🏙 JPG to Webp
현재 FitCuration에서는 Pixabay와 Unsplash의 사진들을 이용하고 있다.
근데 가만 보아하니, Unsplash의 이미지 로딩은 느리고, Pixabay의 이미지 로딩은 빠르다. 파일 소스를 확인해보니, 그 비결은 webp 형식이었다.
🖼 화질 비교
- 밑의 두 사진들은 용량이 10배 가량 차이가 난다.
- JPG 파일은 3.3MB이며, WEBP 305KB이다.
- 그러나 밑의 두 사진에서 볼 수 있듯 사람이 식별할 정도로 차이점이 뚜렷하지 않다.
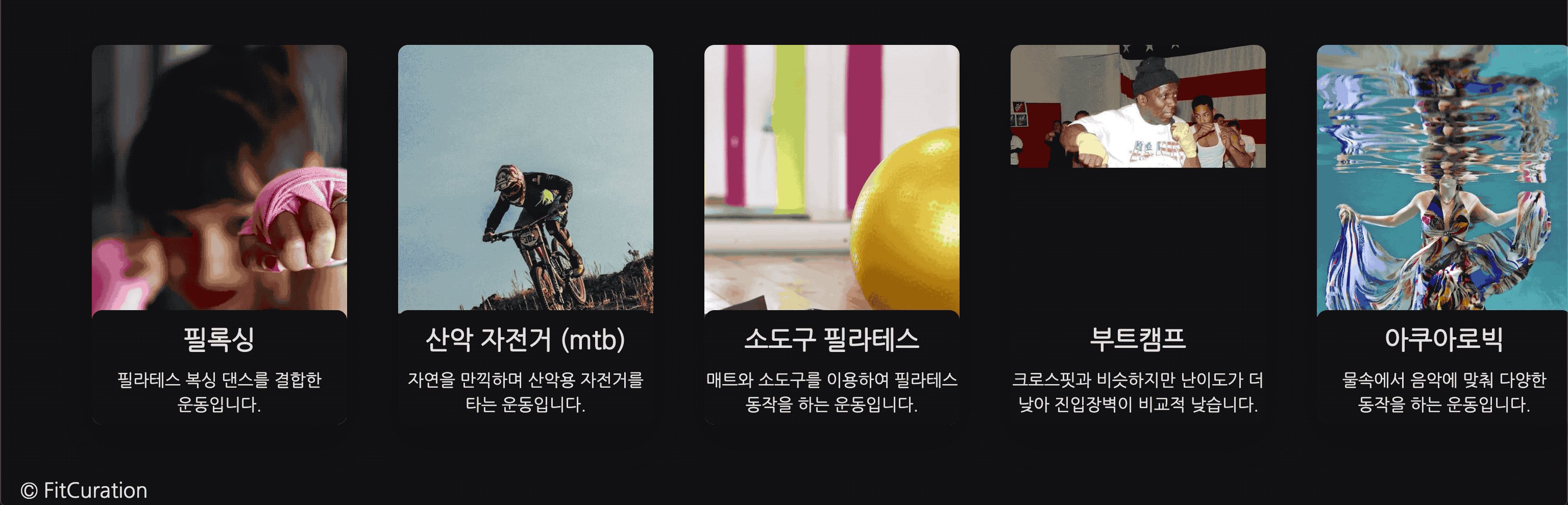
JPG (원본)

