저번 포스트에서는 기본 setting과 변수에 대해서 포스팅했다면
이번에는 자주 사용하는 핵심 문법에 대해서 포스팅해보겠습니다
test.scss를 사용할 때는
.background {
color : red;
}이렇게 사용했다면
test2.sass는 {} 없이 사용이 가능합니다.
.background
color : red저는 Scss를 사용해 보겠습니다
1.nesting
nesting ?
셀렉터를 많이 사용하다 보면 코드 자체가 복잡해집니다
예 ) div.container > div p.first > span::after
셀렉터 조금만 복잡해지면 처음 보는 사람은 무슨 요소인지 제대로 파악조차 어렵습니다.
그래서 셀렉터의 외모를 개선할 수 있는 Nesting이라는 문법이 존재합니다
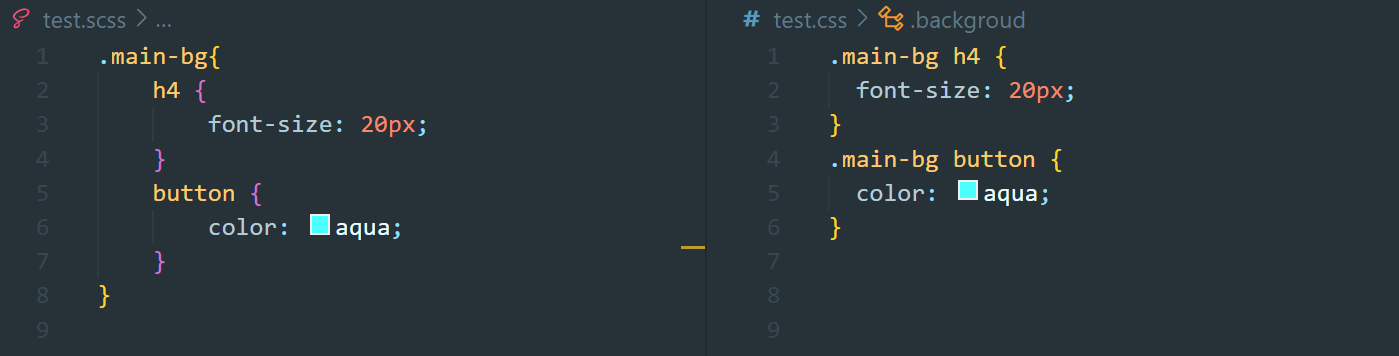
.navbar {
ul {
width : 100%;
}
li {
color : black;
}
}
/*위에건 SASS 문법*/
.navbar ul {
width : 100%;
}
.navbar li {
color : black;
}
/*밑에건 CSS 문법*/
2. @extend
예를 들어 초록, 빨강, 파랑의 버튼을 생성하려고 할 때
대부분 한 개씩 스타일을 주게 됩니다
하지만 @extend 문법을 사용하시면 속성을 변수에 담아서 사용이 가능하게 되는데
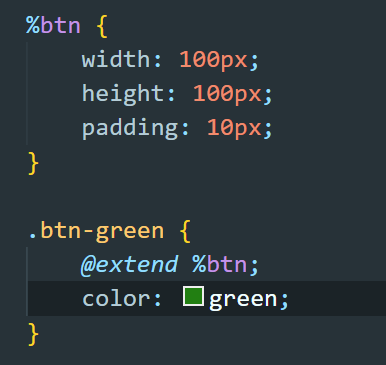
%btn {
width : 100px;
height : 100px;
padding : 10px;
}
.btn-green {
@extend %btn;
color : green;
}
.btn-blue {
@extend %btn;
color : blue;
}
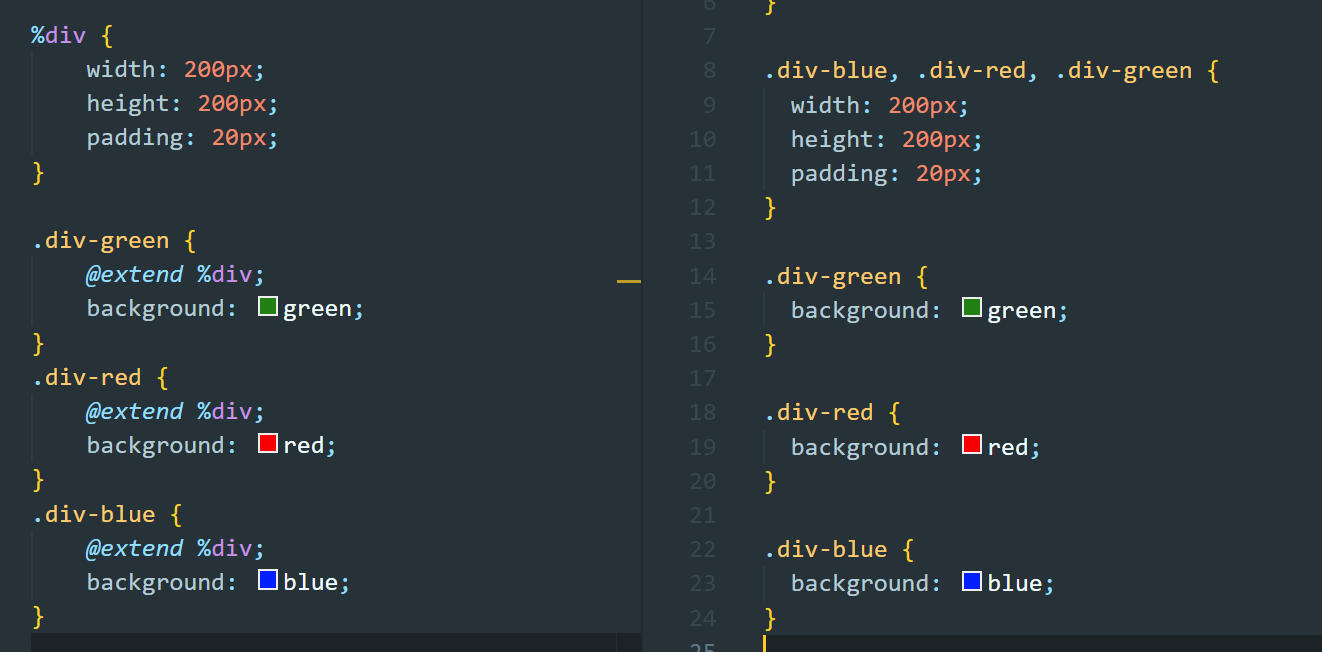
그렇다면 빨강, 파랑, 초록의 div 박스를 생성하려면 어떻게 해야 할까요?