

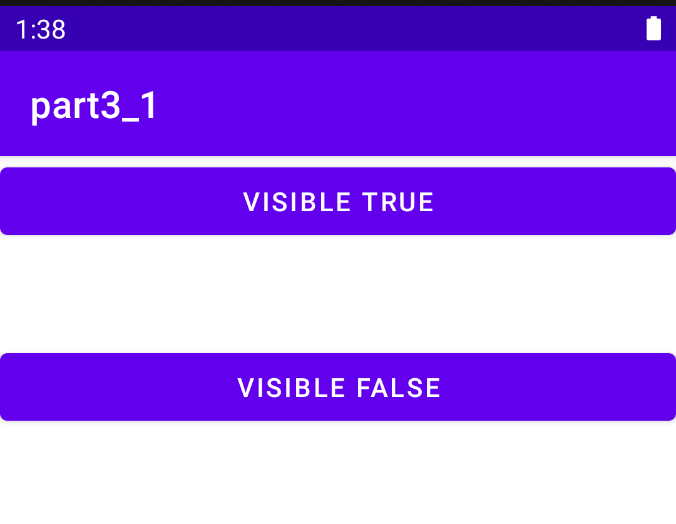
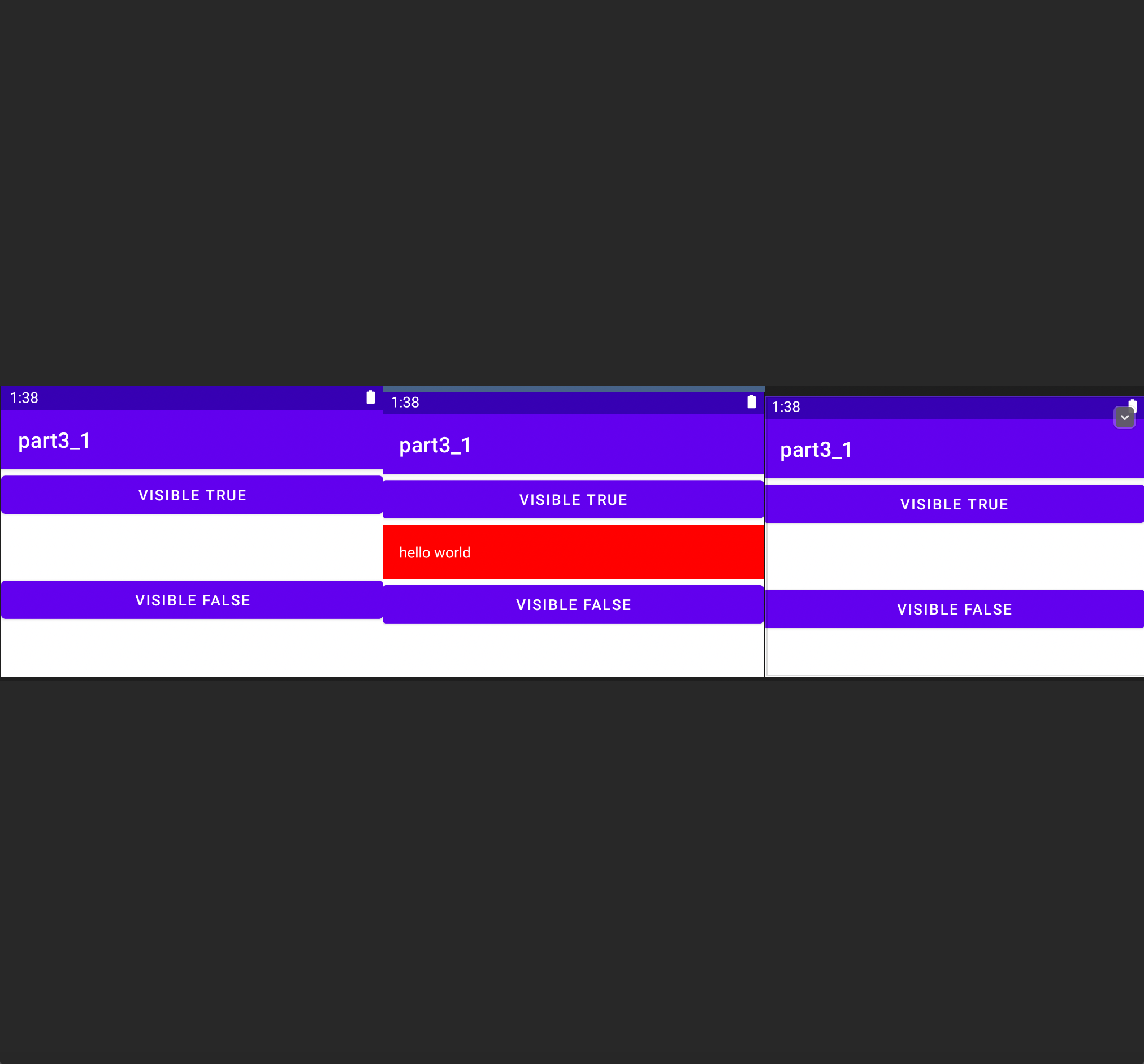
왼쪽 초기 상태
가운데 visible
오른쪽 invisible
두 가지 버튼을 만들어 VISIBLE TRUE 버튼을 클릭하면 "hello world"가 나타나고 VISIBLE FALSE 버튼을 클릭하면 뷰의 크기만 확보한 채로 화면에서 보이지 않는다.
UI 구성을 위해 레이아웃 XML
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="VISIBLE true"
android:id="@+id/btn_visible_true"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/text_visible_target"
android:text="hello world"
android:background="#FF0000"
android:textColor="#FFFFFF"
android:padding="16dp"
android:visibility="invisible"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btn_visible_false"
android:text="VISIBLE FALSE"/>
</LinearLayout>버튼 두 개를 넣고 가운데 TextView를 넣었다. 각 뷰에 layout_width, layout_height가 설정되어 있으며, TextView에는 background, textColor 속성으로 바탕색과 전경색을 설정하였다.
visibility 속성은 "invisible"로 지정하여 화면에 안 보이게 하였다.
자바 코드
package com.example.part3_1;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity3 extends AppCompatActivity implements View.OnClickListener{
