React 버전 18.1 이상에서 권장합니다
보통 React를 사용하면서 Redux를 많이 접해봤을 텐데요.
Redux는 리액트 뿐만 아니라 Augular, jQuery, vanilla JavaScript 등 다양한 framework와 작동될 수 있도록 설계되었습니다.
즉 Redux는 React만을 위한 Library가 아닙니다!
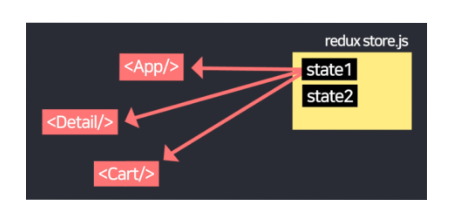
Redux는 props 없이 state를 공유할 수 있게 도와주는 라이브러리입니다.
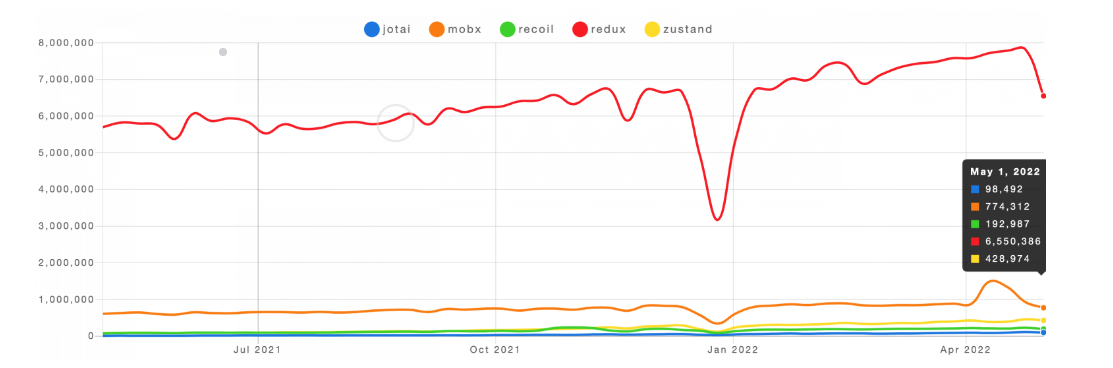
 출처: npm trends
출처: npm trends
상태관리를 도와주는 것 중에서 Redux가 압도적으로 높다.
그래서 사이트가 커지면 쓸 수 밖에 없어서
개발자 구인시에도 Redux같은 라이브러리 숙력도를 대부분 요구합니다.
Redux 셋팅하기

설치하기 전에 package.json 파일에서 꼭 버전을 확인하길 바란다.
npm install @reduxjs/toolkit react-reduxsrc 폴더안에서 아무곳에나 store.js 파일을 생성해준다.
import { configureStore } from '@reduxjs/toolkit'
export default configureStore({
reducer: { }
}) 이게 뭐냐면 state를 보관하는 파일이다. 그냥 복붙해서 쓰길
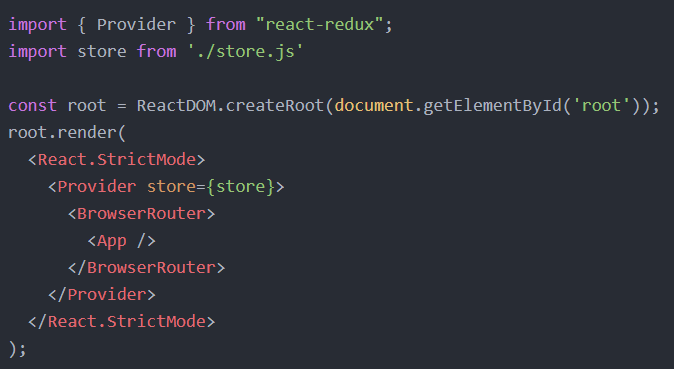
index.js로 이동해서 Provider 라는 컴포넌트와 아까 작성한 파일을 import
그리고 밑에 이걸로 감싸주면 된다.