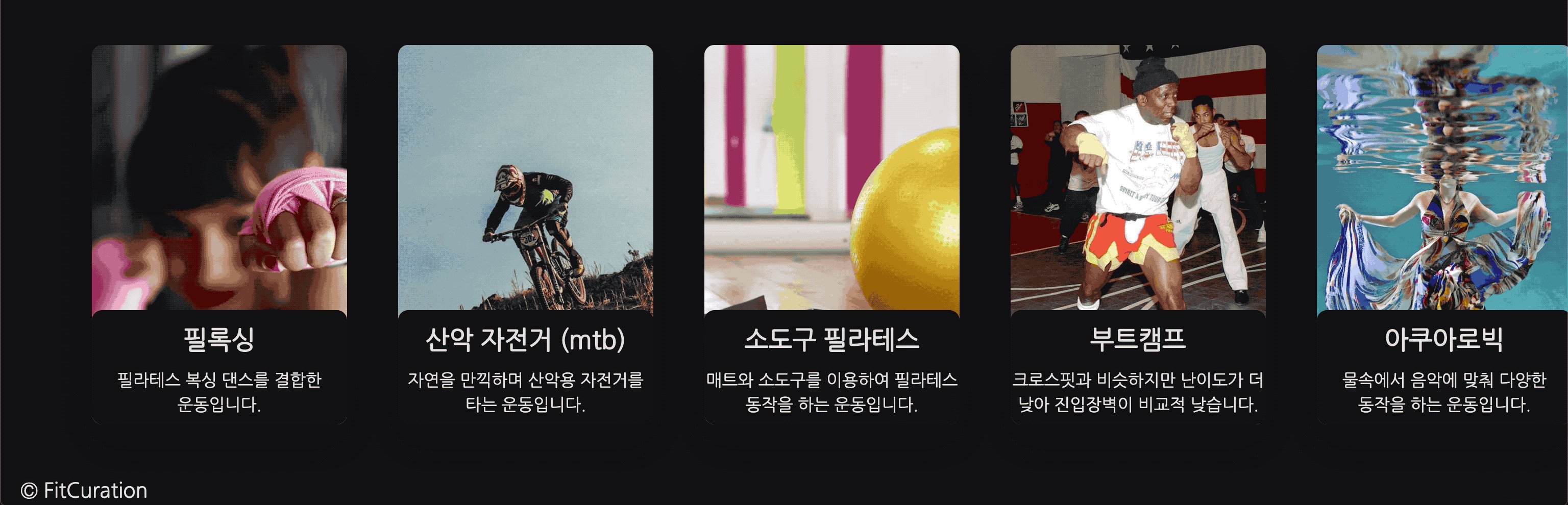
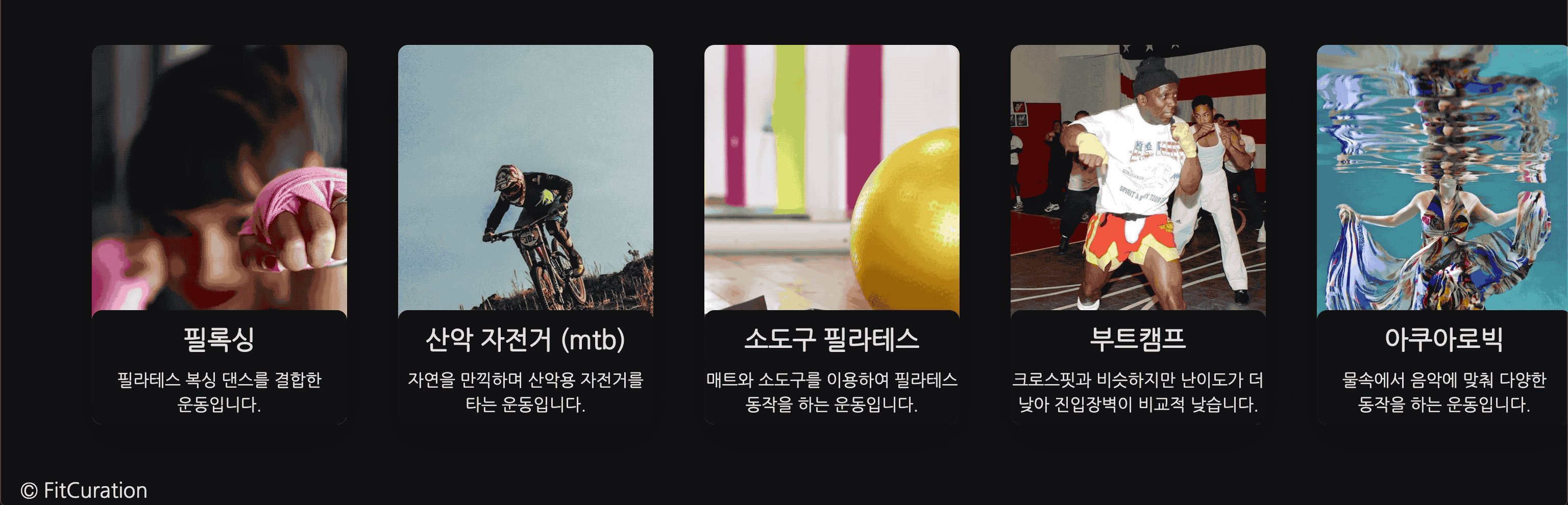
WEBP (변환 이후)

🐌 로딩속도 비교
- pixabay 사진은 webp로 이미지를 보냈으며, unsplash는 jpg 형태로 이미지를 보냈다. 그래서 둘의 이미지 로딩속도는 확연하게 차이가 났다.
- 마찬가지로 jpg 파일로 이미지를 로딩하는 것과, webp으로 변환한 이후에 이미지를 로딩하는 것은 상당한 차이를 보여줬다.
Before

After

🐍 파이썬 코드
- glob을 이용해서 폴더 안에 있는 모든 이미지들을 불러왔다.
- PIL (pillow)를 이용해서 jpg를 webp로 변환했다.
- 이 외에도 png, jpeg 등의 형식도 같은 코드로 변환이 가능하다.
import glob
from PIL import Image
photo_files_source = "<absolute-path-to-photo-folder>"
photo_files_dest = "<absolute-path-to-destination>"
jpg_file_list = glob.glob(photo_files_source + "*.jpg")
# png_file_list = glob.glob(photo_files_source + "*.png")
# jpeg_file_list = glob.glob(photo_files_source + "*.png")
def convert_jpg():
for item in jpg_file_list:
item_name_without_tag = item.split(".")[-2]
item_name = item_name_without_tag.split("/")[-1]
im = Image.open(item).convert("RGB")
webp_name = photo_files_dest + item_name + ".webp"
print(webp_name)
im.save(webp_name, "webp")
IE가 지원 하면 당장 쓸텐데 아쉽네요 😭