relative, absolute
HTML에서 코드를 작성할 경우, 작성한 순서대로 페이지에 그려진다.
Css에서 position속성을 이용하면 html코드와 상관없이 그리고 싶은 어느 위치에나 요소를 그릴수 있게된다.
position는 총 4개의 속성을 가지고 있다.
position: static;
position: relative;
position: absolute;
position: fixed;
position: relative; 자체로는 특별한 의미가 없어서 어느위치로 이동하지 않는다.
주로 부모요소에 relative를 자식요소에 absolute를 적용시켜준다.
position:absolute 의 속성들
top:
right:
bottom:
left:
위와 같이 위치를 이동시켜주는 속성을 더해주면 원하는 위치로 이동시킬 수 있다.
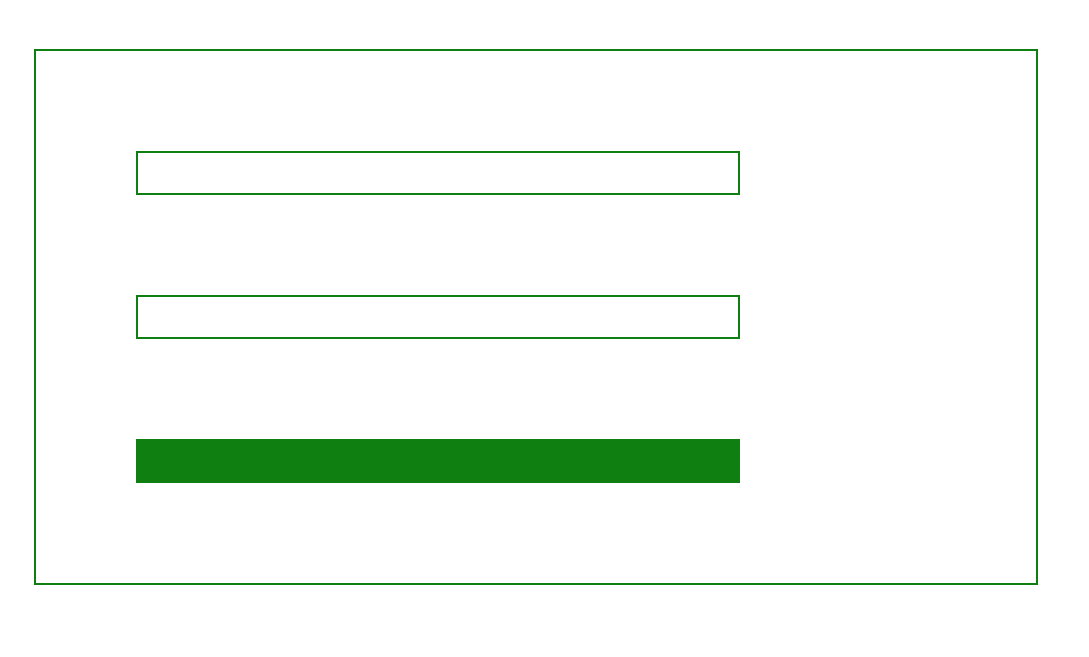
부모div안에 자식요소인 div를 3개를 넣은 것

부모div에 relative, 자식div(초록배경)에 absolute

부모 div에 position:relative; , 자식 div중에 초록배경색인 div에 position: absolute;를 적용 시킨 경우
.box{
width: 500px;
height: auto;
}
div {
width: 300px;
height: 20px;
border: 1px solid green;
background-color: white;
color: white;
margin: 50px 50px;
}
.relative{
position: relative;
}
.absolute{
position: absolute;
top: 1px;
margin-top: 0px;
background-color: green;
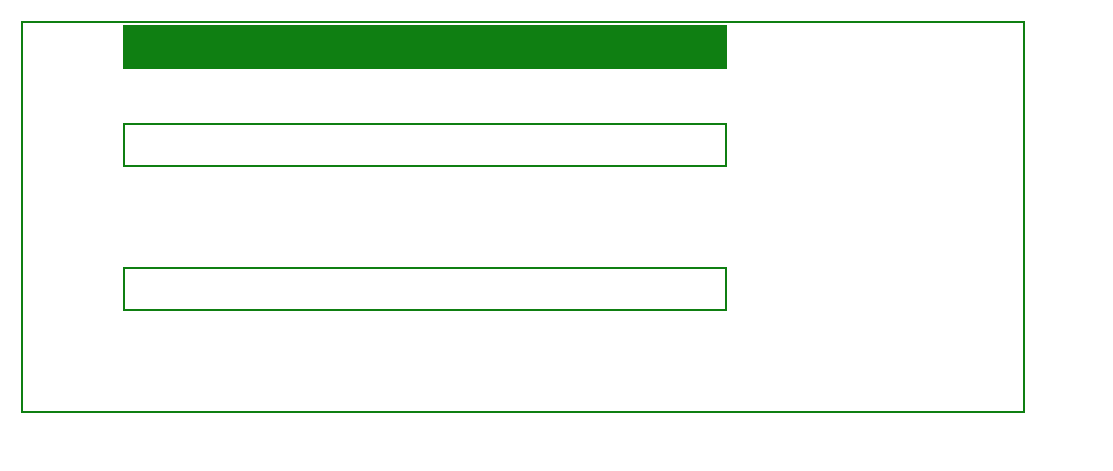
}자식요소인 div(초록배경)에 class="absolute"로 선택하고 Css로 top: 1px;을 적용시키면 부모요소인 div안에서 절대적인 위치로 이동하게 된다.
top: 1px; 뜻은 부모div와 위쪽으로 1px; 거리만큼으로 이동
fixed
fixed는 absolute, relative와 달리 부모태그 없이 혼자서 사용가능하다.
말그대로 고정시킨다는 뜻으로 fixed를 적용하면 눈에 보이는 브라우저 화면크기만큼, 화면 내에서만 움직이게 된다.