서버 => 부탁하면 진짜로 들어주는 프로그램
ex) youtube 서버에 동영상 요청하면 보내주는 프로그램.
개발자식 => "누가 A 요청하면 A 보내주세요 ~ "
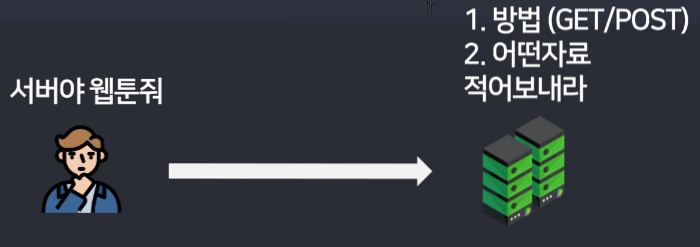
하지만 규격에 맞게 요청해야 한다.
 가장 중요한 GET 방식 또는 POST 방식
가장 중요한 GET 방식 또는 POST 방식
GET => 얻기 위해 요청하는 방식
POST => 나의 정보를 전달하기 위한 방식


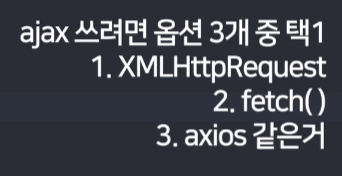
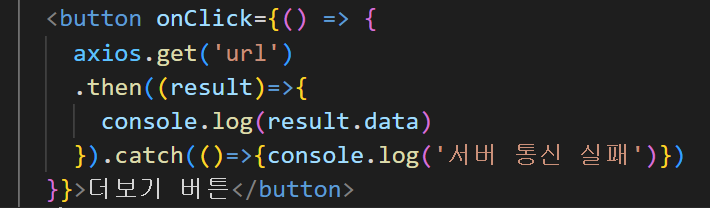
axios.get('url').then((변수)=>{console.log(변수)})
서버에서 받아온 정보의 핵심 정보를 보고 싶으면
axios.get('url').then((result)=>{console.log(result.data)})
사용해 주면 된다.

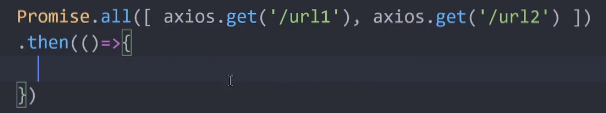
하지만 여러 개의 GET 요청을 하고 싶을 때가 있다.
그럴 때는 Promis.all( [ axios.get('/url1'), axios.get('/url2') ] ).then( ( ) => { } )

사용하면 된다.