Side Effect
- side effect === 부작용
- 부작용 === 부수효과
- 주요한 효과에 따라서 발생하는 부수적인 효과
- 감기약
- 주된효과 감기를 낫게 하는것
- 부작용(부수효과) 졸음이 오는것
- 부작용이란 용어자체는 부정적인 의미를 내포하지않음 단지 부수적인 효과를 의미하는 단어
- 코드가 의도한 주된 효과 외에 추가적으로 발생하는 효과
- 특히, 프로그램을 이루는 가장 작은 단위인 함수에서 쓰이는 용어
- 함수가 하고자 하는 본질적인 역할
- Input을 받아서 output을 산출하는 것
- 함수의 부작용은(side effct)?
- Input을 받아서 output을 산출하는 것 이외의 모든 행위
예시
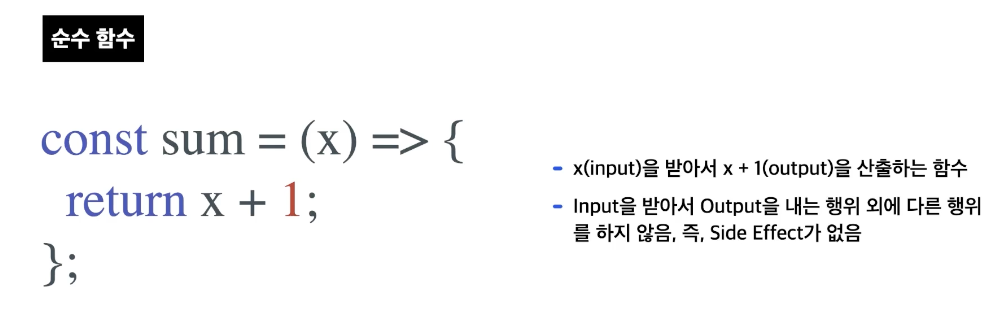
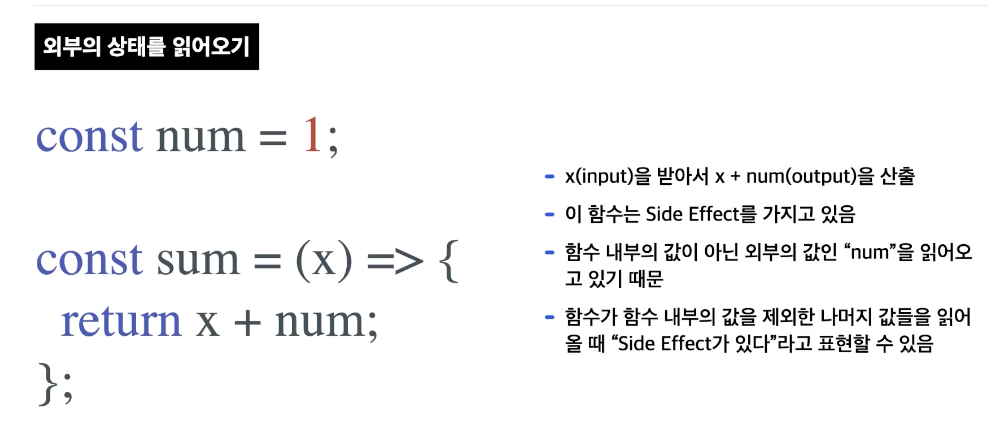
순수함수

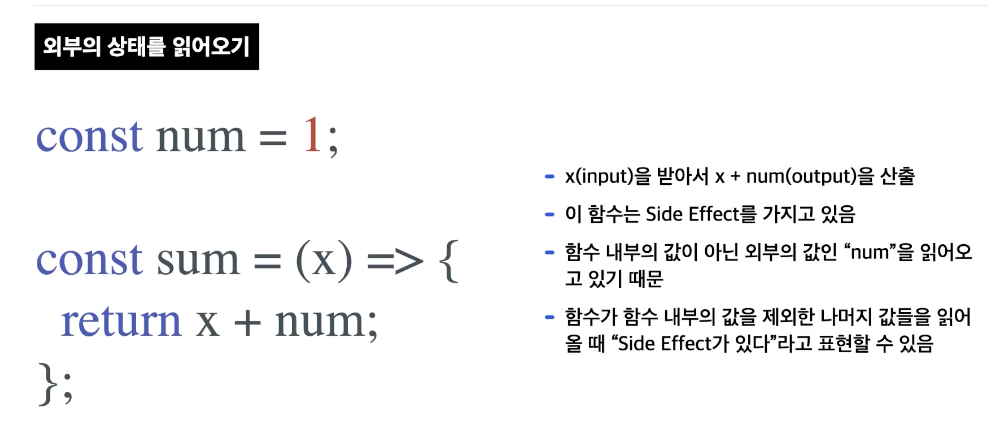
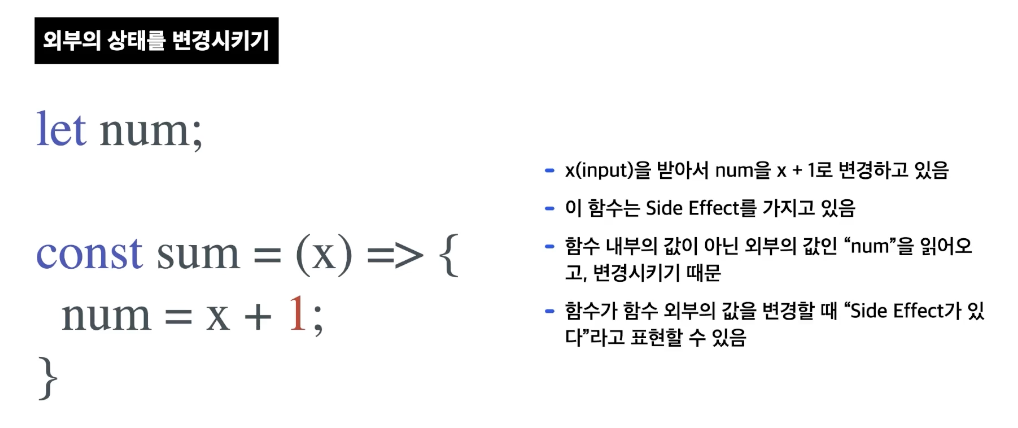
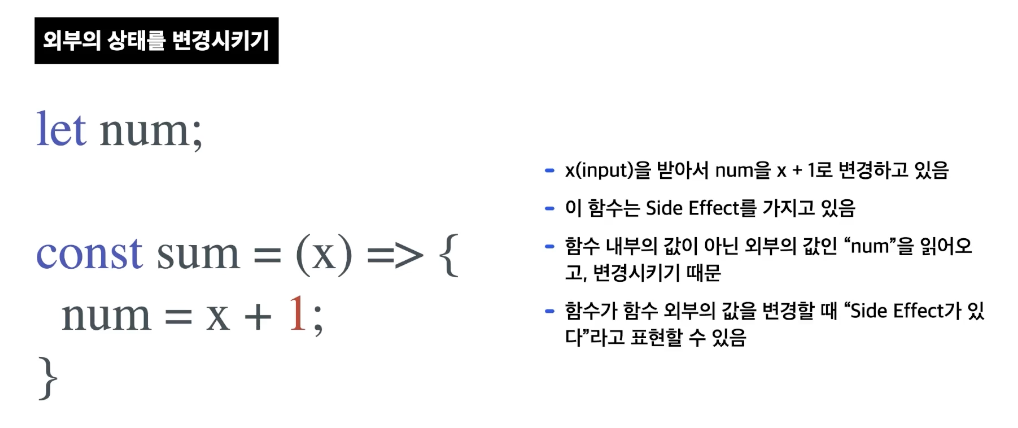
side effect를 가지고있는 함수


프로그램밍에서 side effect란
- 함수에서 함수 외부의 값을 읽어오는 행위
- 함수에서 함수 외부의 값을 변경하는 행위
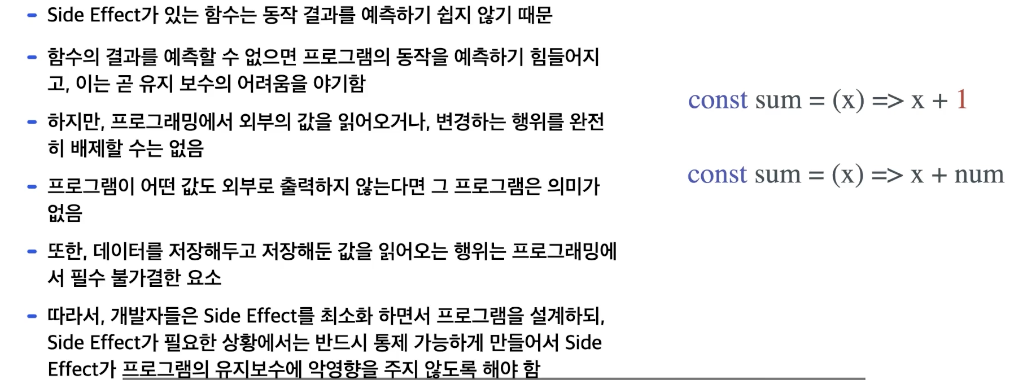
프로그래밍에서 side effect를 기피해야 하는 대상일까?

