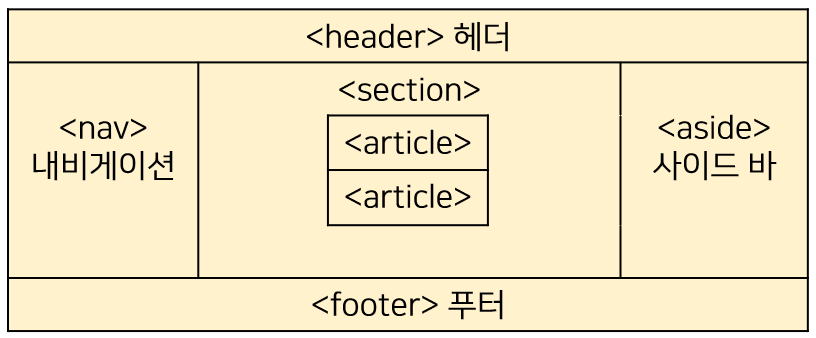
HTML5의 문서 구조

- header: 사이트 제목, 로고, 검색 창 등 위치
- content(sectrion,article): 웹 문서의 내용이 있는 부분
- side bar: 본문 이외의 내용을 나타내는 곳
- footer: 저작권 정보와 제작자 정보 표시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title> 사이트 이름 </title>
</head>
<body>
<header>
<h1> 주제 </h1>
<nav>
...
</nav>
</header>
<section>
<article>
<h2> 소주제 </h2>
...
</article>
</section>
<footer>
<p> Copyright 저작권 </p>
</footer>
</body>
</html>1. header
머리말, 제목 등을 지정하는 태그이다. 사이트 전체의 제목을 지정할 수 도 있고, <article>의 제목을 지정할 수도 있다.
<header>
<h1> 사이트 제목 </h1>
</header>2. nav
내비게이션 태그로 같은 사이트 안의 문서나 다른 사이트의 문서로 연결하는 링크를 지정한다. 다른 태그 내부에 포함시킬 수도 있고, 독립적으로 사용할 수도 있다.
3. iframe
외부 문서를 삽입하는 태그이다.
- width: 인라인 프레임의 너비로, 픽셀 값으로 표시
- height: 인라인 프레임의 높이로, 픽셀 값으로 표시
- name: 인라인 프레임의 이름
- seamless: 프레임의 대부를 업애서 본문의 일부처럼 보이게 한다. 속성 값없이 seamless라고 작성. 크롬과 사파리에서만 지원.
- scr: 프레임에 표시할 문서의 주소 지정
<iframe src="삽입할 문서 주소" 속성="속성값"> </iframe>4. section
콘텐츠 영역을 나타내는 태그이다. <section> 태그 안에 다른 <section> 태그를 넣을 수 도 있고, <article> 태그를 넣을 수도 있다. 이외에도 <header>나 <footer> 등 다양한 태그를 넣어 공간을 구분할 수 있다.
<section>
<section> ... </section>
</section>
<section>
<header> ... </header>
</section>5. article
실제 콘텐츠 내용을 넣는 태그이다.
<article> 내용 </article>6. aside
본문 내용 외에 주변에 표시되는 기타 내용을 나타내는 태그이다. 흔히 블로그에서 왼쪽, 오른쪽, 하단 등에 표시되는 광고나 링크 같은 사이드 바를 표시할 때 사용한다.
<aside> 내용 </aside>7. footer
제작 정보와 저작권 정보를 표시하기 위한 태그이다. <footer> 태그 안에 <header>, <section>, <article> 등 다른 레이아웃 태그들도 사용할 수 있다.
<footer>
<section>
<h3> 제작 정보 </h3>
</section>
<p> 저작권 정보 </p>
</footer>8. address
사이트의 제작자 정보나 연락처 정보를 나타내는 태그이다.
<address>
<p> 전화번호 </p>
</address>9. div
콘텐츠를 묶어서 시각적인 효과를 적용할 때, CSS를 적용할 때 사용하는 태그이다.
<head>
<style>
#box{
width: 600px;
margin-right: auto;
margin-left: auto;
}
</style>
</head>
<body>
<div id="box">
<section> ... </section>
</div>
</body>
<head>에서 box라는 이름을 가진 style을 지정하고, <div> 태그를 사용해서 <section> 부분에 box 스타일을 적용한다.
※ 참고문헌
DO it! HTML5 + CSS3 웹 표준의 정석, 고경희 저, 이지스퍼블리싱
