- iOS 13.4 / Xcode11.4 기준으로 작성 되었습니다.
프로젝트 만들기

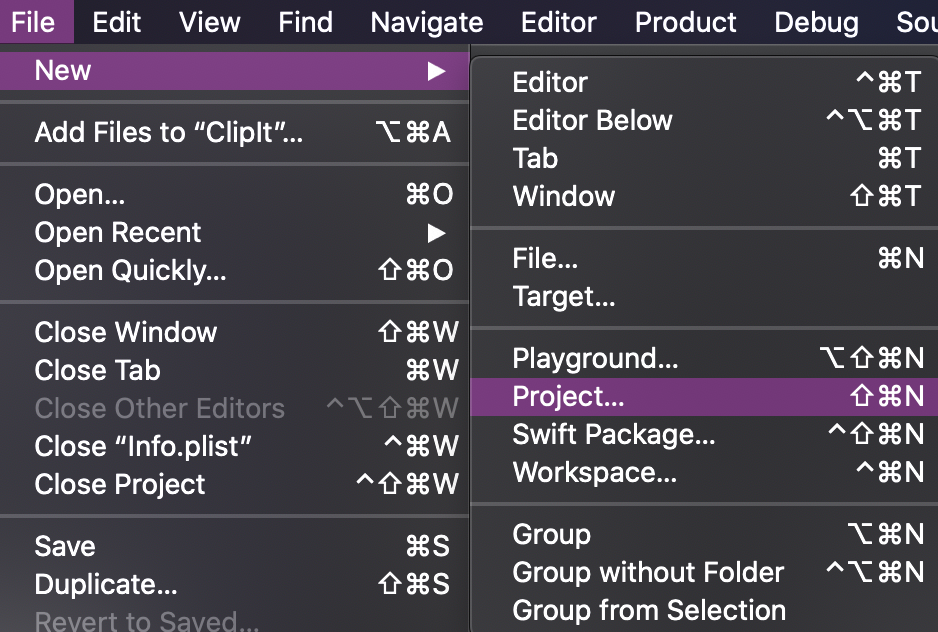
먼저 File - > new -> project로 들어가 빈 프로젝트를 만들어 봅시다.

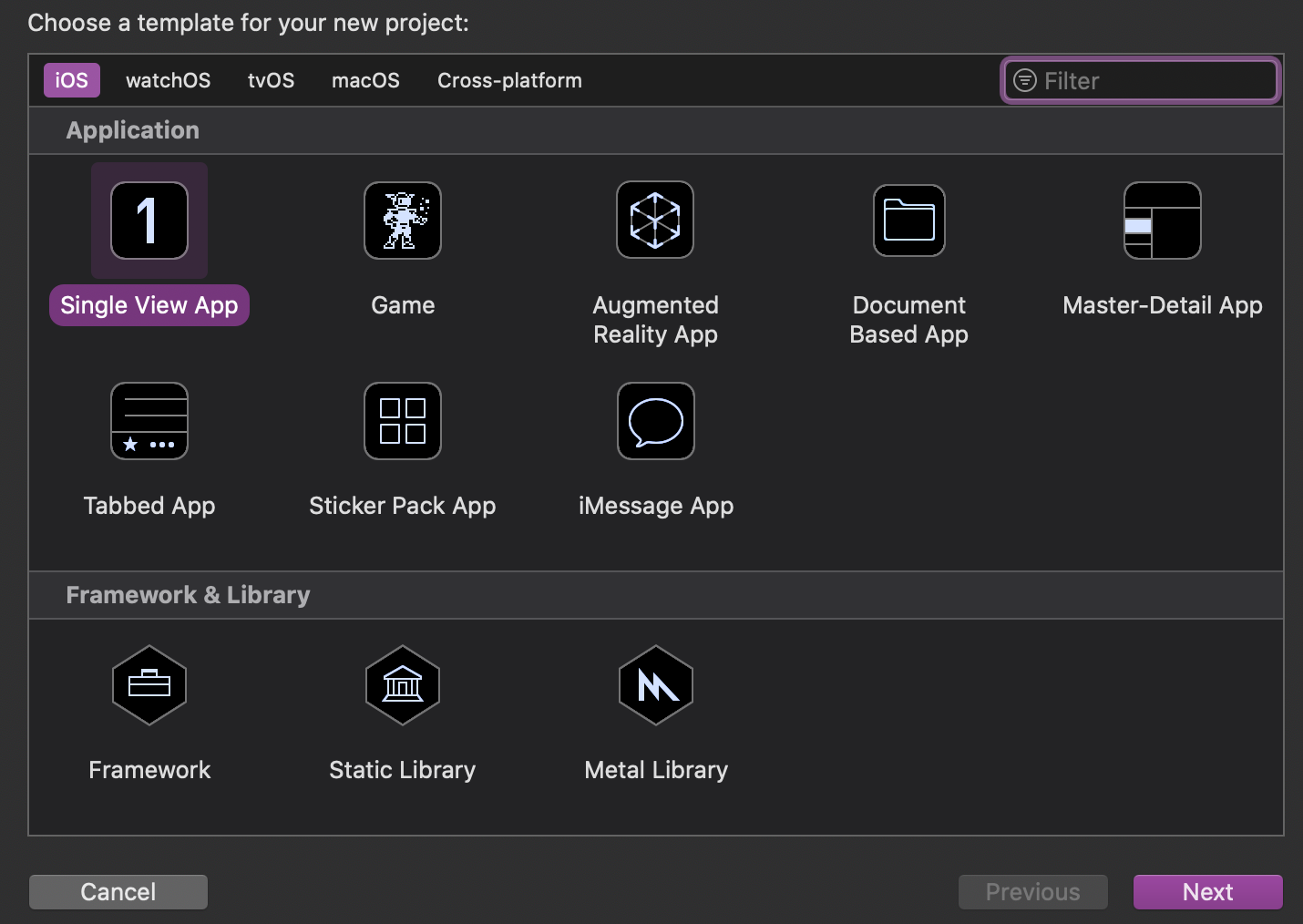
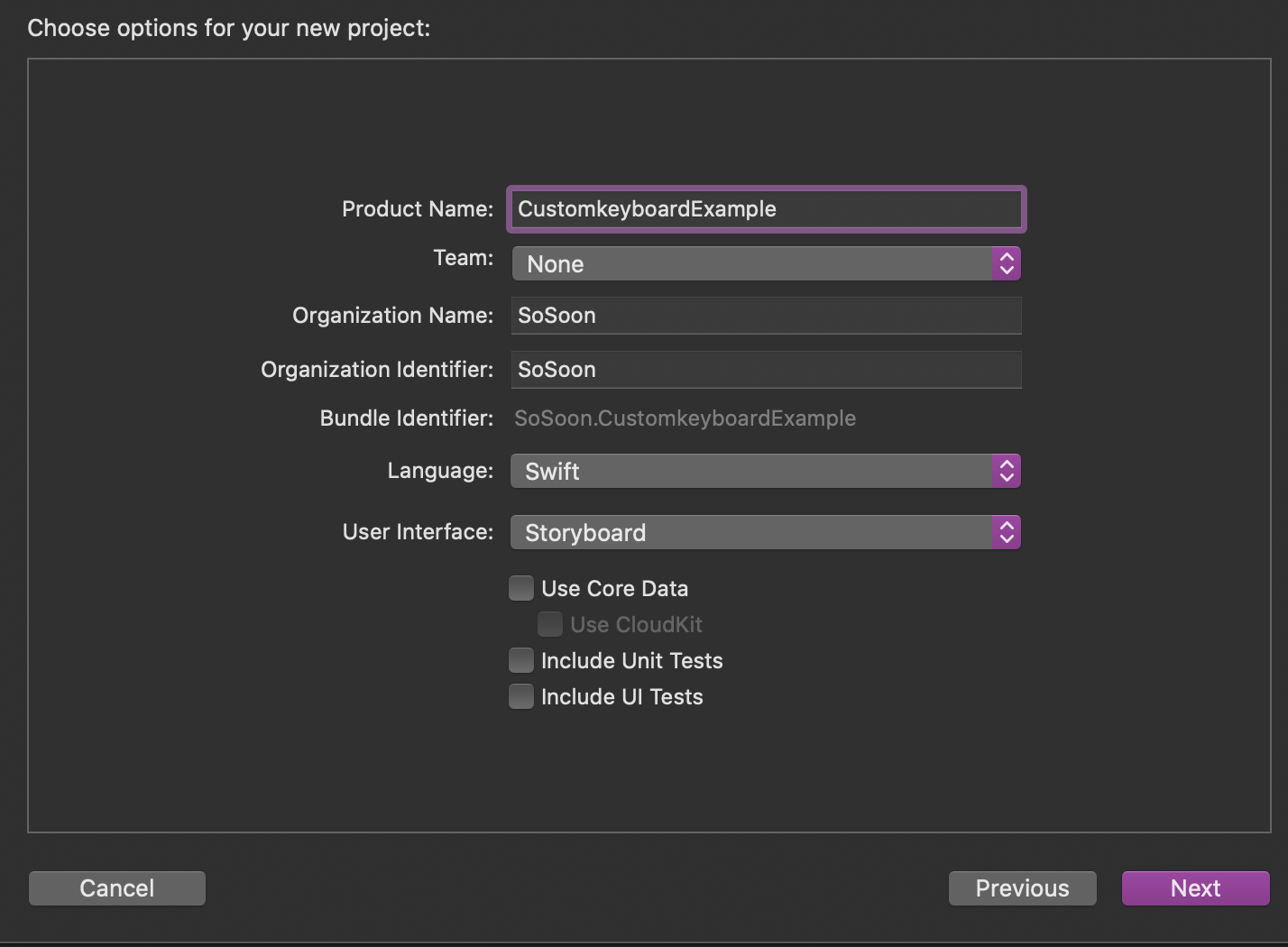
Single view app을 선택해주시고 프로젝트 이름을 지어주세요! 연습용이니 CustomkeyboardExample로 만듭시다.

프로젝트가 만들어 지셨나요? 사실 이미 ios앱을 예제라도 만들어 보신분이면
"뭐야.. 똑같은데?"하실 수 있습니다.
네 키보드 앱의 화면은 크게 2개로 구분지을수 있으니까요!
- 앱 화면
- 키보드 화면
여기서 앱 화면은 실제로 앱 아이콘을 눌러서 실행하면 등장하는 화면입니다.
기존에 다른앱은 이 화면에 기능을 구현하지만 키보드 앱은 이 화면에 키보드 기능을 구현하면 안됩니다!
대부분 키보드 설정이나 튜토리얼 등을 제공하는 용도로 사용하지만, 아이디어에 따라 여러가지 기능을 구현할수도 있겠네요.
아무튼 방금 만든 부분은 1. 앱화면 에 해당하는 부분입니다.
타겟 추가하기
그럼 이제 2.키보드 화면을 추가해줄 차례입니다.

