🖥좋은 코드란 무엇일까?
프로그래밍을 하면서 항상 고민하는 주제이다. 개발자라면 누구나 효율적이고 깔끔한 코딩을 하고 싶어 할 것이다.
예를 들어, 우리가 작업한 프로젝트에 버그가 있어 수정을 해야 하는 상황이라고 가정하자.
버그 하나를 잡기 위해 여러 개의 파일을 수정하며 해당 기능과 연관된 모든 파일을 수정해야 한다면 그것은 클린한 코드일까?
시간과 함께 효율성도 매우 떨어지는 작업이 될 것 같다. 위와 같이 작업되어 있다면 아마 코드의 재사용성도 그리 높진 않을 것이다.
이러한 점들을 해결하고, 보다 효율적인 프로그래밍을 위해 클린 아키텍처 패턴을 적용하도록 한다.
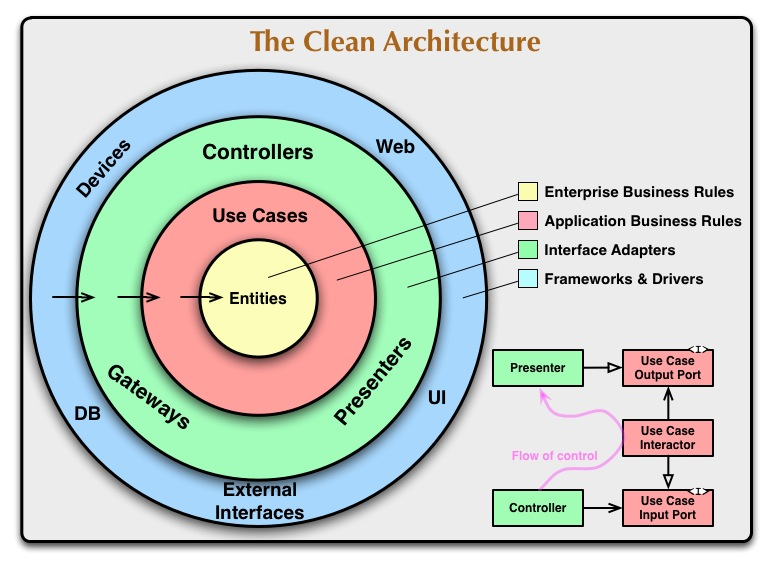
Clean Architecture : 클린 아키텍처
 이미지 출처: http://blog.cleancoder.com/uncle-bob/2012/08/13/the-clean-architecture.html
이미지 출처: http://blog.cleancoder.com/uncle-bob/2012/08/13/the-clean-architecture.html
Clean + Architecture : 깔끔한 구조
말 그대로 깔끔한 구조의 디자인 패턴이며, 위 그림의 화살표 방향(External Interfaces -> Infrastructure -> Use Case -> Entity)은 의존성(Dependency)의 방향을 의미한다.
그림을 안쪽부터 순서대로 보면 다음과 같다.
- Entity : 엔티티
- 핵심 업무 규칙을 캡슐화한다.
- 변형이 가장 적고, 외부의 영향을 최소화하는 영역이다.
- Use Case : 유스케이스
- 어플리케이션의 비즈니스 규칙이 포함될 수 있다.
- 사용자의 요청에 알맞게 상위 계층(Entity)를 가공, 출력한다.
- Infrastructure : 인터페이스 어댑터(컨트롤러, 게이트웨이, 프레젠터)
- 데이터 형식을 변환하는 역할이다.
- 외부 플랫폼에 따라 내부 비즈니스 로직은 유지한 채 어댑터의 로직 일부만 수정해 편리하게 개발 가능하도록 도와준다.
- External Interfaces : 외부 영역 (DB, API, UI, Devices..)
- 웹 혹은 앱의 프레임워크로서, 내부 비즈니스 로직과 직접적인 영향은 없는 영역이다.
- 언제든 변경이 가능하다.
📌 핵심은 내부이다.
📌 내부 영역으로 갈수록 변경이 적어야 한다.
📌 외부에서는 내부 영역에 의존할 수 있지만, 내부에서는 외부 영역으로의 의존성이 적용될 수 없다.
ex) Use Case는 Entity를 사용할 수 있어도, Entity는 Use Case를 사용 불가
DDD(Domain-Driven Design) : 도메인 주도 설계
도메인을 중심으로 설계해 나가는 방법이다.
여기서의 '도메인'은 사용자가 필요한 모든 비즈니스 영역, 업무의 집합이다.
주문 사이트를 예로 들었을 때, 주문, 배송, 마케팅은 각각의 도메인에 해당한다고 볼 수 있다.
이러한 도메인들이 서로 상호작용을 하며 설계하는 방식을 도메인 주도 설계라고 한다.
📌 각각의 도메인은 서로 철저히 분리된다.
📌 핵심은 "Loose Coupling, High Cohesion", 높은 응집력과 낮은 결합도로 변경과 확장에 용이한 설계를 얻게된다.
정리하면, 도메인을 각 서비스별로 분리하는게 핵심이다. 하지만 작업자에 따라, 사용자의 보는 관점에 따라 도메인은 달라질 수 있다. 따라서 정해진 답은 없다.