// 버튼 클릭 이벤트
Button trueBtn;
TextView targetTextView;
Button falseBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main3);
// View 객체 획득
trueBtn = findViewById(R.id.btn_visible_true);
targetTextView = findViewById(R.id.text_visible_target);
falseBtn= findViewById(R.id.btn_visible_false);
// Button 이벤트 등록
trueBtn.setOnClickListener(this);
falseBtn.setOnClickListener(this);
}
// 버튼 이벤트 콜백 함수
@Override
public void onClick(View v){
if (v == trueBtn) {
// trueBtn이 눌리면 targetTextView를 visible 상태로 변경
targetTextView.setVisibility(View.VISIBLE);
}else if (v ==falseBtn){
// falseBtn이 눌리면 targetTextView를 invisible 상태로 변경
targetTextView.setVisibility(View.INVISIBLE);
}
}
}✏️ 오늘 이렇게 뷰의 기초 속성을 이용하여 실습을 해 보았다.
아직 velog에 작성하는게 능숙하지는 못 하지만 이 책의 실습내용을 모두 다루다 보면 점차 실려과 벨로그 작성 능력도 향상될 것이라고 생각한다. 수요일부터는 깃허브에도 지금까지 실습했던 내용도 올리고 간단한 프로젝트를 시작해 볼 생각이다. 앱개발은 워낙 실습할 수 있는 인강의 선택 폭이 넓지 않은거 같다.. 이렇게 관심이 가게 될 줄 알았으면 국비지원으로 수업받을 때 더 열심히 할 걸 후회된다. 앞으로라도 꾸준히 하면 좋아지겠죠 ㅜㅜㅜㅜ
