
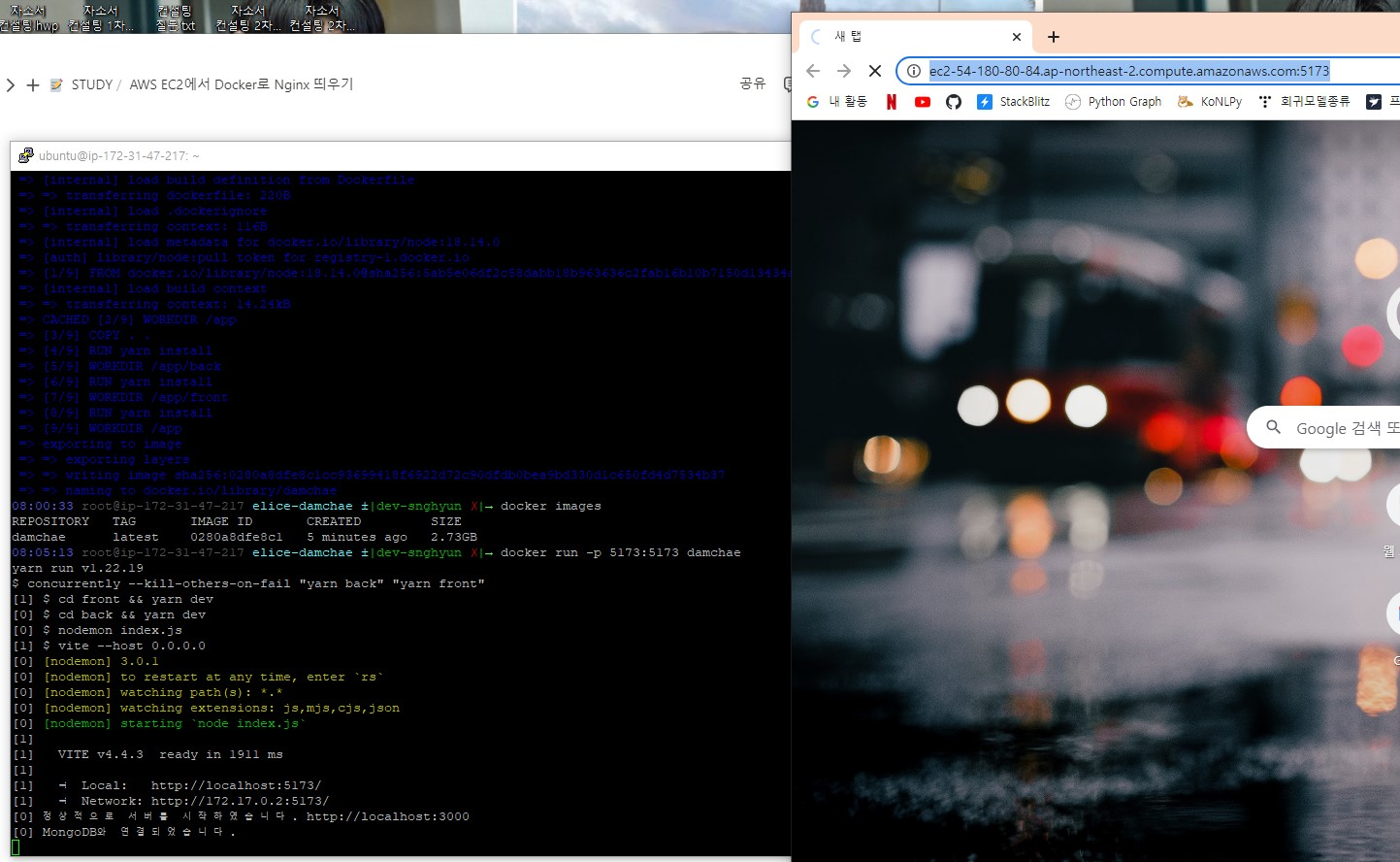
지난 포스트(AWS EC2에 Docker 설치 후 웹 프로젝트 Nginx 띄우기)에 이어서 이번에는 프론트와 백을 연결해서 Nginx를 띄우기 위해 root 폴더에 Dockerfile을 생성하고 아래와 같이 작성 후 docker run -p 5173:5173을 실행했다.
< back + front >
FROM node:18.14.0
WORKDIR /app
COPY . .
RUN yarn install
WORKDIR /app/back
RUN yarn install
WORKDIR /app/front
RUN yarn install
EXPOSE 5173
WORKDIR /app
CMD ["yarn", "dev"]컨테이너는 정상 작동되는데.. 문제는 Nginx가 무한 로딩이 되면서 웹 페이지가 띄워지지 않았다.
Back과 Front에 각각 Dockerfile을 생성하고 Docker을 실행하면 웹 접속까지 잘 되는데 왜 여기서는 문제가 발생하는 걸까..
(로컬에서 같은 방법으로 실행하면 잘 띄워진다)

back이랑 front를 같이 띄우면서 메모리를 너무 많이 잡아 먹어서 EC2 자체가 죽는 걸 수도 있다는 생각이 들었다.
그래서 back과 front 컨테이너를 따로 생성하고 두 컨테이너를 한번에 실행하기 위해 docker compose 파일을 생성하기로 했다.
✨Docker Compose 파일 생성
root폴더에 docker compose 파일을 생성하기 전, 먼저 back과 front폴더 각각에 Dockerfile이 생성되어있어야 한다.
< back 폴더 Dockerfile 예시 >
FROM node:18.14.0
WORKDIR /app
COPY . .
