Hook
- Hook은 클래스 컴포넌트에서만 사용할 수 있었던 state(상태) 관리와 lifecycle(라이프 사이클) 관리 기능을 함수 컴포넌트에서도 사용할 수 있도록 연동(hook in)해주는 함수를 의미하며, 이러한 Hook들의 모음을 Hooks라고 합니다.
- 특징
React는 useState와 같은 내장 Hook을 몇 가지 제공하고 있으며, 컴포넌트 간에 상태 관련 로직을 재사용하기 위해 Hook을 직접 만드는 것(custom hook)도 가능합니다.
Hook은 클래스 컴포넌트 안에서는 동작하지 않으며 오로지 함수 컴포넌트 내에서만 사용해야 합니다.
- 사용규칙
- 함수 컴포넌트 내부
- custom Hook내부
위 두 가지 경우를 제외한 곳에서는 Hook을 호출할 수 없습니다. 클래스 컴포넌트의 메서드뿐만 아니라 일반 Javascript 함수에서도 사용할 수 없습니다. - 최상위에서 호출 되어야한다
-요약
props
- 컴포넌트의 속성값
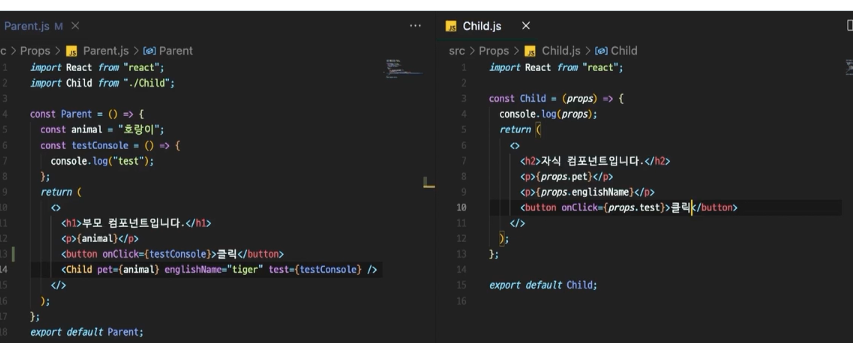
- 부모 컴포넌트로 부터 전달받은 데이터를 지니고 있는 객체
- 전달하고자 하는 어떤 값이든 자식 컴포넌트에 전달가능
- 문자,숫자,변수,함수 등
사용예시 
요약

State
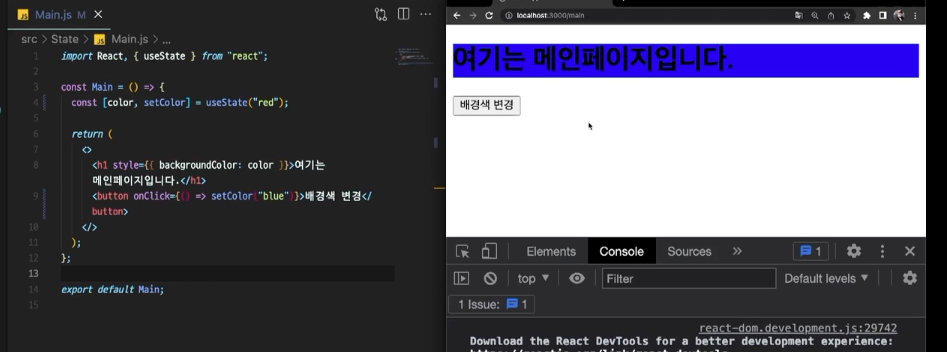
- 컴포넌트 내부에서 가지고 있는 컴포넌트의 상태값
- 해당 컴포넌트가 UI에 보여줄 정보르 결정할 때 사용할 수 있는 상태값
- 컴포넌트 내에서 정의하고 사용하며 얼마든지 변경할 수 있다
사용예시

요약

Props & State활용
State전달
// Parent.js (부모 컴포넌트)
import React, { useState } from 'react';
import Child from './Child';
const Parent = () => {
const [color, setColor] = useState('red');
const changeColor = () => {
setColor('blue');
};
return (
<>
<div>부모 컴포넌트입니다.</div>
<Child color={color} change={changeColor} />
</>
);
};
export default Parent;State적용
// Child.js (자식 컴포넌트)
import React from 'react';
const Child = (props) => {
console.log(props); // {color: 'red', change: () => {setColor('blue')}}
return (
<>
<div>자식 컴포넌트입니다.</div>
<p>{props.color}</p>
<button onClick={props.change}>색상 바꾸기</button>
</>
);
};
export default Child;자식 컴포넌트에서 부모 컴포넌트로는 올려줄순없다