01.DOM
- HTML -> css연결
- lnline style
<style>..</style>- css파일
- HTML ->js연결
- js파일
<style>..</style>
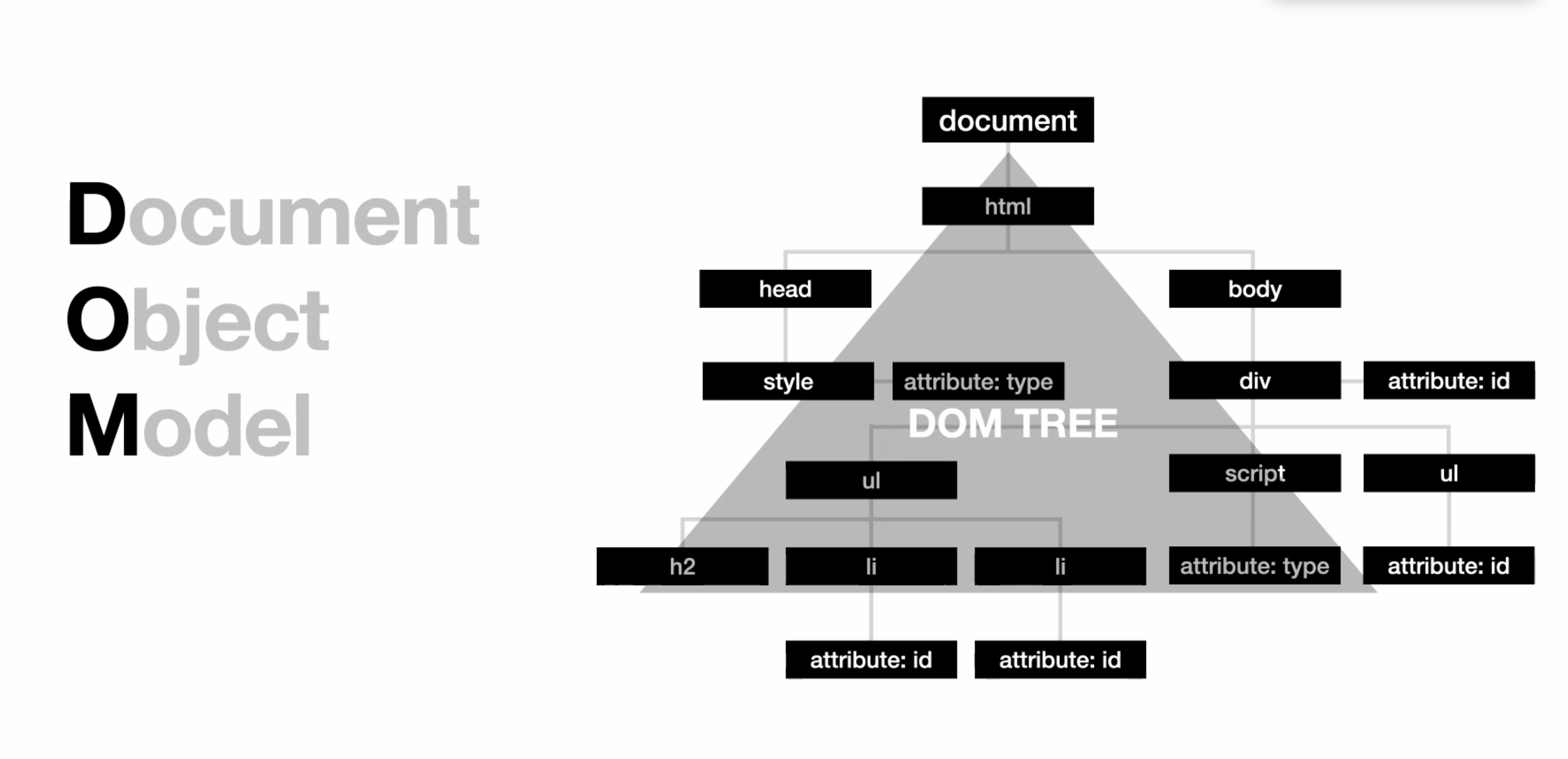
- DOM
웹페이지의 html을 계층화시켜 트리구조로 만든 객체 모델
js는 이 model로 웹 페이지에 접근하고 페이지를 수정
html인 웹페이지와 js를 서로 잇는 역할
- <script>위치
- 마지막에 위치하는게 좋다
- defer를 사용하면 위에서 사용할수있다
- defer란?