RUN yarn install
EXPOSE 3000 (back 서버는 3000번 포트)
CMD ["yarn", "dev"]
< front 폴더 Dockerfile 예시>
FROM node:18.14.0
WORKDIR /app
COPY . .
RUN yarn install
EXPOSE 5173 (front는 5173번 포트)
CMD ["yarn", "dev"]이제 root(메인)폴더에 docker-compose.yml파일을 생성하여 back과 front을 연결하겠다.
version: '3'
services:
backapp:
build:
context: "./back"
dockerfile: Dockerfile
container_name: "backapp"
working_dir: "/app/back"
ports:
- "3000:3000"
links:
- "frontapp"
frontapp:
build:
context: "./front"
dockerfile: Dockerfile
container_name: "frontapp"
working_dir: "/app/front"
ports:
- "5173:5173"backapp이라는 컨테이너에는 back 폴더의 코드를 실행한 이미지를 만들고
frontapp이라는 컨테이너에는 front 폴더의 코드를 실행한 이미지를 만들고 두 컨테이너를 연결(link)한다.
※ backapp과 frontapp 이름은 임의로 지정
✨Docker Compose 실행
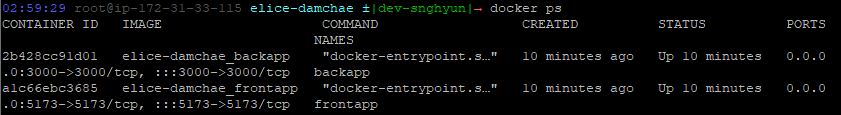
root 경로에서 docker-compose up -d --build 명령어를 입력하고 엔터치면, 이미지를 build하고 생성된 두 컨테이너를 실행한다.


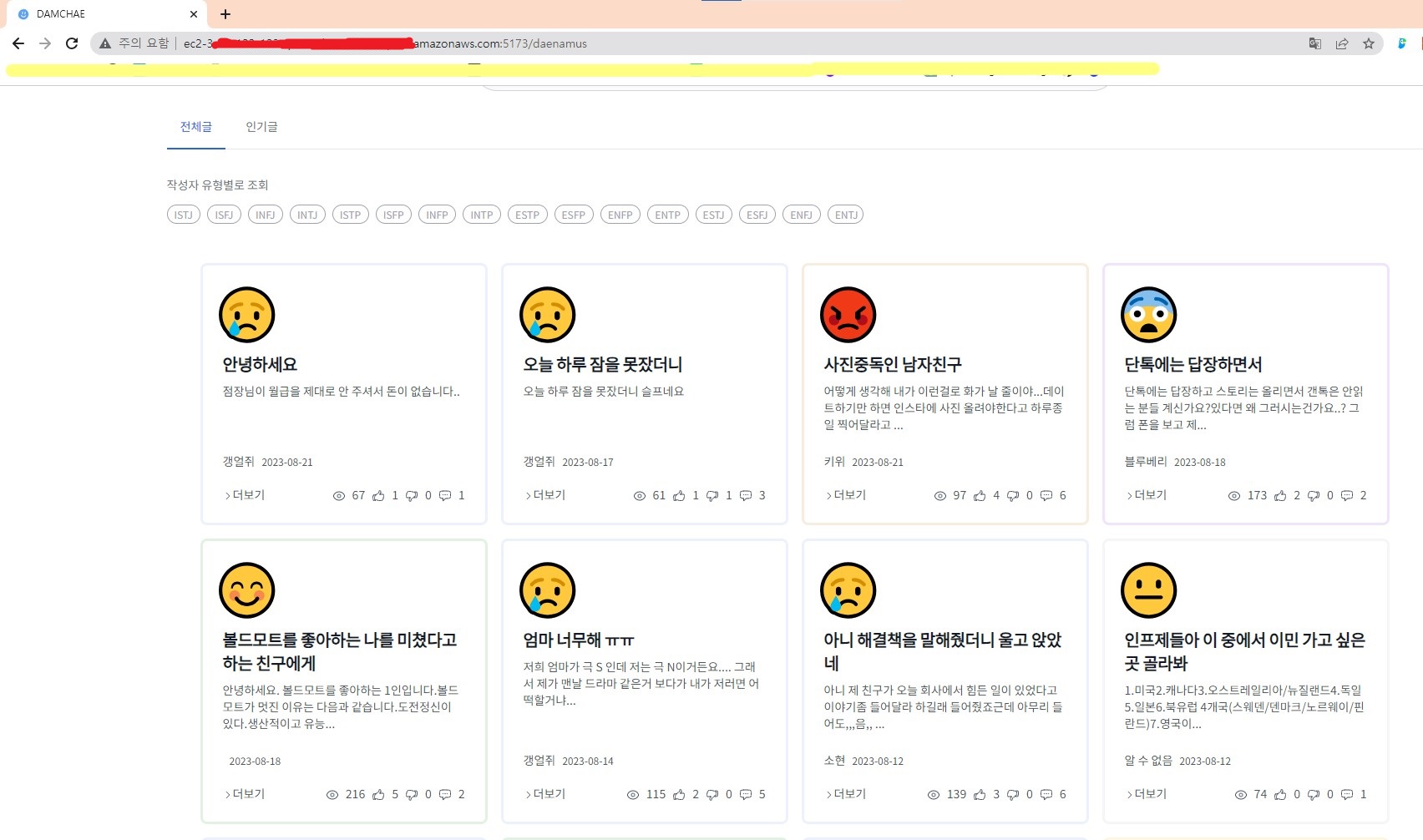
Front페이지가 띄워지고, Back API와도 연결되어서 게시글 데이터가 정상적으로 보여지는 것을 확인할 수 있다.
무한 로딩 이슈 해결!