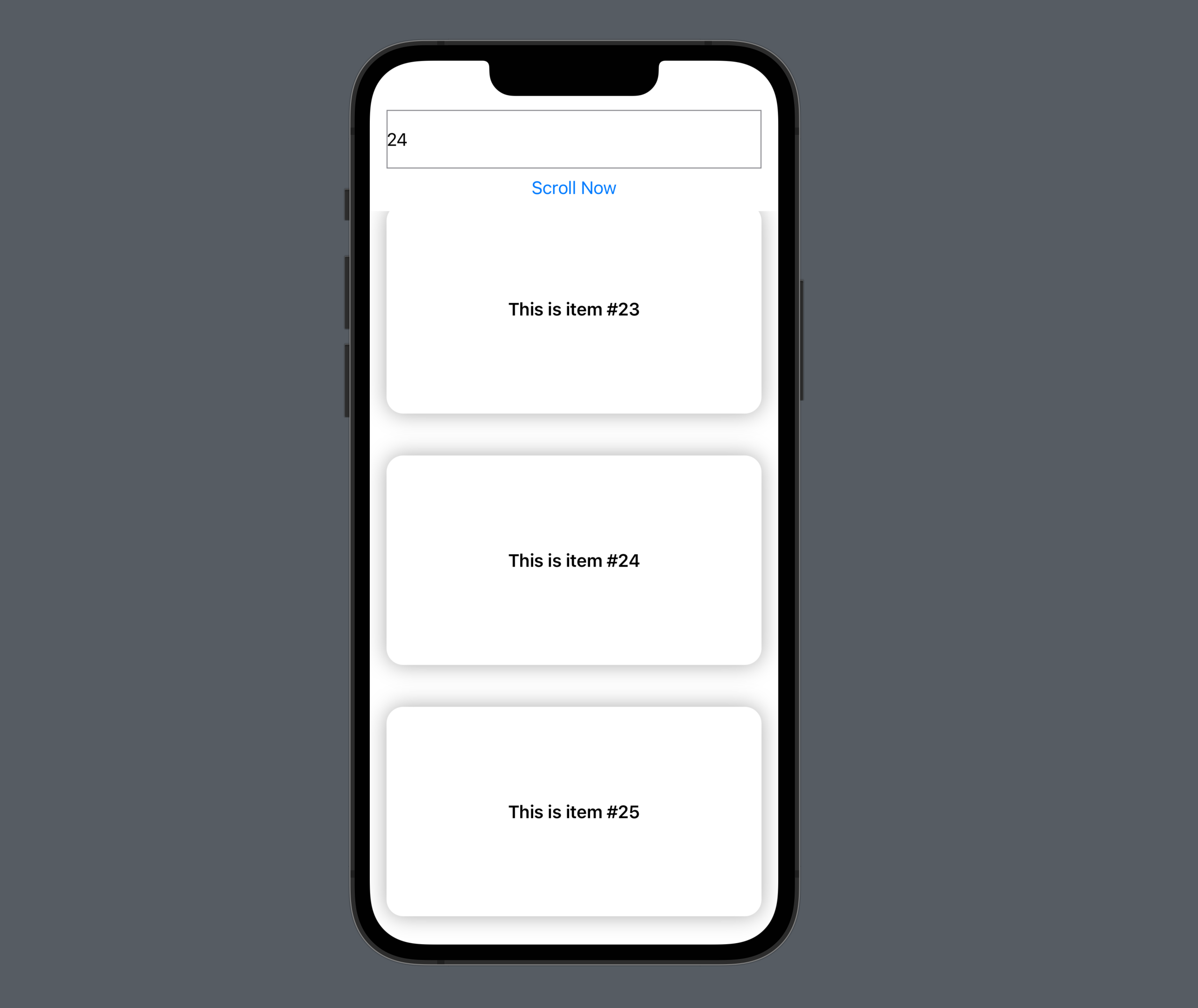
TextField와 onChange를 활용하여 ScrollView 외부에서 스크롤 위치를 제어할 수 있다.
struct ScrollViewReaderStudy: View {
@State var scrollToIndex: Int = 0
@State var textFieldText: String = ""
var body: some View {
VStack {
TextField("scroll number", text: $textFieldText)
.frame(height: 56)
.border(.gray)
.padding(.horizontal)
.keyboardType(.numberPad)
Button("Scroll Now") {
if let index = Int(textFieldText) {
scrollToIndex = index
}
}
ScrollView {
ScrollViewReader { proxy in
ForEach(0..<50) { index in
Text("This is item #\(index)")
.font(.headline)
.frame(height: 200)
.frame(maxWidth: .infinity)
.background(Color.white)
.cornerRadius(16)
.shadow(radius: 10)
.padding()
.id(index)
}
.onChange(of: scrollToIndex) { newValue in
withAnimation {
proxy.scrollTo(newValue, anchor: .center)
}
}
}
}
}
}
}