echarts
오프라인 환경에서 echarts.js파일 사용할때
echarts에서 온라인 빌더를 지원해줘서 필요한걸 선택해서 프로젝트에 넣으면 됨
https://echarts.apache.org/en/builder.html
Chart.js

처음에 노드js를 이용해서 빌드해서 쓰라는줄알았는데
https://www.chartjs.org/docs/latest/getting-started/installation.html
에서

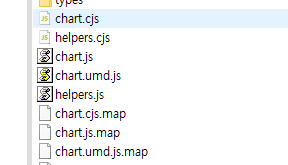
여기 다운로드 버튼을 사용하여서
dist 폴더의 chart.js 및 chart.umd.js 파일을 프로젝트에 넣으면 된다.

(알맞은 빌드 방법 선택하기
Chart.js는 2가지 빌드 방법을 제공합니다 : 독립형 빌드, 번들 빌드.
독립형 빌드
파일들:
dist/Chart.js
dist/Chart.min.js
독립형 빌드는 색상 분석 라이브러리 뿐만 아니라 Chart.js까지 포함합니다. 만약 이 버젼을 사용한다면, 시간 축 기능을 위해 Chart.js 전에 Moment.js를 포함해야 합니다.
번들 빌드
파일들:
dist/Chart.bundle.js
dist/Chart.bundle.min.js
번들 빌드는 단일 파일에 Moment.js를 포함합니다. 시간 축 기능이 필요하고 단일 파일이 필요하다면 이 버젼을 사용해야 합니다. 만약 이미 Momone.js를 애플리케이션에 포함하고 있다면 이 버젼을 사용해선 안됩니다. 그렇지 않으면, Moment.js가 2번 포함되어 페이지 로드 시간이 증가하고 버젼 호환성 문제가 발생할 수 있습니다. 번들 빌드의 Moment.js 버젼은 Chart.js를 위한 것이므로 별도로 Moment.js를 직접 사용하고 싶다면 Chart.js(번들하지 말고)를 사용하고 수동으로 Moment.js를 가져오는 것이 더 좋습니다.)
출처 https://yeon22.github.io/Chartjs-kr/docs/latest/getting-started/installation.html