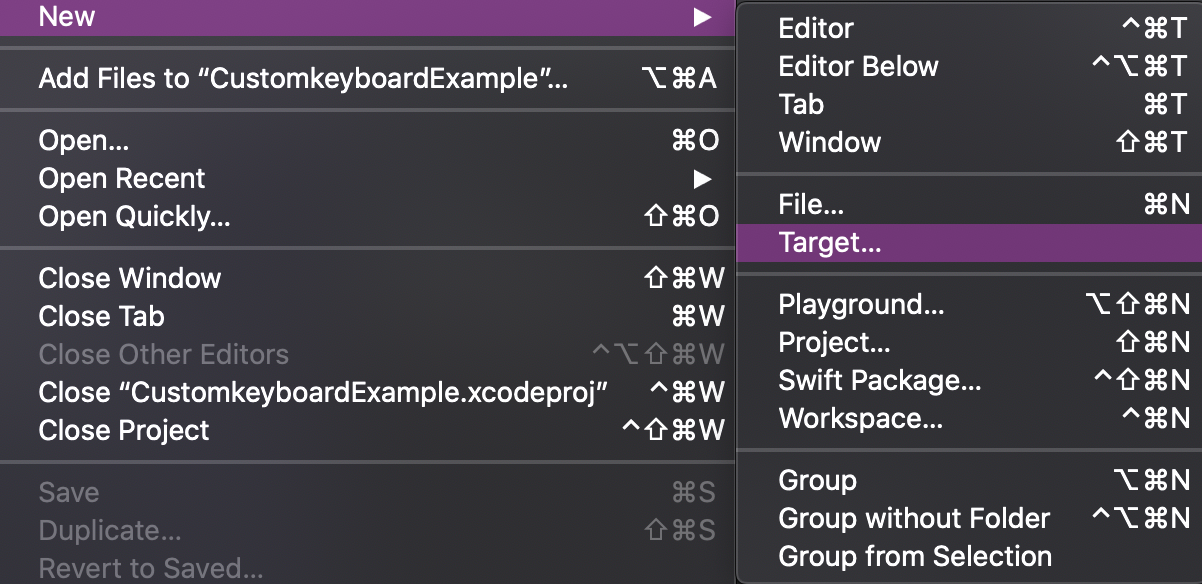
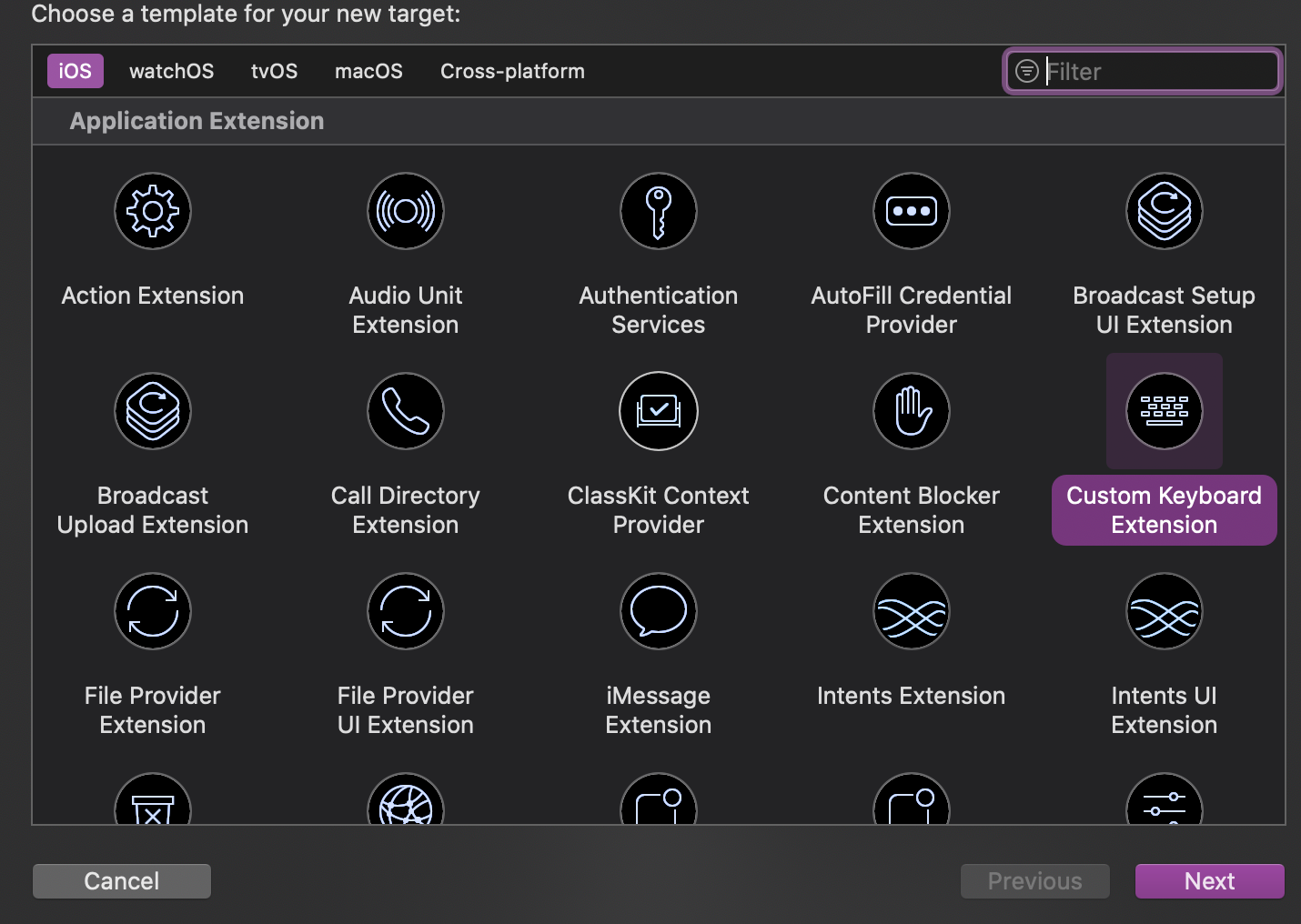
File->New->Target으로 들어가 아래 그림과 같이 custom keyboard extension을 눌러주세요!

