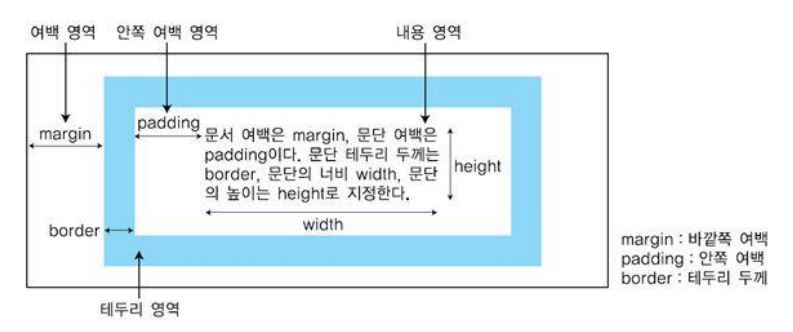
📕 박스 모델
여백(margin) : 부모 항목과 경꼐 사잉의 간격
경계(border) : 블록의 외곽 특성
채워넣기(padding) : 경계와 블록 내용 사이의 간격
내용(content) : HTML 문서의 실제 내용
박스 속성
| 속성 | 속성값 | 의미 |
|---|---|---|
| width | 숫자 또는 백분율 | 넓이 |
| height | 숫자 또는 백분율 | 높이 |
| float | left,right,none | 위치 |
| margin | 숫자 또는 백분율 | 여백 |
| padding | 숫자 또는 백분율 | 채워넣기 |
| border | 숫자 또는 백분율 | 경계 |
📑 position 속성
relative
상대 위치 지정
상태 엘리먼트는 가만히 둘 경우 엘리먼트가 놓일 위치를 기준으로
엘리먼트의 위치를 정한다. 상대 위치를 지정한 엘리먼트는 문서의 정상
흐름 위치를 기반으로 위치를 조절한다. 하지만 상대 엘리먼트가
차지하는 공간은 빈 공간으로 보인다.
absolute
절대 위치 지정
절대 위치 지정은 문서의 정상 흐름으로부터 엘리먼트를 가져오며
공백을 남기지 않는다. 이 방식으로 위치를 지정한 엘리먼트는 x와 y
좌표를 사용해 가장 최근에 위치를 지정한 부모 엘리먼트의 가장자리
또는 위치를 지정한 부모가 없을 경우 바디를 기준으로 정확한 위치를
잡는다.
fixed
고정 위치 지정
엘리먼트의 위치를 (부모가 아니라)창에 고정하는 방식은 뷰포트
가장자리를 기준으로 항상 고정된 위치에 엘리먼트가 놓이는 점을
제외하고 절대 위치 지정과 동일하다. 뷰포트에서 문서가 스크롤되면
고정 엘리먼트는 초기 위치에 그대로 머물며 나머지 문서를 따라
스크롤되지 않는다. 이 방식을 활용하면 나머지 콘텐츠와 함께
스크롤되지 않고 화면에 고정적으로 보이는 엘리먼트를 만들 수 있다.