- 읽는과정에 스크립트 만나면 중단 시점이 생기고 그만큼 display에 표시되는것이 지연된다
- DOM트리생성되지도 않은 dom이 조작을 시도 할수있다
유지보수 확장성을 생각하면서 코드를 짜는것이 중요하다
- getElementById('password')
- 메서드는 주어진 문자열과 일치하는 id 속성을 가진 요소를 찾고, 이를 나타내는 Element 객체를 반환합니다. ID는 문서 내에서 유일해야 하기 때문에 특정 요소를 빠르게 찾을 때 유용합니다.
- getElementsByClassName('butten')
- Element의 메소드 getElementsByClassName() 는 주어진 클래스를 가진 모든 자식 엘리먼트의 실시간 HTMLCollection 을 반환합니다.
- querySelector('')
- Document.querySelector()는 제공한 선택자 또는 선택자 뭉치와 일치하는 문서 내 첫 번째 Element를 반환합니다. 일치하는 요소가 없으면 null을 반환합니다.
- querySeletorAll('')
- Document 메소드 querySelectorAll() 는 지정된 셀렉터 그룹에 일치하는 다큐먼트의 엘리먼트 리스트를 나타내는 정적(살아 있지 않은) NodeList 를 반환합니다.
id => '#' class => '.' tag => 'input' attr => '[disablad]'
id를 찾을때는 getElementById를 사용하는것이좋다
event
addEventListener
이벤트를 달 때 사용하는 함수 이름은 addEventListener입니다. event listener 단어를 해석하면 이벤트를 듣고 있다는 뜻이겠죠. addEventListener는 특정 이벤트가 언제 발생하는지 가만히 듣고 있다가, 발생하면 인자로 받은 함수를 실행시켜줍니다.
요소.addEventListener(이벤트종류, function() {
//이벤트가 일어났을 때 실행할 내용
});특정 요소에 addEventListener 함수를 붙이고(호출하고), 인자로 이벤트 종류와, 이벤트가 발생했을 때 실행할 함수를 전달합니다. 그 동안에 인자로 배열, String, Number, Date 객체는 전달하는 것을 봤는데... 함수도 인자로 전달할 수 있군요! 이렇게 인자로 전달된 함수를 콜백 함수라고 부릅니다.
이벤트 종류
클릭이벤트
const thisIsButton = document.getElementsByClassName('login-btn')[0];getElementsByClassName함수로 login-btn라는 클래스 이름이 있는 요소를 찾습니다. 뒤에 [0]은 왜 붙었을까요? class 이름은 여러 요소에 중복해서 이름을 줄 수 있습니다. 그래서 getElementsByClassName 으로 요소를 찾으면 여러 요소가 담긴 배열이 반환됩니다.
해당 클래스 이름을 가진 요소가 하나 밖에 없으면, 요소가 하나인(배열 길이가 한 개인) 배열이 반환됩니다. 위에서 button이라는 변수에 .login-btn 요소를 찾아서 저장하였죠. 그 요소에 addEventListener를 달아줍니다. 첫 번째 인자에 'click'이라고 세팅했습니다.
thisIsButton.addEventListener('click', function() {
//click 했을 때 실행되어야할 기능
});앞으로 button.login-btn을 클릭(click 이벤트가 발생) 하면,두 번째 인자로 넘긴 함수가 실행됩니다.