그 다음 이름을 지어야 하는데, 약간 혼동이 있을 수 있습니다.
이 단계에서 지어지는 이름은 2.키보드 화면 의 이름이라고 생각하시면 좋습니다.
정해진 규칙은 없지만 처음 지어지는 이름은 앱의 이름으로, 지금 지어지는 이름은 앱이름 +keyboard로 지으시는게 구분하시긴 편할것 같아요
ex) 급식체 , 급식체키보드
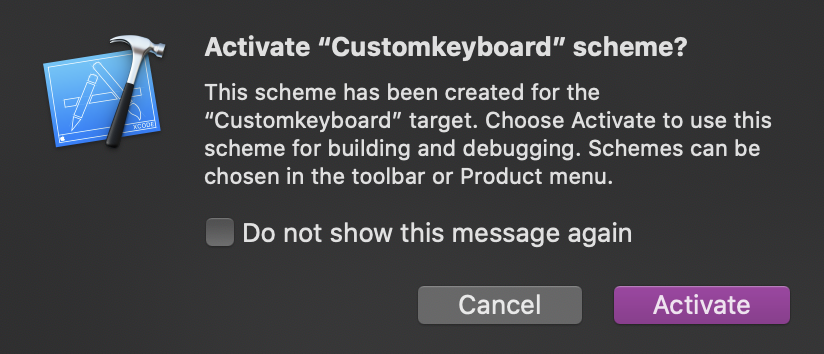
이름을 결정하시고 다음 버튼을 누르시면 아래와 같은 화면이 뜨는데 activate를 눌러주세용(저는 Customkeyboard로 이름지었습니다.)

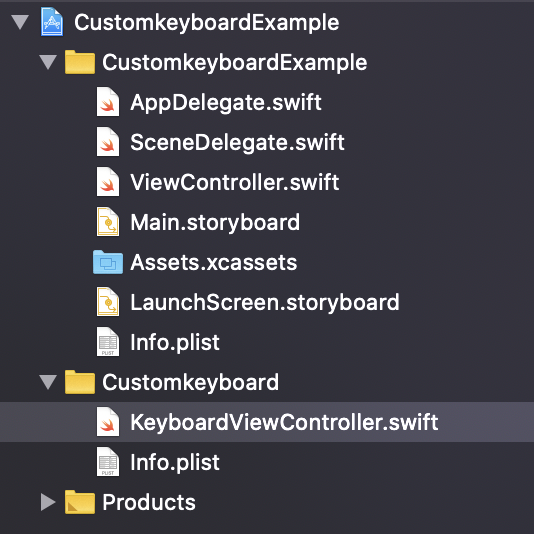
그럼 다음과 같은 파일구조가 완성됩니다.

이 단계까지 오셨으면 아주 기본적인 키보드 구현은 끝났습니다.
실제로 시뮬레이터에서 구동을 시켜보시면 nextkeyboard button만 달랑 있는 키보드앱을 확인하실수가 있어요.
다음 장에선 키보드 앱 설계를 위한 기본적인 MVC 디자인 패턴을 적용해 보겠습니다.

다음 글은 언제 올라오나요?