React에서의 Side Effect
- React에서 rendering이란 state, props를 기반으로 UI 요소를 그려내는 행위
- React에서 화면을 컴포넌트 단위로 구성하고, 그 컴포넌트들은 React의 함수 컴포넌트를 이용해서 만들 수 있다
- 함수의 본질은 input을 받아서 output을 출력하는 것
- 리액트의 함수 컴포넌트의 본질은?
- 함수 컴포넌트는 state,props을 통해서 jsx를 만들어내는 것이 본질적인 역할
- input:state,props
- Output:jsx
- (state,props) => jsx
함수컴포넌트의 side effect
Data Fetching
- 현대 개발에서 프론트엔드는 복잡한 UI를 구성하고 변화시키는 데

에 초점을 두고 있고, 백엔드는 데이터를 저장하고 처리하고 가공하는 역할을 맡고 있습니다. 이러한 구조 속에서 프론트엔드가 백엔드 API를 통해서 기존에 저장된 데이터를 가져오는 행위는 필수적으로 발생하게 됩니다.
DOM 접근 및 조작
- 프론트엔드 개발자로서 웹 개발을 하는 이상 DOM에 접근하고 조작하는 행위는 필수적입니다. 물론, React는 DOM의 조작을 React에서 대신해주고 개발자는 UI와 핵심 로직에만 신경 쓰도록 선언적인 개발을 가능하게 해주기 때문에 DOM에 직접 접근할 일이 많지도 않고 대부분의 상황에서 권장되지 않지만 특정 상황(document 객체에 scroll eventListener를 등록하는 등)에서는 DOM에 접근하고 직접 조작을 해야 하는 상황이 발생합니다.
구독(Subscribe)
- 프로그래밍에서의 구독이란 어떤 것의 변화를 계속해서 지켜보고 변화가 발생하면 특정한 액션을 취하는 것 을 말합니다. 실생활의 예시를 보자면 유튜브에서 구독이란 단어를 많이 들어보셨을 겁니다. 유튜브에서 우리는 구독을 함으로써 해당 유튜버의 변화를 계속해서 지켜보고 만약 새로운 영상이 올라오면 알림을 받거나, 메인 피드에 노출시키는 액션을 발생시킵니다. 개발에서는 구독이란 개념을 이용해서 여러 가지 동작을 처리할 수 있지만, 우리가 웹 개발에서 흔히 구독하는 것은 시간입니다. 시간을 구독한다는 것이 와닿지 않을 수 있습니다. 시간은 고정돼있지 않고 항상 변화합니다. 당장 이 글을 읽는 동안도 계속해서 시간이 흐르고 있습니다. 그래서 자바스크립트는 시간을 구독하면서 일정 시간이 지나면 특정 동작을 수행해 주는 메서드인 setTimeout, 일정 시간마다 특정 동작을 수행해주는 setInterval 메서드를 제공해주고 이를 이용해서 시간의 변화에 따라 원하는 동작을 이행시킬 수 있습니다.
요약